Một vài mẹo CSS cho Web Developer
Pagespeed Optimization (tối ưu hóa tốc độ trang) là một công việc mà hầu như mọi Web developer đều quan tâm và nên biết, mục đích của nó là đưa nội dung website đến với người xem nhanh nhất có thể. Front-end developer thường làm việc với HTML, CSS, Javascript và các hình ảnh. Do đó, đây cũng là các ...
Pagespeed Optimization (tối ưu hóa tốc độ trang) là một công việc mà hầu như mọi Web developer đều quan tâm và nên biết, mục đích của nó là đưa nội dung website đến với người xem nhanh nhất có thể. Front-end developer thường làm việc với HTML, CSS, Javascript và các hình ảnh. Do đó, đây cũng là các đối tượng chính để chúng ta tối ưu tốc độ tải trang cho website. Tốc độ tải trang của website ngoài các yếu tố liên quan do server thì còn phụ thuộc vào kích thước và số lượng file phải tải về, do đó càng giảm được kích thước file lẫn số lượng file cần phải tải về thì cũng đồng thời tăng tốc độ tải file và giảm số lượng request lên server. Ở bài này mình sẽ giới thiệu với các bạn một vài mẹo CSS hữu ích giúp giảm kích thước, số lượng file CSS, tối ưu file CSS và phát triển CSS dễ dàng hơn.
1. Hạn chế sử dụng @import
Hạn chế sử dụng @import hoặc tốt nhất là không nên sử dụng @import trong file CSS, vì nó sẽ làm chậm quá trình tải và không sử dụng được khả năng tải file đồng thời của browser. Để dễ hiểu bạn hãy xem ví dụ sau:
Mình có 2 file CSS là a.css và b.css được nhúng vào trang web như sau:
<link rel='stylesheet' type='text/css' href='a.css'> <link rel='stylesheet' type='text/css' href='b.css'>
Trong file b.css, bạn import file c.css:
@import url(c.css);
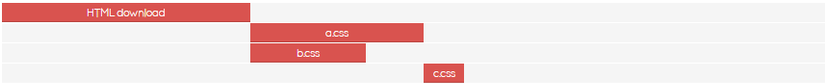
Kết quả khi browser tải trang sẽ như thế này:

Chú thích:
- Request 1: browser gửi request để lấy HTML về
- Request 2: browser gửi request để lấy a.css
- Request 3: browser gửi request để lấy b.css
- Request 4: browser gửi request để lấy c.css
Như các bạn thấy ở hình trên, để tải được c.css thì browser phải chờ để tải xong a.css.
Lý do: Vì browser khi đã tải xong b.css và bắt đầu đọc nội dung bên trong thì thấy @import yêu cầu phải tải thêm c.css, lúc này browser phải đứng chờ cho nhóm proccess trước đó chạy xong (trong trường hợp này là chờ a.css) thì mới bắt đầu tải tiếp c.css và tiếp tục render sau khi đã tải xong.
Trong khi đó nếu bạn loại bỏ @import url(c.css) trong b.css đi và nhúng trực tiếp c.css vào trang HTML
<link rel='stylesheet' type='text/css' href='a.css'> <link rel='stylesheet' type='text/css' href='b.css'> <link rel='stylesheet' type='text/css' href='c.css'>
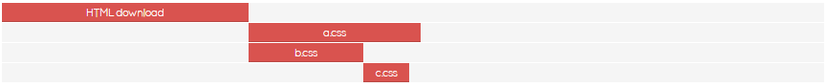
thì bạn sẽ có kết quả như sau:
 Lúc này browser sẽ bắt đầu tải file đồng thời không cần phải chờ cho a.css tải xong, sẽ rút ngắn được thời gian tải file xuống.
Lúc này browser sẽ bắt đầu tải file đồng thời không cần phải chờ cho a.css tải xong, sẽ rút ngắn được thời gian tải file xuống.
2. Sử dụng cách viết ngắn gọn
Sử dụng cách viết ngắn gọn (shorthand properties) để dễ dàng thiết lập một số thuộc tính chỉ trên một dòng, đây cũng là một cách để bạn dễ dàng kiểm soát – theo dõi code của mình, đồng thời cũng hỗ trợ giảm số lượng ký tự trong file css và giảm kích thước file.
Lấy ví dụ đơn giản về cách thiết lập thuộc tính hình ảnh cho background
background-color:#000; background-image:url(framgia-all.jpg); background-repeat:no-repeat; background-attachment:fixed; background-position:center center;
Bạn có thể viết thành background:#000 url(framgia-all.jpg) no-repeat fixed center center; Cấu trúc shorthand của thuộc tính background như sau background: <color> <image> <repeat> <attachment> <position>;
Ngoài background thì còn có một số thuộc tính khác cũng có thể sử dụng shorthand như margin, padding, border, outline, … bạn có thể tham khảo thêm trên Mozilla Developer Network (MDN) Bên cạnh đó, nếu bạn thích khai báo mã màu HEX thì đối với một số mã màu thông dụng bạn cũng có thể viết ngắn gọn lại ví dụ như #FFF thay cho #FFFFFF hay #000 thay cho #000000. Bạn có thể tham khảo cách chuyển đổi tại CSS Color Converter.
3. Khai báo class bổ trợ
Class bổ trợ (Helper classes) là những class được định nghĩa sẵn một số thuộc tính đơn giản và thường hay sử dụng. Ví dụ như text-align, font-weight, color… Class bổ trợ trong quá trình viết HTML các bạn chỉ cần thêm class đó vào mà không cần phải định nghĩa lại thuộc tính. Cách làm này khá hữu dụng khi bạn sử dụng một CSS framework và cần custom “rất ít” thuộc tính, hoặc bạn không chọn được tên class phù hợp cho element đó, hay element đó không cần xác định class để làm gì đó với javascript.
Điểm lợi của việc này ngoài việc bạn không cần định nghĩa lại một số thuộc tính không cần thiết, thì nếu CSS càng nhiều thì bạn sẽ tiết kiệm được khá nhiều thuộc tính cần khai báo lại và sẽ giảm được kích thước file CSS. Ví dụ:
Mình có các element sau cần viết CSS và mình đang dùng framework bootstrap:
<p class="text-center">
<button type="button" class="btn btn-success btn-md text-uppercase">
Show More
</button>
</p>
Thay vì mình cần phải viết CSS như sau để custom lại theo ý mình
p { text-align: center; padding-top: 20px; }
p > button { background-color: #fff; padding-right: 30px; padding-left: 30px }
Thì mình sẽ khai báo class bổ trợ để có thể tái sử dụng cho nhiều trường hợp khác về sau ( Những class có sẵn của bootstrap mình sẽ không liệt kê vào, vì hiện giờ mình cần custom các element này )
.padding-top-20 { padding-top: 20px; }
.padding-right-30 { padding-right: 30px; }
.padding-left-30 { padding-left: 30px; }
.btn.btn-bg-white { background-color: #fff; }
Như vậy trong HTML mình sẽ khai báo như sau
<p class="text-center padding-top-20"> <button type="button" class="btn btn-success btn-md btn-bg-white text-uppercase padding-right-30 padding-left-30">Show More</button> </p>
Như vậy thì về sau những class này mình có thể tái sử dụng rất nhiều lần ở rất nhiều element, và mình có thể bỏ đi khá nhiều công đoạn phải gõ lại code CSS khi có phát sinh thêm element mới.
4. Giảm số lượng file CSS
Gom các file CSS lại với nhau (Combine external CSS) là việc dễ làm nhất, thay vì phải viết thành nhiều file như header.css, navigation.css, footer.css… vào trong văn bản HTML thì bạn hãy gom các file này thành một file duy nhất. Nội dung file này sẽ chứa toàn bộ nội dung của các file trên, như vậy bạn sẽ giảm được nhiều request đến server và giảm tải cho server khá nhiều.
Thay vì:
<link rel="stylesheet" href="/css/header.css"> <link rel="stylesheet" href="/css/navigation.css"> <link rel="stylesheet" href="/css/footer.css">
Nên gom chúng lại thành <link rel="stylesheet" href="/css/style.css">
5. Áp dụng kỹ thuật OOCSS
OOCSS (Object Oriented CSS) – CSS hướng đối tượng, thật ra hướng đối tượng ở đây có nghĩa là bạn gom các thuộc tính giống nhau của 2 class cùng áp dụng cho một element thành một class để giảm thiểu sự lặp lại. Ví dụ:
Thay vì khai báo 2 class cho button như sau
.btn-primary {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn-success {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
color: #fff;
background-color: #5cb85c;
border-color: #5cb85c;
}
Mình sẽ gom một số thuộc tính của 2 class này thành một class khác có tên là btn:
.btn {
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
border: 1px solid transparent;
border-radius: 4px;
}
.btn.btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
}
.btn.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #5cb85c;
}
Như vậy nếu sau này có thay đổi gì về một số thuộc tính chung của 2 class thì mình chỉ cần thay đổi class btn thì sẽ dễ dàng và nhanh hơn.
