Layouts trong HTML
Phần tử Layout trong HTML Trang web thường hiển thị nội dung trong nhiều cột (như tạp chí hoặc báo). HTML5 cung cấp các phần tử ngữ nghĩa mới xác định các phần khác nhau của một trang web: <header> – định nghĩa tiêu đề cho một tài liệu hoặc một phần ...
Phần tử Layout trong HTML
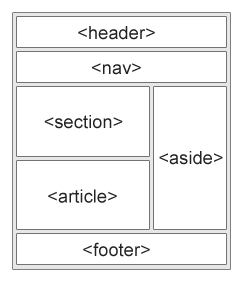
Trang web thường hiển thị nội dung trong nhiều cột (như tạp chí hoặc báo). HTML5 cung cấp các phần tử ngữ nghĩa mới xác định các phần khác nhau của một trang web:

- <header> – định nghĩa tiêu đề cho một tài liệu hoặc một phần
- <nav> – định nghĩa một vùng chứa cho các liên kết điều hướng
- <section> – xác định một phần trong một tài liệu
- <article> – định nghĩa một bài viết độc lập
- <aside> – xác định nội dung bên cạnh nội dung (như thanh sidebar)
- <footer> – xác định một chân trang cho một tài liệu hoặc một phần
- <details> – xác định chi tiết bổ sung
- <summary> – định nghĩa tiêu đề cho phần tử <details>
Cách tạo layouts trong HTML
Có bốn cách khác nhau để tạo nhiều cột trong bố cục. Mỗi cách có ưu và khuyết điểm riêng của nó:
- HTML tables
- Thuộc tính CSS float
- CSS framework
- CSS flexbox
Vậy nên chọn cách nào?
HTML Tables
Phần tử <table> không được thiết kế để trở thành một công cụ tạo layout. Mục đích của phần tử <table> là hiển thị dữ liệu dạng bảng. Vì vậy, không sử dụng bảng để thể hiện bố cục trang của bạn.
Mẹo: KHÔNG sử dụng bảng để thiết lập bố cục trang của bạn.
CSS Frameworks
Nếu bạn muốn tạo bố cục nhanh, bạn có thể sử dụng một framework, như W3.CSS hoặc Bootstrap.
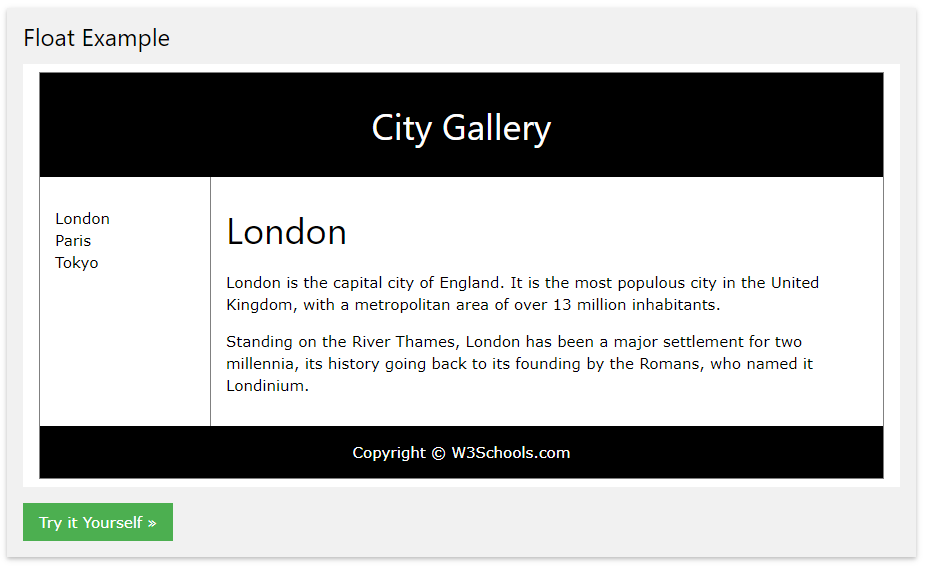
CSS Floats
Cách phổ biến để xây dựng bố cục trang web là sử dụng thuộc tính float trong CSS. Đây là cách làm đơn giản, bạn chỉ cần nhớ cách thức hoạt động của thuộc tính float. Tuy nhiên sử dụng float cũng có những nhược điểm nhất định, đó là ảnh hưởng đến tính linh hoạt khi thiết lập bố cục.

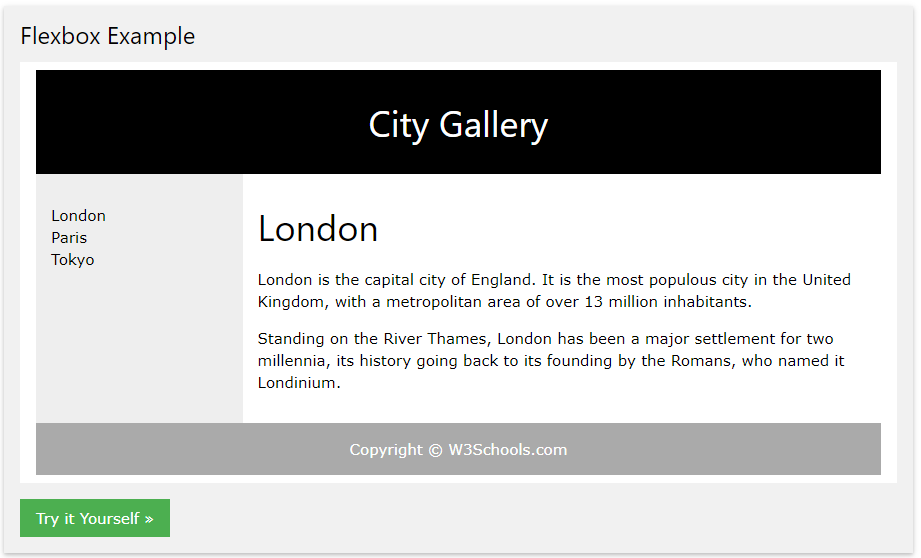
CSS Flexbox
Flexbox là một chế độ tạo bố cục mới trong CSS3. Sử dụng hộp flexbox đảm bảo các phần tử hoạt động có thể dự đoán được khi bố cục trang có kích thước màn hình và các thiết bị hiển thị khác nhau. Nhược điểm: không hoạt động trong IE10 và các phiên bản trước đó.

- Khóa học lập trình frontend cơ bản : Bootstrap 4, Jquery, CSS3, HTML5
- Học lập trình Frontend nâng cao qua project thực tế
