Mẫu giỏ hàng ấn tượng với kiểu Drop Down lạ mắt
Mẫu giỏ hàng (shopping cart) mà mình chia sẻ cho các bạn trong bài viết này sẽ giúp các bạn tiết kiệm không gian thiết kế cho web, đồng thời cũng tạo sự tiện dụng cho khách hàng dễ dàng quan sát sản phẩm mà họ đã mua trên web và từ đó nâng cao khả năng bán hàng trên website của các bạn. Xem ...
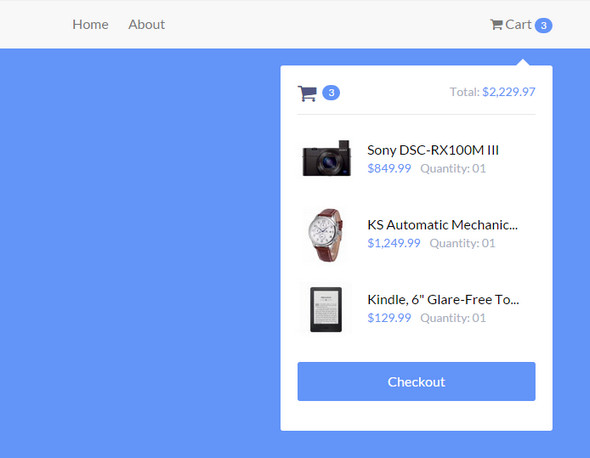
Mẫu giỏ hàng (shopping cart) mà mình chia sẻ cho các bạn trong bài viết này sẽ giúp các bạn tiết kiệm không gian thiết kế cho web, đồng thời cũng tạo sự tiện dụng cho khách hàng dễ dàng quan sát sản phẩm mà họ đã mua trên web và từ đó nâng cao khả năng bán hàng trên website của các bạn.

Xem Demo | Download
HTML
Đầu tiên, chúng ta sẽ hiển thị sản phẩm trong giỏ hàng với khung chuẩn html như sau:
<div class="container">
<div class="shopping-cart">
<div class="shopping-cart-header">
<i class="fa fa-shopping-cart cart-icon"></i><span class="badge">3</span>
<div class="shopping-cart-total">
<span class="lighter-text">Total:</span>
<span class="main-color-text">$2,229.97</span>
</div>
</div>
<ul class="shopping-cart-items">
<li class="clearfix">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/195612/cart-item1.jpg" alt="item1" />
<span class="item-name">Sony DSC-RX100M III</span>
<span class="item-price">$849.99</span>
<span class="item-quantity">Quantity: 01</span>
</li>
<li class="clearfix">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/195612/cart-item2.jpg" alt="item1" />
<span class="item-name">KS Automatic Mechanic...</span>
<span class="item-price">$1,249.99</span>
<span class="item-quantity">Quantity: 01</span>
</li>
<li class="clearfix">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/195612/cart-item3.jpg" alt="item1" />
<span class="item-name">Kindle, 6" Glare-Free To...</span>
<span class="item-price">$129.99</span>
<span class="item-quantity">Quantity: 01</span>
</li>
</ul>
<a href="#" class="button">Checkout</a>
</div>
</div>
CSS
@import url(https://fonts.googleapis.com/css?family=Lato:300,400,700);
@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css);
*, *:before, *:after {
box-sizing: border-box;
}
body {
font: 14px/22px "Lato", Arial, sans-serif;
background: #0099cc;
}
.lighter-text {
color: #ABB0BE;
}
.main-color-text {
color: #6394F8;
}
nav {
padding: 20px 0 40px 0;
background: #F8F8F8;
font-size: 16px;
}
nav .navbar-left {
float: left;
}
nav .navbar-right {
float: right;
}
nav ul li {
display: inline;
padding-left: 20px;
}
nav ul li a {
color: #777777;
text-decoration: none;
}
nav ul li a:hover {
color: black;
}
.container {
margin: auto;
awidth: 80%;
}
.badge {
background-color: #6394F8;
border-radius: 10px;
color: white;
display: inline-block;
font-size: 12px;
line-height: 1;
padding: 3px 7px;
text-align: center;
vertical-align: middle;
white-space: nowrap;
}
.shopping-cart {
margin: 20px 0;
float: right;
background: white;
awidth: 320px;
position: relative;
border-radius: 3px;
padding: 20px;
}
.shopping-cart .shopping-cart-header {
border-bottom: 1px solid #E8E8E8;
padding-bottom: 15px;
}
.shopping-cart .shopping-cart-header .shopping-cart-total {
float: right;
}
.shopping-cart .shopping-cart-items {
padding-top: 20px;
}
.shopping-cart .shopping-cart-items li {
margin-bottom: 18px;
}
.shopping-cart .shopping-cart-items img {
float: left;
margin-right: 12px;
}
.shopping-cart .shopping-cart-items .item-name {
display: block;
padding-top: 10px;
font-size: 16px;
}
.shopping-cart .shopping-cart-items .item-price {
color: #6394F8;
margin-right: 8px;
}
.shopping-cart .shopping-cart-items .item-quantity {
color: #ABB0BE;
}
.shopping-cart:after {
bottom: 100%;
left: 89%;
border: solid transparent;
content: " ";
height: 0;
awidth: 0;
position: absolute;
pointer-events: none;
border-bottom-color: white;
border-awidth: 8px;
margin-left: -8px;
}
.cart-icon {
color: #515783;
font-size: 24px;
margin-right: 7px;
float: left;
}
.button {
background: #0099aa;
color: white;
text-align: center;
padding: 12px;
text-decoration: none;
display: block;
border-radius: 3px;
font-size: 16px;
margin: 25px 0 15px 0;
}
.button:hover {
background: #729ef9;
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
Sau đó, các bạn định dạng giỏ hàng với đoạn css bên dưới.
jQuery
Cuối cùng là các bạn thêm vài dòng jQuery để tạo hiệu ứng dropdown.
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script>
(function(){
$("#cart").on("click", function() {
$(".shopping-cart").fadeToggle( "fast");
});
})();
</script>
Chúc các bạn thành công !
Chuyên Mục: Css, Javascript
Bài viết được đăng bởi webmaster
