Mẹo nhỏ khi áp dụng chữ cùng hình ảnh
Phương pháp dùng chữ đặt trên hình nền đã trở nên phổ biến trong nhiều năm qua. Có nguồn gốc ra đời trước thiết kế web, đặt chữ trên một bức hình có thể đem đến những trải nghiệm phong phú, thú vị về cả cảm xúc lẫn cách tiếp cận nội dung. Trong quá khứ, hình ảnh phải ở định dạng dung lượng nhỏ ...

Phương pháp dùng chữ đặt trên hình nền đã trở nên phổ biến trong nhiều năm qua. Có nguồn gốc ra đời trước thiết kế web, đặt chữ trên một bức hình có thể đem đến những trải nghiệm phong phú, thú vị về cả cảm xúc lẫn cách tiếp cận nội dung. Trong quá khứ, hình ảnh phải ở định dạng dung lượng nhỏ để phù hợp với băng thông yếu. Nhưng ngày nay, cùng với sự phát triển của tốc độ đường truyền và độ phân giải màn hình, người ta đã cởi mở hơn trong việc dùng những hình ảnh lớn hơn nhiều trong thiết kế.
Việc quyết định thiết kế thế nào trong phương pháp này vô cùng quan trọng, việc thực hành thường xuyên để rút ra kinh nghiệm chuẩn xác nhất cũng là điều bắt buộc nếu muốn duy trì sáng tạo ra các thiết kế chất lượng cao. Bạn không thể chỉ đơn giản đặt chữ lên bất kỳ bức hình nào và hi vọng nó sẽ trở nên đẹp đẽ.
Trong bài viết lần này, hãy cùng thảo luận về năm cách đặt chữ sẽ giúp bạn kết hợp chữ và hình ảnh một cách phù hợp.
1. Độ tương phản giữa màu sắc và độ sáng
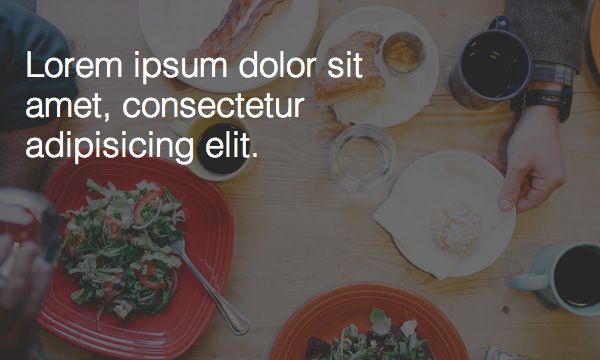
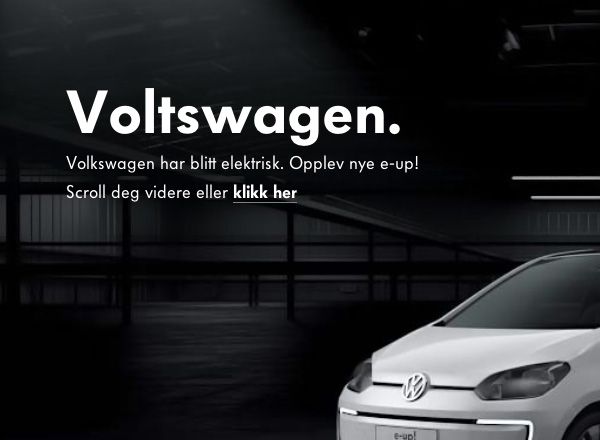
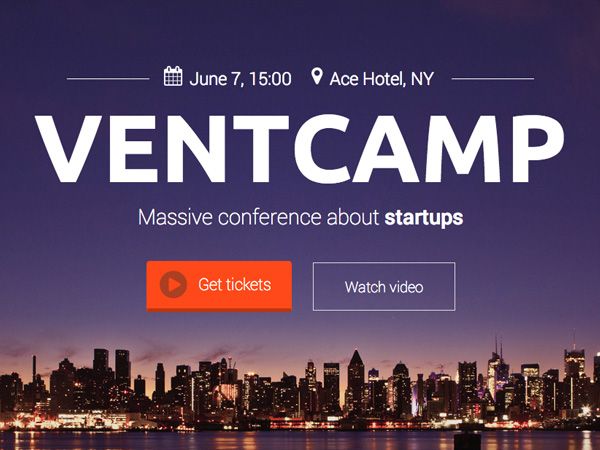
Sử dụng hình ảnh có độ tương phản rõ rệt với chữ là điều bắt buộc. Đặc biệt khi dử dụng ảnh tông màu tối với chữ màu sáng hơn, hay làm tối những bức ảnh cùng các filter và lớp overlay, sẽ là cách hiệu quả để chắc chắn rằng bạn đang sử dụng độ tương phản phù hợp.
Một vài mẹo nhỏ để chọn được độ tương phản giữa màu sắc và độ sáng phù hợp:
- Nếu bạn không thể nhìn chữ ngay lập tức, thiết kế của bạn đã bị thiếu độ tương phản.
- Độ tương phản không phải lúc nào cũng là giữa sáng và tối, các màu bổ túc cũng đem lại sự tương phản một cách tự nhiên.
- Nếu bức hình phức tạp và có nhiều chủ thể, sử dụng một lớp overlay hoặc chỉnh sửa lại ảnh sẽ là phương án hiệu quả nhất.
Trong ví dụ này, ta có thể sử dụng WebKit filter để thay đổi độ tương phản và độ sáng của bức hình bằng cách thêm một thẻ div như sau filter: brightness(40%) contrast(70%);
Khó đọc, không có điểm nhấn vào chữ hay hình ảnh


Các ví dụ khác




2. Tương phản thông qua kích thước và vị trí
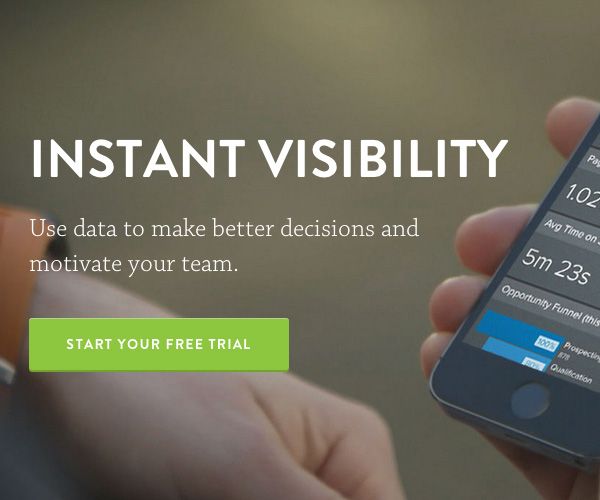
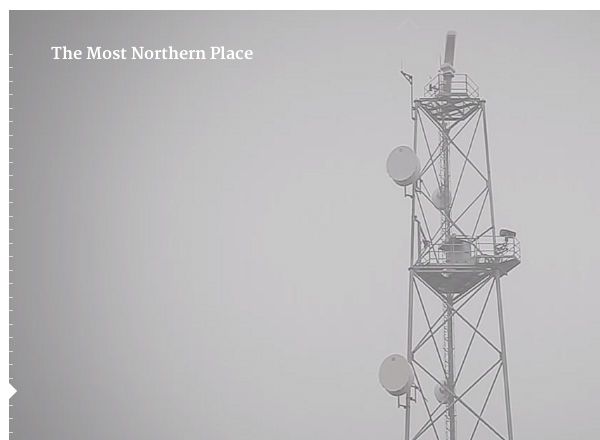
Màu sắc không phải cách duy nhất để tăng độ tương phản của một hình ảnh so với chữ nằm trên nó. Chọn kích thước và vị trí của chữ phù hợp với đối tượng được lấy nét trong bức hình là điều vô cùng cần thiết, vì nó ảnh hưởng trực tiếp đến khả năng đọc được của nội dung văn bản.
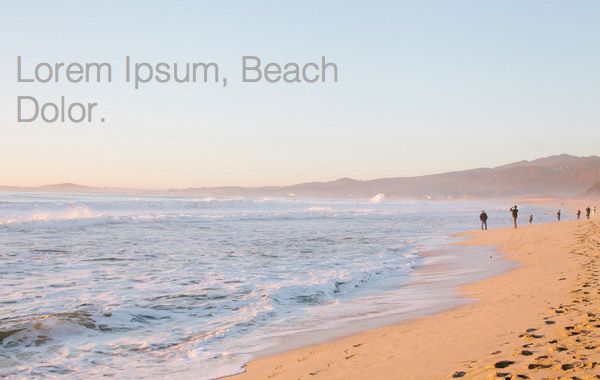
Trong ví dụ này, ta đã chọn một bức hình với bầu trời rộng và khá quang đãng, đây là khu vực hoàn hảo để đặt chữ. Tuy nhiên ở chính giữa bức ảnh, nơi đường chân trời xuất hiện lại là một vị trí khó đọc nếu đặt chữ.
Vị trí xấu để đặt chữ, độ tương phản yếu

Vị trí tốt để đặt chữ, độ tương phản cao

Các ví dụ tương tự:



3. Độ sâu
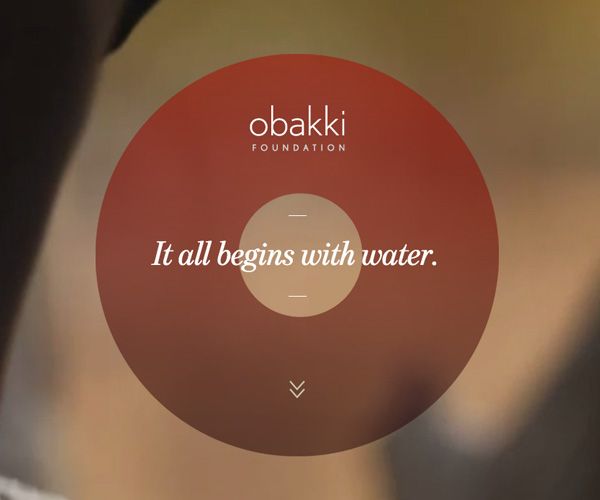
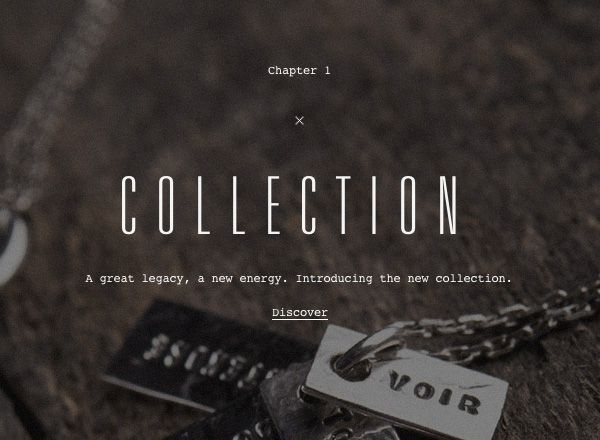
Chọn bức hình với độ sâu trường ảnh lớn sẽ có một khoảng nền mượt mà cho chữ hiển thị, giúp chữ trở nên dễ đọc hơn. Đặt nội dung vào phần không được lấy nét và hãy chắc chắn rằng màu chữ đạt được sự tương phản phù hợp với các màu cơ bản thuộc phần này.
Chúng ta có thể dễ dàng thực hiện điều này khi đặt chữ vào khu vực ít được lấy nét, như những ví dụ dưới đây.


**Một vài ví dụ minh họa




4. Lựa chọn ảnh phù hợp
Đặt chữ trên hình chỉ thực sự hiệu quả khi chúng đạt được sự cân bằng thích hợp. Ví dụ, đừng chọn những bức ảnh chung chung nếu những ảnh càng cụ thể càng truyền đạt nội dung tốt hơn. Khi chọn ảnh, hãy cân nhắc tới cảm xúc và nội dung hàm chứa trong bức ảnh, đặc biệt là nếu nó liên quan đến tính chất của thông điệp mà thiết kế muốn truyền tải.
Một vài mẹo nhỏ giúp bạn chọn ảnh tốt:
- Chọn hình để biểu đạt toàn bộ câu, người dùng nên nhìn rõ ràng các thành phần của bức ảnh, và hiểu được những hành động được thực hiện trong bức ảnh nếu có.
- Đừng chọn những bức hình lấy nét yếu.
- Luôn chú ý đến tầm quan trọng của sẽ rõ ràng trong ảnh. Nếu bức hình có ít nhiều khơi gợi cảm xúc và ít tiểu tiết, có thể sử dụng những lớp overlay hoặc filter dầy mà không sợ làm mất đi hiệu quả của bức ảnh.
**Một số ví dụ trực quan:


5. Chú ý đến không gian 3 chiều
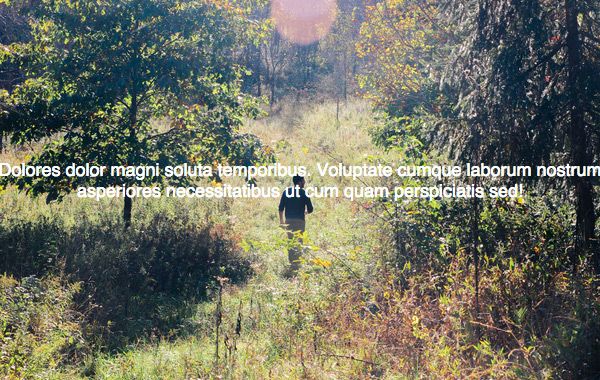
Hãy nghĩ đến vị trí đặt chữ trong mối liên hệ tới mức độ tập trung của các đối tượng trong bức hình. Phần chữ nổi hay chìm trong ảnh? Nó hòa vào nền hay giữ vẫn giữ được vị trí đặc biệt trong không gian? Phần chữ có liên quan gì đến đối tượng được lấy nét hay quan trọng nhất trong hình không?
Định luật ngón tay cái, chữ càng nhỏ thì càng có vẻ xuất hiện ở xa hơn trong không gian.
Trong ví dụ này, chúng ta có thể sử dụng chữ tạo cảm giác xuất hiện gần hơn các bụi cây ở hình nền. Dù phần nền có rất nhiều tiểu tiết, nhưng mắt chúng ta tự động định nhận diện những chữ lớn dễ hơn nhiều trong ví dụ còn lại. Trong ví dụ làm không tốt, các chữ cái gần như chìm vào không gian những chiếc lá ở phần hậu cảnh.


Những ví dụ tương tự:



Tổng hợp và lược dịch: Hoàng Phương Loan
Theo: Jonathan Cutrell
