Tương Tác Biểu Đồ Với Dữ Liệu Google Bằng JavaScript
Mở đầu bài viết này mình xin giả sử bài toán đặt ra như sau: Khách hàng cho chúng ta một đống dữ liệu linh tinh gì đó, dữ liệu này đã được sắp xếp theo cấu trúc nhất định nào đó. Khách hàng đã có bảng thống kê dữ liệu theo bảng tính Excel, bảng tính này họ nhìn vào không trực quan lắm. Họ yêu ...

Mở đầu bài viết này mình xin giả sử bài toán đặt ra như sau: Khách hàng cho chúng ta một đống dữ liệu linh tinh gì đó, dữ liệu này đã được sắp xếp theo cấu trúc nhất định nào đó. Khách hàng đã có bảng thống kê dữ liệu theo bảng tính Excel, bảng tính này họ nhìn vào không trực quan lắm. Họ yêu cầu chúng ta thay đổi về dưới dạng Biểu đồ đề nhìn trực quan và dễ hiểu hơn.
Vậy giải pháp cho vấn đề này là gì? chúng ta sẽ thể hiện dữ liệu đó dưới dạng biểu đồ như thế nào. Bài viết này mình sẽ nói khái quát về cách hiển thị dữ liệu đó trên biểu đồ.
Thể hiện dữ liệu trên biểu đồ được ứng dụng rất nhiều trong thống kê. Đặt biệt nó được ứng dụng rất mạnh vào Chứng Khoán những chỉ số được cập nhật trên từng giây.
Ngoài ra trong quản trị admin nó cũng được ứng dụng để thông kê: Các giao dịch, bán hàng, quản lý sản phẩm, lượng view... Rất nhiều thống kê khác nữa.
Ở bài viết này mình giới thiệu việc tương tác biểu đồ với dữu liệu lưu trên Google Sheets, việc tạo dữ liệu trên Google Sheets rất đơn giản. Ngoài ra bạn còn có thể cập nhật dữ liệu thường xuyên được nữa.
Việc vẽ biểu đồ tương tác tôi đã chia ra gồm 5 bước sau đây:
- Xuất khẩu dữ liệu từ Google Sheets
- Nạp JSON từ Google Sheets thông qua Ajax
- Tái cấu trúc dữ liệu
- Tạo một biểu đồ với FusionCharts.
- Tùy biến biểu đồ hiển thị dữ liệu
Bây giờ chúng ta sẽ đi từng bước cụ thể nhé (yeah3)
Xuất khẩu dữ liệu từ Google Sheets
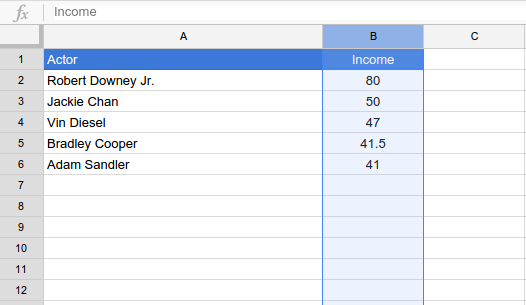
Trước khi nghiên cứu làm thế nào để xuất dữ liệu, trước tiên hãy tạo một Sheet. Giả sử bạn đã có một tài khoản Google, bạn có thể làm điều này bằng cách vào trang Sheets Google và nhấn nút bắt đầu một bảng tính mới. Trong bảng mở ra, tạo ra hai cột: Actor và Income, sau đó điền dữ liệu năm và lợi nhuận như bên dưới.

Như bạn có thể thấy, cột bên trái chứa nhãn cho biểu đồ, bên phải là giá trị của nhãn tương ứng với lợi nhuận đạt được của năm đó. Dữ liệu bạn có thể tham khảo ở đây.
Các dữ liệu có sẵn trong Google Sheets có thể được xuất sang nhiều định dạng khác nhau như JSON, XML... hoặc có thể xuất sang bất kỳ định dạng nào khác, nó có thể dễ dàng truy cập thông qua các trang web.
Để mở tài liệu của bạn đến các trang web, bạn cần phải thực hiện những thay đổi sau đây để có thể thiết lập các cài đặt của tài liệu:
- Thiết lập chia sẻ các tài liệu công khai trên web, hoặc Bất cứ ai có liên kết. Để đạt được điều này, bấm vào nút Share ở góc phải trên cùng, sau đó nhấp vào tùy chọn Advanced xuất hiện ở góc dưới bên phải của cửa sổ Pop up.
- Xuất bản các tài liệu lên web, tùy chọn này được phát hành theo File > Publish
Với 2 sự thay đổi này được thực hiện, các dữ liệu trong các tài liệu có thể được truy cập trong định dạng JSON qua: https://spreadsheets.google.com/feeds/list/SPREADSHEET/od6/public/basic?alt=json
Ở link trên có tham số SPREADSHEET, tham số này được thay thế bằng Google ID của bạn, ở đây của tôi là 1Aoz_GcPYoEIMMNd1N_meYNOp8TJ0fCXpp1AoUhCpwZo.
Nạp JSON từ Google Sheets thông qua Ajax
Chúng ta sẽ sử dụng jQuery để lấy dữ liệu từ Google Sheets, bạn có thể lấy jQuery từ một CDN như:
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
Tạo 1 file javaScript là demo_chart.js và thêm đoạn code vào như bên dưới:
var spreadsheetId = "1Aoz_GcPYoEIMMNd1N_meYNOp8TJ0fCXpp1AoUhCpwZo"; var url = "https://spreadsheets.google.com/feeds/list/" + spreadsheetId + "/od6/public/basic?alt=json"; $.get({ url: url, success: function(response) { console.log(response); } });
Ở đoạn code trên chúng ta tạo 2 biến: biến spreadsheetId để lưu Google ID Sheet và biến url để lưu đường dẫn dữ liệu trong json. Sử dụng phương thức get để lấy dữ liệu trả về từ json.
Các mã jQuery trên làm cho một yêu cầu Ajax đến url Sheets Google, và khi lấy thành công các dữ liệu, nó sẽ gọi hàm success. Chức năng này ghi lại các dữ liệu trả về từ máy chủ đến giao diện điều khiển.
Tái cấu trúc dữ liệu
Các dữ liệu JSON từ Google Sheets cần phải được cơ cấu lại một chút để phù hợp với các định dạng dữ liệu được chấp nhận bởi thư viện trực quan hơn. Việc cấu trúc lại chúng ta có thể sử dụng thư viện FusionCharts
FusionCharts nó chấp nhận dữ liệu JSON như là một mảng của các đối tượng có chứa nhãn và giá trị khóa, dữ liệu nó sẽ giống như sau:
[{ "label": "2010", "value": "40000" }, { "label": "2011", "value": "55000" } ... ]
Để đạt được điều này, chúng ta cần chạy đoạn mã sau đây trong việc gọi lại thành công của jQuery có được chức năng cũng xác định trước đó.
var data = response.feed.entry; var len = data.length; var i = 0; var parsedData = []; for (i = 0; i < len; i++) { parsedData.push({ label: data[i].title.$t, value: data[i].content.$t.replace('Income: ', ') }); }
Những gì chúng ta đang làm ở đây được lặp lại trên mỗi dòng trong Google Sheet đối tượng dữ liệu có trong response.feed.entry và lấy các label và value trong bảng dữ liệu ta tạo ra ở trên.
Các nhãn được lấy trong biến title.$t và giá trị được lấy trong biến content.$t của đối tượng dữ liệu. Giá trị mặc dù chứa tên cột sheets, đó là không cần thiết, do đó chúng ta tách ra.
Mảng dữ liệu phân tích trong biến parsedData chứa một định dạng sẽ được hiểu bởi FusionCharts và chúng ta có thể thiết lập để hiển thị ra biểu đồ
Tạo một biểu đồ với FusionCharts
Bây giờ với dữ liệu của chúng tôi đã sẵn sàng và dễ tiếp cận, chúng ta có thể di chuyển trên để tạo biểu đồ. Tạo biểu đồ liên quan đến các bước sau đây:
- Tạo một <div> bên trong đó biểu đồ sẽ được trả lại.
- Tạo một dụ FusionCharts sử dụng các dữ liệu phân tích từ Google Sheet.
- Gọi phương thức render FusionCharts để render nó trong div.
Trong HTML tôi bao gồm các thư viện FusionCharts qua một CDN:
<script src="http://static.fusioncharts.com/code/latest/fusioncharts.js"></script>
Tiếp theo chúng ta dùng thẻ <div> để render biểu đồ ra màn hình
<div id="chart-container"> <p>Biểu đồ thu nhập cá nhân</p> </div>
Để thực sự tạo và đưa ra một biểu đồ thanh ngang cơ bản vào #chart-container, chúng tôi sẽ thêm mã sau đây để gọi lại thành công:
new FusionCharts({ type: 'bar2d', renderAt: 'chart-container', awidth: '100%', height: '300', dataFormat: 'json', dataSource: { "chart": { "caption": "Người thu nhập cao nhất", "yAxisName": "Thu nhập hàng năm (tính theo USD)", "numberPrefix": "$" }, "data": parsedData } }).render();
Trong đó các thông số như sau:
- type: xác định loại biểu đồ chúng ta sẽ vẽ - bar2d
- height: chiều cao tính bằng pixels.
- awidth: chiều rộng biểu đồ.
- chart: ở đây chúng ta có thể thiết lập những thứ như tiêu đề, nhãn cho cả hai trục, một tiền tố giá trị...
- data: các biểu đồ dữ liệu sẽ được xây dựng.
Demo các bạn có thể tham khảo ở đây.
Tùy biến biểu đồ hiển thị dữ liệu
Các bạn có thể tùy biến biểu đồ dữ liệu trên bằng các truyền các tham số vào type. Như ở trên mình đã truyền bar2d vào. Ngoài ra bạn có thể truyền thêm các kiểu biểu đồ như: bar3d, BoxandWhisker2D, Bubble Chart... Các bạn có thể tham khảo ở đây nhé: FusionCharts
Ngoài ra bạn cũng có thể viết css để tạo biểu đồ theo cách riêng của bạn
Dùng biểu đồ để hiển thị giúp cho người phân tích dữ liệu cảm thấy trực quan hơn vào tạo cho người đó đưa ra những chiến lược tốt nhất trong vấn đề kinh doanh của mình.
Ngay nay biểu đồ dữ liệu được ứng dụng rất rộng rãi trong lập trình cũng như trong cuộc sống.
Ngoài ra, việc phát triển dữ liệu dưới dạng biểu đồ còn rất tiềm năng, ứng dụng trên nhiều lĩnh vực và chờ các bạn khám phá.
Cảm ơn các bạn đã đọc bài viết, mọi ý kiến đóng góp xin để lại comment phía dưới. (thankyou)
