12/08/2018, 17:34
Material Design (Phần 1)
Material Design là ngôn ngữ thị giác được tạo ra thông qua các nghiện cứu về nguyện lý thị giác người dùng của Google. Material Design là chuẩn các nguyên tắc trong thiết kế như kích thước, màu sắc. hiệu ứng… Mục tiêu của Material Design là tạo ra một ngôn ngữ thị giác dựa trên các ...
- Material Design là ngôn ngữ thị giác được tạo ra thông qua các nghiện cứu về nguyện lý thị giác người dùng của Google. Material Design là chuẩn các nguyên tắc trong thiết kế như kích thước, màu sắc. hiệu ứng…
- Mục tiêu của Material Design là tạo ra một ngôn ngữ thị giác dựa trên các nguyên tắc về thiết kế, màu sắc và có khoa học để mang lại những thiết kế và trải nghiệm tốt đến cho mọi người dùng
- 3 nguyên lý cơ bản của Material Design bao gốm
- Mataphor
- Bold, Graphic, Inventional
- Motion
- Màu sắc sẽ được chia làm 3 cấp độ
- Cấp độ 1: Bao gồm 3 màu cơ bản: Red, Yellow, Blue.
- Cấp độ 2: Được tạo ra bằng cách trộn 2 màu cơ bản với nhau gồm 3 màu:Tím (Xanh+Đỏ), Cam(Vàng+Đỏ), Xanh Lá Cây (Vàng+Xanh).
- Cấp độ 3: Được tạo ra bằng cách chọn các màu cơ bản với màu cấp 2. Bao gồm 6 màu: Vàng-Xanh Lá, Xanh Dương-Xanh Lá, Xanh Dương-TÍm, Đỏ-Tím, và Vàng-Cam.
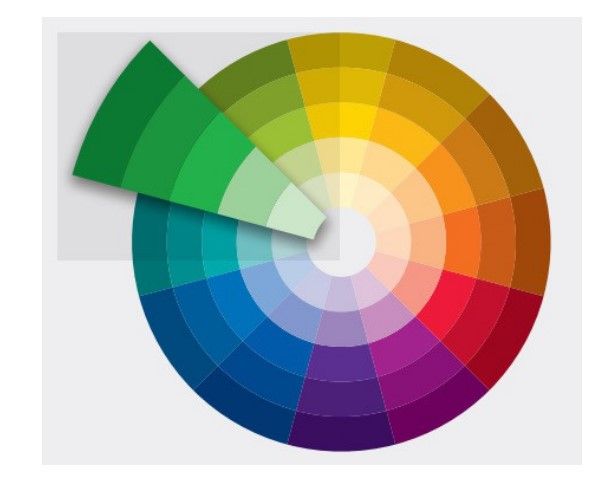
- Cuối cùng từ 3 cấp độ màu chúng ta sẽ có được bánh xe bao gồm 12 màu chính

- Để có lượng màu phong phú từ 12 màu chủ đạo chúng ta có thể pha thêm màu đen hoặc màu trắng để có thêm các màu đậm nhạt khác nhau

- Cách 1: Chọn màu đơn sắc: Chỉ chọn một màu trong bánh xe 12 màu và để tăng thêm màu sử dụng cho màu đơn sắc này thì ta có thể pha thêm màu trắng hoặc đen để có thể có nhiều màu hjown để sử dụng từ màu đơn sắc đã chọn.
- Cách 2: Chọn màu liền kế: Là cách chọn các màu đứng cạnh nhau cách chọn này phù hợp khi chúng ta cần nhiều màu nhưng vẫn giữ cho người dùng cảm giác về màu chủ đạo mà mình yêu thích.
- Cách 3: Chọn màu tương phản: Chọn các cặp màu đối xứng với nhau trong bánh xe màu, cách chọn này được sử dụng khi muốn tạo ra điểm nhấn cho người dùng.
- Cách 4: Chọn màu tương phản bổ sung: Chọn màu theo hình chữ T từ bánh xe màu sắc. Nó gồm một màu chính và hai màu bên cạnh tương phản với nó. Áp dụng cách này khi bạn không thích một sự tương phản quá rõ rang và muốn cho việc sử dụng màu được đa dạng hơn.
- Cách 5: Chọn màu theo hình tam giác: Là chọn r aba màu tại ba đỉnh của tam giác đều trên bánh xe màu sắc. Bạn áp dụng kiểu này khi cần có nhiều màu để phối hợp.
- Cách 6: Chọn màu theo hình vuông: Là chọn ra bốm màu tại bốn đỉnh của hình vuông trên bánh xe màu sắc. Tương tự như cách chọn màu theo hình tam giác-bạn dùng khi cần sự đa dạng về màu sắc.
- Cách 7: Chọn màu theo hình chữ nhật: Tương tự như cách chọn màu theo hình vuông, bạn chọn ra bốn màu tại bốn đỉnh của hình chữ nhật.
- Hệ thống màu trong Material Design được chia làm 2 loại màu chính:
- Primariry Color: Là màu sắc sẽ xuất hiện thường xuyên trong ứng dụng
- Secondary Color: Là màu sắc được sử dụng để nhận mạnh accs thành phần chính của giao diện
- Primary Color: là màu sắc xuất hiện thường xuyên trong màn hình của ứng dụng ngoài ra nó còn dùng làm màu nhấn cho các thành phần của ứng dụng nếu như ứng dụng không có Secondary Color.
- Secondary Color: Được dùng để nhấn mạnh các thành phần của giao diện, nó được sử dụng để bổ sung hoặc tương tự như Primary Color. Nhưng không đơn giản chỉ là trộn thêm màu Đen Trắng như Primary Color.
- Các trường hợp sử dụng Secondary Color:
- Button , floating action button và button text.
- Text fields, cursors và text selection
- Progress bars
- Selection controls, buttons và slider
- Links
- Lưu ý: Việc sử dụng Secondary Color là không bắt buộc. Nó sẽ không được áp dụng nếu như Primary Color được sử dụng như màu nhấn.
- Đối với các UI lớn và các thành phần đã được dặt màu Primary Color thì chúng ta có thể sử dụng Secondary Color ở các khu vực nhỏ hơn
- Sử dụng Primary Color để làm điểm nhấn cho các thành phần như Button hoặc Checkbox
- Đối với các UI lớn và các thành phần đã được đặt màu Primary Color thì chúng ta có thể sử dụng Secondary Color ở các khu vực nhỏ hơn
- Sử dụng Primary Color để làm điểm nhấn cho các thành phần như Button hoặc Checkbox
- Cấp bậc (Tầm quan trọng): Liên quan tới việc tổ chức nội dung có độ quan trọng khác nhau. Màu sắc có thể truyền tải nội dung này quan trọng hơn nội dung khác,
- Ý nghĩa: Màu sắc có thể truyền đạt đến các thành phần khác nhau trên màn hình. Một ứng dụng thời tiết có thể được hiển thị bởi màu sắc để hiện chỉ ra điều kiện thời tiết hiện tại. Và một ứng dụng bản đồ có thể dùng màu sắc để chỉ ra điều kiện giao thông.
- Trạng thái: Màu sắc cũng có thể cung cấp thông tin về trạng thái như một button đang ở trạng thái enable hay disable.
- Text trên background: Một đoạn text dễ đọc trên background khi nó thỏa điều kiện sau đây:
- Text màu Đen-Xám được sử dụng trên background có màu sáng.
- Text màu Trắng-Xám được sử dụng trên background có màu tối.
- Text màu tối trên background màu sáng: Mức độ opacity sử dụng phụ thuộc vào độ tối hoặc độ sáng của background.
- Text quan trọng nhất sẽ có opacity 87%.
- Secondary Text sẽ có cấp bậc thấp hơn nên opacity là 54%.
- Text hint và Disable sẽ có opacity 38%.
