Lưu trữ dữ liệu cục bộ với HTML5 Local Storage
HTML Local Storage là gì? Với local storage, các ứng dụng web có thể lưu trữ dữ liệu cục bộ trong trình duyệt của người dùng. Local Storage có công dụng tương tự như cookie, nó sẽ lưu trữ thông tin trên trình duyệt của người dùng. Local Storage cho phép bạn lưu trữ thông tin tương đối lớn lên đến ...
HTML Local Storage là gì?
Với local storage, các ứng dụng web có thể lưu trữ dữ liệu cục bộ trong trình duyệt của người dùng. Local Storage có công dụng tương tự như cookie, nó sẽ lưu trữ thông tin trên trình duyệt của người dùng. Local Storage cho phép bạn lưu trữ thông tin tương đối lớn lên đến 5MB, ngoài ra local storage không gửi thông tin lên server như cookie.
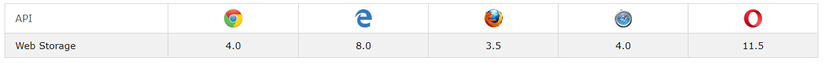
Trình duyệt hỗ trợ

Các loại Local Storage
Chúng ta có 2 loại local storage đó là:
- window.localStorage: Lưu trữ dữ liệu vô thời hạn, dữ liệu sẽ được lưu trữ cho tới khi người dùng clear history.
- window.sessionStorage: Lưu trữ dữ liệu cho mội phiên làm việc, có nghĩa dữ liệu sẽ bị mất khi bạn tắt browser. Trước khi sử dụng Local Storage, hãy kiểm tra trình duyệt của bạn có hỗ trợ hay không:
if (typeof(Storage) !== "undefined") {
// Code for localStorage/sessionStorage.
} else {
// Sorry! No Web Storage support..
}
localStorage
localStorage: lưu trữ dữ liệu vô thời hạn, dữ liệu sẽ không bị xóa khi trình duyệt đóng lại và nó vẫn được lưu trữ vào ngày, tuần hoặc năm tiếp theo khi bạn bật ứng dụng lên.
Ví dụ về sử dụng localStorage:
// Store
localStorage.setItem("lastname", "Smith");
// Retrieve
document.getElementById("result").innerHTML = localStorage.getItem("lastname");
Giải thích ví dụ trên:
- tạo một localStorage với key="lastname" và giá trị="Smith".
- get value của "lastname" và insert vào element có id="result"
Ví dụ trên cũng có thể được viết như sau:
// Store
localStorage.lastname = "Smith";
// Retrieve
document.getElementById("result").innerHTML = localStorage.lastname;
Để xóa một localStorage "lastname" ta dùng như sau:
localStorage.removeItem("lastname");
Lưu ý: Các giá trị luôn được lưu giữ dưới dạng chuỗi. Để lưu trữ các dạng khác bạn cần convert nó thành format cần thiết:
Ví dụ sau đây sẽ lưu trữ dưới dang object:
var testObject = { 'one': 1, 'two': 2, 'three': 3 };
// Put the object into storage
localStorage.setItem('testObject', JSON.stringify(testObject));
// Retrieve the object from storage
var retrievedObject = localStorage.getItem('testObject');
console.log('retrievedObject: ', JSON.parse(retrievedObject));
sessionStorage
sessionStorage cũng tương tự như localStorage, chỉ có một điểm khác đó là dữ liệu của sessionStorage sẽ mất khi bạn đóng trình duyệt. sessionStorage không tồn tại hai phương thức getItem và setItem mà bạn sẽ bổ sung key và value cho nó.
Ví dụ sau sẽ đếm số lần người dùng nhấp vào một button trong phiên làm việc hiện tại:
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount) + 1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " +
sessionStorage.clickcount + " time(s) in this session.";
Bài viết này mình đã giới thiệu với các bạn hai đối tượng lưu trữ dữ liệu cục bộ là localStorage và sessionStorage. Chúng ta có thể thấy localStorage và sessionStorage cũng tương đối giống với cookie, chỉ có một số khác biệt như sau:
- cookie: Có gửi dữ liệu lên server, có thời gian lưu trữ.
- localStorage: Không gửi dữ liệu lên server, thời gian lưu trữ vô hạn.
- sessionStorage: Không gửi dữ liệu lên server, dữ liệu bị mất khi đóng trình duyệt.
Tham khảo:
- https://www.w3schools.com/html/html5_webstorage.asp
