Làm việc với thư viện Font Awesome
Font Awesome là hệ thống font được viết dưới dạng mã nguồn mở và được đăng ký giấy phép sử dụng theo MIT license. Điều này cho phép người sử dụng có gần như mọi quyền hạn đối với hệ thống font trên. Và tất nhiên Font Awesome hoàn toàn miễn phí. Để tải các tài nguyên của bộ font này bạn có thể truy ...
Font Awesome là hệ thống font được viết dưới dạng mã nguồn mở và được đăng ký giấy phép sử dụng theo MIT license. Điều này cho phép người sử dụng có gần như mọi quyền hạn đối với hệ thống font trên. Và tất nhiên Font Awesome hoàn toàn miễn phí. Để tải các tài nguyên của bộ font này bạn có thể truy cập vào địa chỉ liên kết: https://fortawesome.github.io/Font-Awesome/ và bấm Download.
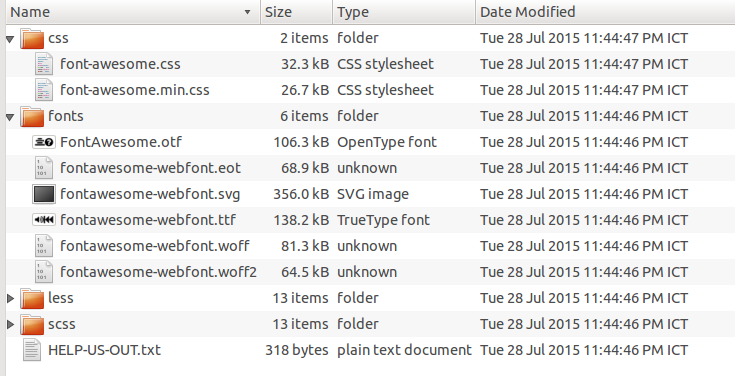
Sau khi tải về và giải nén bạn sẽ thấy thư viện font này có cấu trúc file và thư mục như sau:

Nhúng FA Vào Trang
Có hai cách nhúng FA vào trang HTML: nhúng local hoặc sử dụng CDN.
Nhúng Local
Sau khi tải FA về máy bạn có thể sử dụng FA bằng cách tham chiếu 1 trong 2 file CSS font-awesome.css hoặc font-awesome.min.css (bản minified đã bỏ các khoảng trắng không cần thiết và các comments trong CSS) vào trong trang HTML mà bạn muốn sử dụng nó, ví dụ:
<link href="/css/font-awesome.min.css" rel="stylesheet">
Nhúng Sử Dụng CDN
CDN là viết tắt của cụm từ content delivery network, nó dùng để chỉ hệ thống các máy chủ được dựng nên để chia sẻ các thư viện mã nguồn mở phổ biến mà được một số lượng lớn các website sử dụng. Các thư viện như jQuery, Twitter Bootstrap hay Font Awesome thường được các công ty lớn hỗ trợ host trên sử dụng các máy chủ sẵn có của họ (như Google)
Để nhúng FA sử dụng CDN bạn dùng đoạn mã sau:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
Chèn Icon
Bước cuối cùng sau khi tham chiếu tới thư viện FA đó là bắt đầu chèn icon vào trang.
Để chèn icon, FA sử dụng thẻ HTML với 2 CSS class: một class có tên là fa và 1 class có tên đặc biệt dùng để xác định icon nào được chèn vào. Ví dụ: Để chèn biểu tượng logo của trang web bán hàng nổi tiếng Amazon bạn cần một thẻ HTML với 2 class với tên là fa và fa-amazon.
Để xác định được 2 cặp class này bạn truy cập vào địa chỉ http://fortawesome.github.io/Font-Awesome/icons/ và click vào icon mà bạn muốn chèn. Lúc này bạn sẽ thấy được tên của 2 class hiển thị trong trang mới. Dưới đây là ví dụ minh họa việc chèn 2 icon một là biểu tượng logo của Amazon một là biểu tượng bì thư:
<span class="fa fa-amazon"></span> <i class="fa fa-envelope"></i>
Bạn có thể xem kết quả và tham khảo đoạn code đầy đủ như hình ở dưới đây:
See the Pen gpVNwX by Hoc Lap Trinh (@hoclaptrinh) on CodePen.
