Một vài lưu ý khi sử dụng AngularJS
Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính mở rộng HTML (các atributes theo quy tắc của Angular). Đây là một Framework mã nguồn mở hoàn toàn miễn phí và được hàng ngàn các lập trình ...
Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính mở rộng HTML (các atributes theo quy tắc của Angular). Đây là một Framework mã nguồn mở hoàn toàn miễn phí và được hàng ngàn các lập trình viên trên thế giới ưa chuộng và sử dụng. Sau đây chúng ta cùng tìm hiểu một cố điểm đáng chú ý của AngularJS
Directives là một thành phần mở rộng HTML, hay nói cách khác là các thuộc tính (properties) của các thẻ HTML mà Angular nó định nghĩa thêm, vì nó của riêng của Angular nên phải tuân thủ theo nguyên tắc của nó là chữ bắt đầu luôn luôn là ký tự ng-prefix, trong đó tiền tố prefix là tên của derective mà chúng ta sử dụng. Như ở các ví dụ trước, để khai báo là một Directive Controller thì chúng ta khai báo ng-controller.
Ngoài các directives thông dụng như ng-app, ng-controller, ng-init, ng-model. Còn có rất nhiều các directives khác.
Đặc biệt là chúng ta có thể tự định nghịa một Directives phù hợp với yêu cầu của mình. Các bạn có thể tìm hiểu thêm tại: https://docs.angularjs.org/guide/directive
Data Binding trong AngularJs chính là các thức tự động đồng bộ (synchronization) dữ liệu giữa Model và View trong AngularJs. Data Binding cho phép bạn tạo sự liên kết, ràng buộc giữa Model và Template thông qua một ứng dụng AngularJs (ng-app). Khi có bất kỳ sự thay đổi nào ở model, dữ liệu sẽ được phản ánh ngay tức thì ra Template và ngược lại.
Data Binding có 3 cách thức hoạt động là:
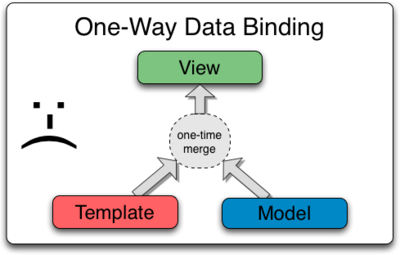
- One way binding
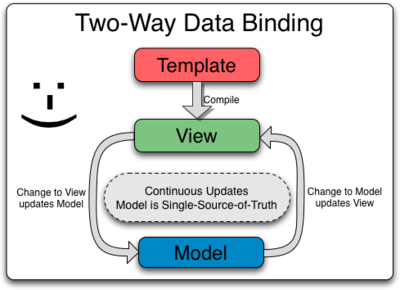
- Two way binding
- One time binding
Chúng ta cùng tìm hiểu 1 chút về 3 cách thức này.
- One way binding

Dữ liệu sẽ được truyền ra view từ model. Khi có một thay đổi nào đấy của dữ liệu đấy từ model ra thì hiển thị ngoài view sẽ thay đôỉ. Nhưng chỉ một lần duy nhất, sau đấy sẽ dữ liệu hiển thị ngoài view không thay đổi được nữa.
var app = angular.module('myApp', []); app.controller('exampleController', function($scope) { $scope.test = "Hello"; $scope.updateTest = function() { $scope.test = "Bye"; } });
<div ng-app="myApp" ng-controller="exampleController"> <p> Show data one way binđing {{test}} </p> <a href="" ng-click="updateTest()"> Update Test </a> </div>
Lúc này ngoài view sẽ hiển thị giá trị của test là "Hello". Khi ta click vào nút "Update Test", giá trị của test thay đổi thành "Bye". Sau đó giữ nguyên và không thay đổi được nữa.
- Two way binding

Với two way binding thì việc tương tác giữa model và view sẽ linh hoạt hơn. View nhận dữ liệu từ model và hiển thị ra. Sau đó nếu có tác động ngoài view làm thay đổi giá trị thì, hành động đó được chuyển vào model và xử lí, rồi lại được trả lại view để hiển thị giá trị mới.
var app = angular.module('myApp', []); app.controller('exampleController', function($scope) { $scope.test = "Hello"; });
<div ng-app="myApp" ng-controller="exampleController"> Test: <input ng-model="test"> <h1>{{test}}</h1> </div>
Ở ví dụ trên. Dữ liệu ở view và model được đồng bộ. Gía trị của test được hiển thị từ model là "Hello". Nhưng chúng ta cũng có thể thay đổi bằng cách nhập vào ô input. Khi đấy dữ liệu được truyền vào model và lại được trả ra view để hiển thị.
- One time binding
Dữ liệu được truyền ra view chỉ lần đầu tiên. Sau đó mọi thay đổi của model đều không ảnh hưởng đến view. Nó thường được sử dụng "::" như 1 phần của evaluation expressions.
var app = angular.module('myApp', []); app.controller('exampleController', function($scope) { $scope.test = "Hello"; });
<div ng-app="myApp" ng-controller="exampleController"> <h1>{{::test}}</h1> </div>
Directive ngRepeat sẽ lặp một khối HTML nào đó, nơi mà ta khai báo repeat. Mỗi khối (item) như vậy sẽ có một $$cope riêng tại mỗi lần lặp. Tại mỗi lần lặp ta có thể xem đang lặp phần tử thứ mấy, có phải là phần thứ đầu, giữa và cuối hay không? và có phải là phần tử lẻ và phần tử chẵn hay không
Chú ý nên sửa dụng track by index, bởi nếu không chỉ rõ track by index, mà trong vòng lặp có các phần tử giống nhau thì sẽ gây lỗi. Hoặc khi trong các phần tử có 1 trường để phân biệt như id thì ta có thể track by item.id
<body ng-app="myApp" ng-controller="exampleController"> <h1 ng-repeat="test in tests track by $index">{{test}}</h1> <script> var app = angular.module("myApp", []); app.controller("exampleController", function($scope) { $scope.tests = ["1", "2", "3", "4"]; }); </script> </body>
