Lời khuyên sử dụng hiệu quả icons trong Thiết kế (P1)
Design icons có thể rất thú vị, nhưng khi sở hữu một bộ ưng ý bạn sẽ làm gì với chúng? Icons có thể không chỉ thu gọn là những đường links trong ứng dụng như facebook hay Instagram - chúng có thể là những biểu hiện dấu hiệu dẫn dắt người dùng thông qua thiết kế và cải thiện hình ảnh thị giác. ...
Design icons có thể rất thú vị, nhưng khi sở hữu một bộ ưng ý bạn sẽ làm gì với chúng?
Icons có thể không chỉ thu gọn là những đường links trong ứng dụng như facebook hay Instagram - chúng có thể là những biểu hiện dấu hiệu dẫn dắt người dùng thông qua thiết kế và cải thiện hình ảnh thị giác. Icons có thể nhỏ hoặc to, đen, trắng hoặc màu sắc nổi bật, phẳng hoặc phức tạp. Sử dụng hiệu quả của các icons có thể nâng cao khả năng sử dụng và giá trị thẩm mỹ của hầu hết các dự án thiết kế.
Thêm sự chú ý thị giác

Không hẳn tất cả các bức ảnh toàn cảnh đều ngoạn mục, đôi khi chỉ cần bức ảnh hơi thiếu hụt một chút. Một icons nhí nhành sẽ giúp tăng sự chú ý kể cả bức ảnh có nhàm chán. Sử dụng icons để cải thiện nội dung bức ảnh, tăng khả năng truyền đạt thông tin và gợi ý tương tác. Ví dụ ngay từ bức ảnh bác sĩ phòng khám răng (phải công nhận không hẳn tất cả hình ảnh đều thú vị) Thiết kế sáng tạo và mời gọi. Chỉ cần nhấn thêm 1 icons nhỏ, biểu tượng nằm cạnh mặt xoay quanh bóng đèn, có thể là một ý tưởng không tồi, chú ý các răng nhỏ. Sự cần bằng giữa ánh sáng bên trái và icons trắng có thể dẫn dắt mắt đi hết cả thiết kế thống nhất, hầu hết cả website sử dụng icons nhỏ để điều hướng.
Cải thiện tương tác
Icons không cần phải chuẩn xác vị trí để tương tác với người dùng (có rất nhiều mẫu sử dụng 3 cột icon/chữ kết hợp trong thanh cuộn.
Icons thực tế có thể là yếu tố điều hướng tương tác. Cặp hình tượng và thanh cuộn có thể thay đổi vị trí trên màn hình. Các lớp phân tầng icon với ảnh hoặc với background tạo thành yếu tố bất ngờ.
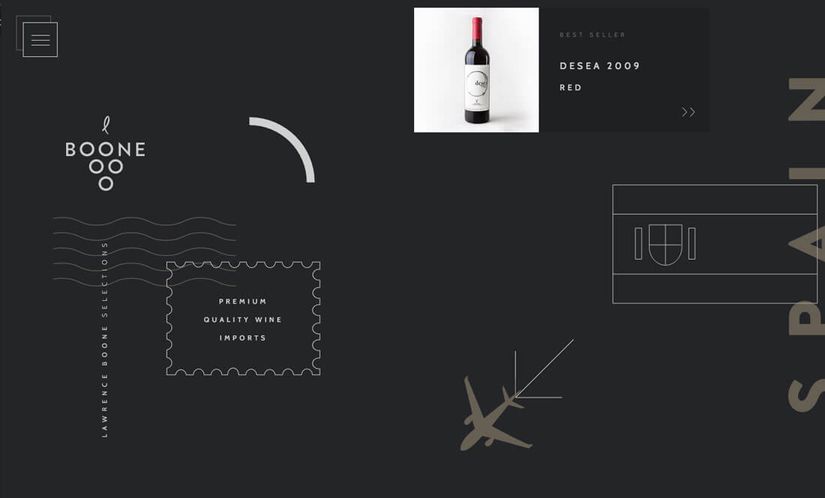
 Boone Selection tạo ra khung cảnh du ngoạn với rượu vang sử dụng hình ảnh icon theo một cách nào đó làm bạn muốn di chuyển. Icon chiếc máy bay biểu trưng cho mũi tên trên màn hình (tạo tương tác muốn cuộn xuống). Từng đường nét icon được vẽ ra theo cuộn màn hình người dùng sử dụng. Sự di chuyển rất đơn giản, cổ điển nhưng cực kỳ hiệu quả trong trường hợp này.
Boone Selection tạo ra khung cảnh du ngoạn với rượu vang sử dụng hình ảnh icon theo một cách nào đó làm bạn muốn di chuyển. Icon chiếc máy bay biểu trưng cho mũi tên trên màn hình (tạo tương tác muốn cuộn xuống). Từng đường nét icon được vẽ ra theo cuộn màn hình người dùng sử dụng. Sự di chuyển rất đơn giản, cổ điển nhưng cực kỳ hiệu quả trong trường hợp này.
Sử dụng hoạt hoạ
Không ai quy định icon phải tĩnh, vậy tại sao không làm chúng sinh động hơn?
Nhưng đừng quá lạm dụng chúng. Hoạt hoạ icon tự động truyền tải nội dung của chính nó tốt nhất. Sự di chuyển không nên quá nhanh vì có thể sẽ gây hoang mang. Sự di chuyển cũng không nên quá chậm vì người dùng có thể sẽ bỏ lỡ chúng. Có một điểm mà khi icon động tạo ra chút thích thú.
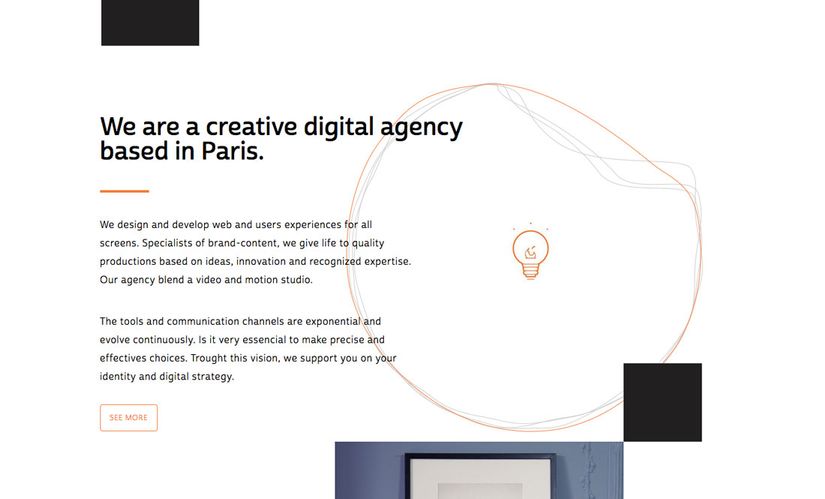
 Sweet Punk khá thông minh khi sử dụng Icon như một chiếc bóng đèn mà có thể sử dụng mọi nơi như dấu ấn riêng nhận diện. Ghi chú ở trong bóng đèn "nó là ngọn lửa". Khi bạn hover có chút thú vị khi bóng đèn nảy lên và xoáy. Hơn nữa vòng tròn chạy xung quanh bóng đèn di chuyển chậm và dường như có vẻ nó phản hồi với di chuột
Sweet Punk khá thông minh khi sử dụng Icon như một chiếc bóng đèn mà có thể sử dụng mọi nơi như dấu ấn riêng nhận diện. Ghi chú ở trong bóng đèn "nó là ngọn lửa". Khi bạn hover có chút thú vị khi bóng đèn nảy lên và xoáy. Hơn nữa vòng tròn chạy xung quanh bóng đèn di chuyển chậm và dường như có vẻ nó phản hồi với di chuột
