12/08/2018, 15:16
Một số style CSS đơn giản mà hữu dụng
.verticalcenter { position : relative ; top : 50% ; -webkit-transform : translateY ( -50% ) ; -o-transform : translateY ( -50% ) ; transform : translateY ( -50% ) ; } html, body { height : 100% ; } div { height : 100% ; } ...
.verticalcenter{ position: relative; top: 50%; -webkit-transform: translateY(-50%); -o-transform: translateY(-50%); transform: translateY(-50%); }
html, body { height: 100%; }
div { height: 100%; }
a[href^="http://"]{ padding-right: 20px; background: url(external.gif) no-repeat center right; } /* emails */ a[href^="mailto:"]{ padding-right: 20px; background: url(email.png) no-repeat center right; } /* pdfs */ a[href$=".pdf"]{ padding-right: 20px; background: url(pdf.png) no-repeat center right; }
td { white-space: nowrap; }
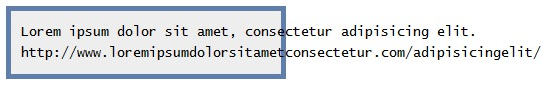
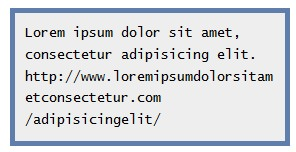
pre { white-space: pre-line; word-wrap: break-word; }
Before:
 After:
After:

button { background-image: linear-gradient(#5187c4, #1c2f45); background-size: auto 200%; background-position: 0 100%; transition: background-position 0.5s; } button:hover { background-position: 0 0; }Source: http://www.hongkiat.com/blog/simple-css-snippets/
