Let''s have some fun with cucumber
In my previous article Introduction to Cucumber testing tool did tell you about what cucumber is, how it works, and an example of how we apply cucumber to test a systems. However, in this article I'll show you some fun thing which we can play cucumber automation. So what is it? User story ...

In my previous article Introduction to Cucumber testing tool did tell you about what cucumber is, how it works, and an example of how we apply cucumber to test a systems. However, in this article I'll show you some fun thing which we can play cucumber automation. So what is it?
User story
As a lazy developer, I have few friends only. And I want to have more friends by using social network. So on every Friday, I want to write a post which ask my friends on social network to have some drink at night. But I always forgot, then I write a script for post my message on social network for ask my friends to have a drink.
Now, let's see how can we use cucmber to solve this problem?
Let's implement our code
In this aritcle, we will implement the code continue from my code in previous article Introduction to Cucumber testing tool. So if you some line of which exist in our source file but does not memtion in this article please check on my previous article. Now let write our cucumber automation follow the user story. First, let's create feature file follow the user story:
#featues/social_network.feature @social-building Feature: Post on social network As a lazy developer, I have few friends only. And I want to have more friends by using social network. So on every Friday, I want to write a post which ask my friends on social network to have some drink at night. But I always forgot, then I write a script for post my message on social network for ask my friends to have a drink. Scenario: Login and post on google plus When I visit google plus homepage And I click on google plus sign link And I fill my google plus email Then I click on next button And I fill my google plus password Then I click sign in to my google plus account And I visit google plus homepage Then I click on add new post on google plus And I write my new google plus post Then I click submit my post on google plus And I take a google plus screenshot "google_plus_new_post" Scenario: Login and post on facebook When I visit facebook homepage And I fill my facebook email And I fill my facebook password And I click login to facebook And I write my new post on facebook Then I click submit my post on facebook And I take a facebook screenshot "google_plus_new_post"
Next, write our step definetion:
- google plus step:
#features/step_definitions/google_plus_step.rb When(/^I visit google plus homepage$/) do @browser.open('google_plus') @google_plus = GooglePlusPageObject.new @browser.browser end When(/^I click on google plus sign link$/) do @google_plus.click_google_plus_sign_in_link end Then(/^I fill my google plus email$/) do @google_plus.fill_google_plus_email end Then(/^I click on next button$/) do @google_plus.click_google_plus_next_button end Then(/^I fill my google plus password$/) do @google_plus.fill_google_plus_password end Then(/^I click sign in to my google plus account$/) do @google_plus.click_google_plus_sign_in_button end Then(/^I click on add new post on google plus$/) do @google_plus.add_new_google_plus_post end Then(/^I write my new google plus post$/) do @google_plus.write_new_google_plus_post end Then(/^I click submit my post on google plus$/) do @google_plus.submit_post_to_google_plus end Then(/^I take a google plus screenshot "([^"]*)"$/) do |file_name| @google_plus.save_screen file_name end
- facebook step:
#features/step_definitions/facebook_step.rb When(/^I visit facebook homepage$/) do @browser.open('facebook') @facebook = FacebookPageObject.new @browser.browser end When(/^I fill my facebook email$/) do @facebook.fill_facebook_email end When(/^I fill my facebook password$/) do @facebook.fill_facebook_password end When(/^I click login to facebook$/) do @facebook.click_login end When(/^I write my new post on facebook$/) do @facebook.write_new_post end Then(/^I click submit my post on facebook$/) do @facebook.submit_new_post end Then(/^I take a facebook screenshot "([^"]*)"$/) do |file_name| @facebook.save_screen file_name end
Then define the page object for our feature:
- define PageObject class which store all common methods, and attributes.
#features/step_definitions/page_objects/page_object.rb require 'uri' require 'yaml' class PageObject attr_accessor :browser, :config SITE_URL = { google: 'https://www.google.com', viblo: 'https://viblo.asia', google_plus: 'https://plus.google.com', facebook: 'https://www.facebook.com/' } def initialize(browser) @config = YAML.load_file("config/config.yml") @browser = browser end def open(site_name) @browser.navigate.to SITE_URL[site_name.to_sym] end def page_title @browser.title end def save_screen filename sleep 1 @browser.save_screenshot("reports/screenshots/#{filename}.png") end def fill_field field_id, value @browser.find_element(:id, field_id).send_keys value end def clear_field field_id @browser.find_element(:id, field_id).clear end def quit @browser.quit end class << self def init_browser Selenium::WebDriver.for :firefox end end end
- define GooglePlusPageObject which inherit from page object:
#features/step_definitions/page_objects/google_plus_page_object.rb class GooglePlusPageObject < PageObject def click_google_plus_sign_in_link @browser.find_element(:xpath, "//a[text()='Sign in']").click end def fill_google_plus_email sleep 2 clear_field 'Email' fill_field 'Email', @config['google_plus']['email'] end def click_google_plus_next_button @browser.find_element(:id, 'next').click end def fill_google_plus_password sleep 2 clear_field 'Passwd' fill_field 'Passwd', @config['google_plus']['password'] end def click_google_plus_sign_in_button @browser.find_element(:id, 'signIn').click end def add_new_google_plus_post @browser.find_element(:xpath, "//span[contains(text(), 'new with you?')]").click end def write_new_google_plus_post @browser.find_element(:xpath, "//textarea").send_keys @config['google_plus']['message'] end def submit_post_to_google_plus @browser.find_element(:xpath, "//content/span[contains(text(), 'Post')]").click end end
- define FacebookPageObject which also inherit from PageObject:
#features/step_definitions/page_objects/facebook_page_object.rb class FacebookPageObject < PageObject def fill_facebook_email clear_field 'email' fill_field 'email', @config['facebook']['email'] end def fill_facebook_password clear_field 'pass' fill_field 'pass', @config['facebook']['password'] end def click_login @browser.find_element(:id, 'loginbutton').click end def write_new_post sleep 2 @browser.find_element(:xpath, '//textarea').send_keys @config['google_plus']['message'] end def submit_new_post sleep 2 @browser.find_element(:xpath, "//span[contains(text(), 'Post')]").click end end
Finally, add user account information in config file:
#config/config.yml google_plus: email: "youremail@example.com" password: "1234567890" message: "Hey everyone, Let's have some drink to night." facebook: email: "youremail@example.com" password: "1234567890" message: "Hey everyone, Let's have some drink to night."
Now, it's time to run our cucumber code:
cucumber -t @social-building
or you can run with headless browser: by install xvfb using command apt-get install xvfb Then run
xvfb-run cucumber -t @social-building
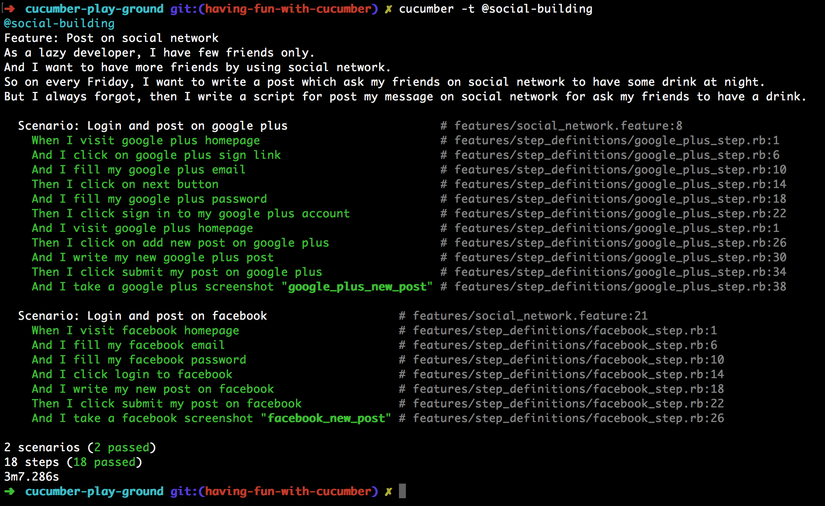
And here the result:

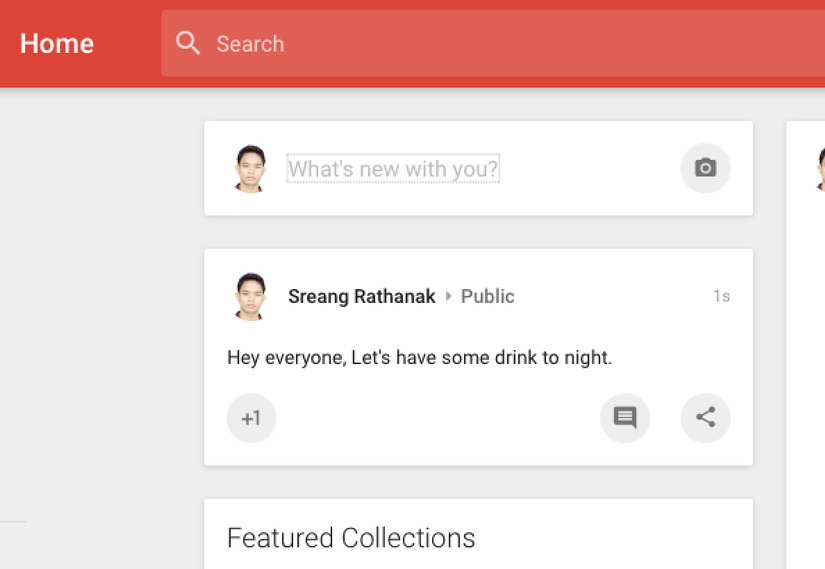
google plus screenshot:

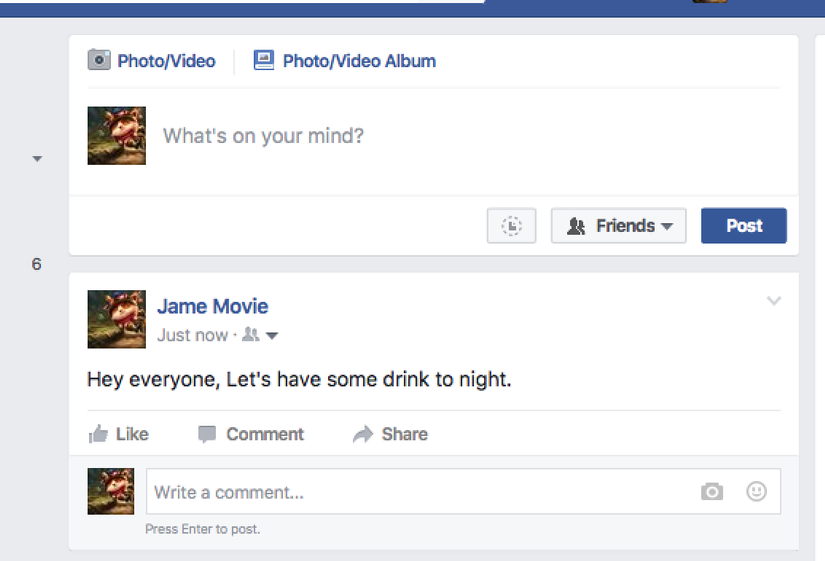
facebook screenshot:

Yeye, it works.
Create a cron job
Now our cucmber is working properly, so we need to schedule our code to execute only on Friday afternoon. TO do that we can config crontab directly or use some gem for help and in this case I use gem whenever by first: add gem in Gemfile
gem 'whenever', require: false
and run bundle to install it. The create new file name schedule.rb in config directory, then write our schedule job:
# config/schedule.rb every :friday, at: '2pm' do command "cd #{Dir.pwd} && bundle exec xvfb-run cucumber -t @social-building" end
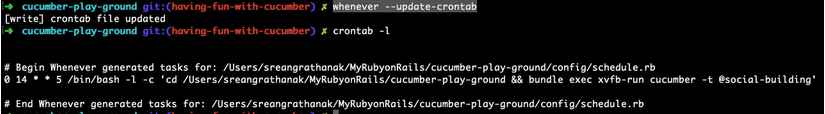
Fanally, run whenever --update-crontab for adding our schedule script into crontab. And we can check our crontab by command:
whenever --update-crontab crontab -l
And here the result:

Now, we are done, and our message will be post every Friday at 2PM.
Resources
- source code
- whenever gem
Final word
Learning cucumber is fun. And fun is important for learning. it lead us to engage on doing and learning something which we think that it has meaning and we'll be ready to challenge with any problems. Hoever, not just cucumber, but also other langauges where we can use to build some fun things. So, let's start coding and have some fun together.
