Angular 2 architecture overview (P2)
Bài viết này xin được kết thúc series mô tả kiến trúc một ứng dụng Angular 2. Để xem phần 1, các bạn có thể vào link này. Data binding Hãy tưởng tượng rằng, bạn đang phải code 1 ứng dụng web mà việc tương tác, thay đổi giá trị trên DOM diễn ra liên tục. Sẽ thực sự là 1 cơn ác mộng nếu bạn ...
Bài viết này xin được kết thúc series mô tả kiến trúc một ứng dụng Angular 2. Để xem phần 1, các bạn có thể vào link này.
Data binding
Hãy tưởng tượng rằng, bạn đang phải code 1 ứng dụng web mà việc tương tác, thay đổi giá trị trên DOM diễn ra liên tục. Sẽ thực sự là 1 cơn ác mộng nếu bạn phải tự tay thực hiện toàn bộ các thao tác update, create value trên các HTML DOM khi có hành động của người dùng mà không sử dụng 1 framework nào khác ngoài mấy thư viện kiểu jQuery :-s
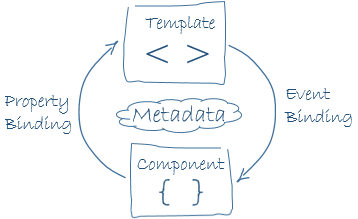
Với Angular, chúng ta có 1 thuật ngữ là data binding, một cơ chế phối hợp nhịp nhàng các thành phần của template với component. Việc này rất đơn giản, chúng ta chỉ cần thêm binding markup vào HTML là Angular tự hiểu và connect chúng tới Component.
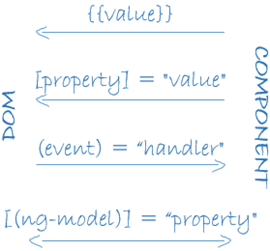
Như diagram bên dưới, có 4 kiểu data binding syntax. Mỗi kiểu đều có chiều dữ liệu từ DOM tới COMPONENT, từ COMPONENT tới DOM, và có cả kiểu có 2 chiều dữ liệu.

Ở ví dụ HeroListComponent, template có 3 kiểu:
app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<hero-detail [hero]="selectedHero"></hero-detail>
<li (click)="selectHero(hero)"></li>
- Markup {{hero.name}} có chức năng hiển thị giá trị của component's hero.name property với thẻ <li>.
- Markup [hero] property binding truyền giá trị của selectedHero từ parent HeroListComponent tới các hero property của HeroDetailComponent.
- (click) event binding gọi phương thức selectHero khi user click vào hero's name.
Kiểu quan trọng thứ 4, được gọi là Two-way data binding. Chỉ với 1 markup notation đơn giản sử dụng ngModel directive, ta có thể kết hợp việc binding event và property.
app/hero-detail.component.html (ngModel)
<input [(ngModel)]="hero.name">

Angular xử lý toàn bộ data bindings trên mỗi JavaScript event, xuất phát từ gốc của cây application component duyệt tới toàn bộ components lá.
Data binding đóng một vai trò quan trọng trong việc giao tiếp giữa template và component.
Data binding còn là công cụ giao tiếp giữa parent và child components.
Directives
Angular templates là dynamic. Khi ứng dụng Angular thực hiện render template, chúng transforms DOM theo các lệnh nhận được từ directives.

Một directive là một class bắt đầu với @Directive decorator. Có thể coi một component là một directive-với-một-template; @Component decorator thực chất là một @Directive decorator kế thừa từ template-oriented features.
While a component is technically a directive, components are so distinctive and central to Angular applications that this architectural overview separates components from directives.
Câu trích dẫn trên cho chúng ta lý do tại sao chúng ta lại tách Component ra khỏi Directive trong kiến trúc Angular.
Có 2 loại directives: structural và attribute directives.
Chúng xuất hiện giữa element tag như 1 thuộc tính (attributes).
Structural directives tùy chỉnh layout bằng cách thêm mới, xóa bỏ và thay thế elements trong DOM.
Ví dụ dưới đây sử dụng 2 loại built-in structural directives:
app/hero-list.component.html (structural)
<li *ngFor="let hero of heroes"></li> <hero-detail *ngIf="selectedHero"></hero-detail>
- *ngFor giúp liệt kê các hero từ mảng heroes trong mỗi thẻ <li>
- *ngIf include HeroDetail component nếu có một hero được select.
Attribute directives thay thế appearance hoặc behavior của các element. Bên trong templates, chúng chẳng có gì khác các HTML attributes thông thường, ngoại trừ tên
