Làm việc với UIPageViewController trong Storyboard
Tôi đang cần tạo màn hình chứa 1 view controller, trong đó sẽ có nhiều page hiển thị nhiều view khác nhau, có thể swipe để chuyển page hoặc sử dụng segment để chuyển page. Vấn đề thiết kế này rất phổ thông, đặc biệt ta hay gặp ở phần app intro. Chúng ta sẽ giải quyết vấn đề này sử dụng ...
Tôi đang cần tạo màn hình chứa 1 view controller, trong đó sẽ có nhiều page hiển thị nhiều view khác nhau, có thể swipe để chuyển page hoặc sử dụng segment để chuyển page.
Vấn đề thiết kế này rất phổ thông, đặc biệt ta hay gặp ở phần app intro.
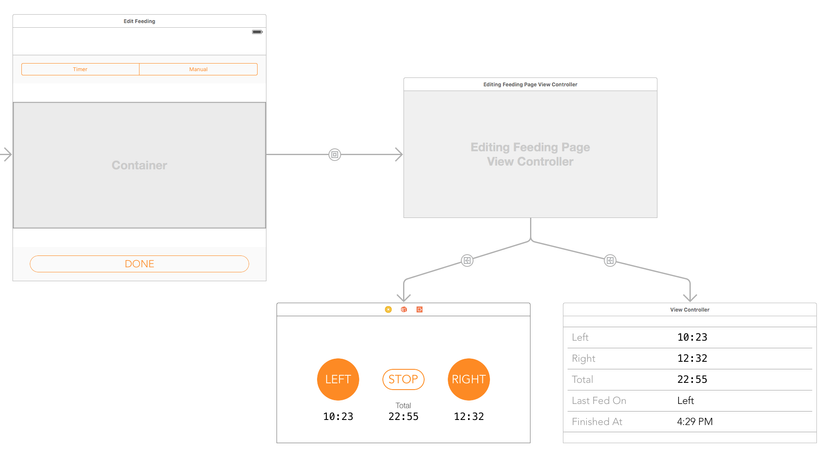
Chúng ta sẽ giải quyết vấn đề này sử dụng storyboard như hình sau:

- Màn hình này sẽ chứa 1 container view
- Container view này sẽ được replace bởi 1 UIPageViewController
- UIPageViewController này sẽ trỏ tới 2 pages của nó như trong hình
- 2 page sẽ có storyboard id tương ứng: page1, page2
Note: Đầu tiê, chú ý rằng segue chúng ta sử dụng ở đây thực sự ko cần thiết, việc tạo segue ở đây chỉ cho ta dễ hình dung ra được UIPageViewContoller ở đây có 2 con hay 2 pages, UIPageViewController hiện tại chưa có tính năng segue tới các viewcontroller con của nó ko giống như UINaviagationController hay UITabBarController. Chúng ta chỉ có thể link các page này vào UIPageViewController bằng code. Dưới dây là đoạn code của class UIPageViewController bằng Swift:
import UIKit
class MyPageViewController: UIPageViewController, UIPageViewControllerDataSource, UIPageViewControllerDelegate {
var pages = [UIViewController]()
override func viewDidLoad() {
super.viewDidLoad()
self.delegate = self
self.dataSource = self
let page1: UIViewController! = storyboard?.instantiateViewControllerWithIdentifier("page1")
let page2: UIViewController! = storyboard?.instantiateViewControllerWithIdentifier("page2")
pages.append(page1)
pages.append(page2)
setViewControllers([page1], direction: UIPageViewControllerNavigationDirection.Forward, animated: false, completion: nil)
}
func pageViewController(pageViewController: UIPageViewController, viewControllerBeforeViewController viewController: UIViewController) -> UIViewController? {
let currentIndex = pages.indexOf(viewController)!
let previousIndex = abs((currentIndex - 1) % pages.count)
return pages[previousIndex]
}
func pageViewController(pageViewController: UIPageViewController, viewControllerAfterViewController viewController: UIViewController) -> UIViewController? {
let currentIndex = pages.indexOf(viewController)!
let nextIndex = abs((currentIndex + 1) % pages.count)
return pages[nextIndex]
}
func presentationCountForPageViewController(pageViewController: UIPageViewController) -> Int {
return pages.count
}
func presentationIndexForPageViewController(pageViewController: UIPageViewController) -> Int {
return 0
}
}
Đoạn code setup view controller cho pages bằng cách khởi tạo các page với storyboard ID. Sau đó nó thực thi datasource của UIPageViewController để nói cho nó biết các view controllers nào sẽ hiển thị lên pages.
Container View là 1 tính năng rất hay giúp cho việc quản lý các màn hình mà có sence phức tạp với nhiều views Khi chúng ta thêm container view vào scence thì 1 sub-scence khác sẽ được tự động add vào, cái sub-scene này sẽ được nhúng vào main scene, và kích thước của nó sẽ giống như kích thước của container view. Đây là 1 trong những tính năng cool nhất được giới thiệu từ iOS5 giúp cho việc thiết kế giao diện trên storyboard trở nên tuyệt vời hơn. Không cần thực hiện 1 dòng code nào, chỉ cần kéo thả container view vào storyboard.
http://samwize.com/2015/10/13/how-to-create-uipageviewcontroller-in-storyboard-in-container-view/
