Newbie tập viết extension trên chrome
Mình là newbie tập viết thử extension trên chrome nên sẽ có nhiều sai sót, mong các bạn góp ý ở phần bình luận. Nội dung của extension mình sẽ viết là sẽ lấy ngẫu nhiên ảnh động từ trang giphy. Mục đích cũng chỉ là để giải trí sau những phút giây code hay fix bug căng thẳng mà thôi :v. Bây giờ ...
Mình là newbie tập viết thử extension trên chrome nên sẽ có nhiều sai sót, mong các bạn góp ý ở phần bình luận. Nội dung của extension mình sẽ viết là sẽ lấy ngẫu nhiên ảnh động từ trang giphy. Mục đích cũng chỉ là để giải trí sau những phút giây code hay fix bug căng thẳng mà thôi :v. Bây giờ chúng ta cùng bắt đầu nào!
Đầu tiên bạn tạo 1 thư mục để chứa các file. Sau đó tạo một file có tên là manifest.json (đây sẽ là file config cho extension của bạn). Nội dung sẽ là như sau:
{
"name": "Demo",
"description": "My First Chrome Extension",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"http://api.giphy.com/"
],
"manifest_version": 2
}
Mình sẽ giải thích về cái field trên:
- name: Đây là tên của extension.
- description: Mô tả cho extension.
- version: Phiên bản của extenssion.
- browser_action: Dùng để tùy chỉnh icon, popup, tooltip, ...
- permissions: liệt kê các quyền mà extension của bạn muốn sử dụng, khai báo các url website mà muốn nó chạy và các quyền.
- manifest_version: là version chrome extension bạn sử dụng (hiện nay là version 2).
Ngoài ra các bạn có thể xem thêm tại đây Manifest File Format.
Như các bạn thấy ở phần browser_action :
- default_icon có giá trị là icon.png, nên mình sẽ tải một ảnh về để làm về và đặt vào trong thư mục cha để làm icon cho extension và đặt tên là icon.png.
- default_popup có giá trị là popup.html, nên mình sẽ tạo một file có tên là popup.html vào thư mục cha để tạo giao diện cho popup hiện lên khi chúng ta mở extension.
Bây giờ chúng ta mở file popup.html và tạo cấu trúc các thẻ như một file html bình thường:
<html>
<head>
<title>My First Chrome Extension</title>
<meta charset="UTF-8" />
</head>
<body>
<div class="container-fluid">
<div class="row">
<p id="content">Demo</p>
</div>
</div>
</body>
</html>
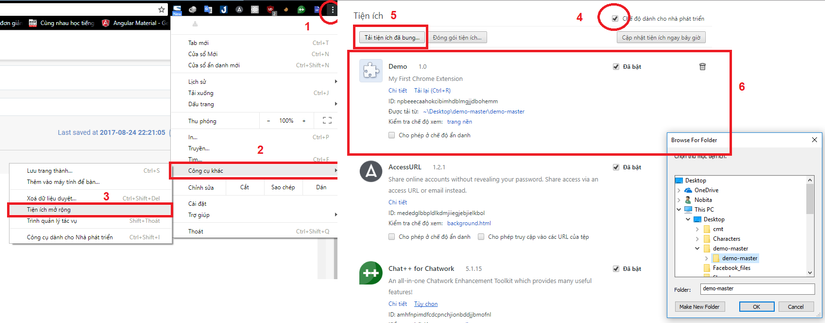
Như vậy là đủ để extension của chúng ta hoạt động rồi. Để test xem chúng ta có thể vào menu của Chrome, chọn Công cụ khác, sau đó chọn Tiện ích mở rộng. Tiếp theo để load extension của chúng ta vừa viết, chúng ta nhấn nút Tải tiện ích đã bung... (Tất nhiên các bạn phải check vào checkbox Dành cho nhà phát triển nữa nhé). Tiếp theo là chọn thư mục cha đã tạo ban đầu và nhấn nút Ok thôi nào. Nếu như ra được như mục 6 thì bạn đã thành công được một nửa.

Tiếp theo hãy nhìn lên thanh công cụ của chrome, bạn sẽ thấy extension mình vừa viết với icon là hình icon.png. Kích vào bạn sẽ được kết quả như hình dưới.

Tiếp theo chúng ta sẽ bắt tay vào xử lý phần JS để lấy ảnh. Mình sẽ lấy qua API của giphy. Đầu tiên chúng ta sẽ cần key_api của trang này. Để có key, chúng ta truy cập vào trang giphy developers. Sau đó đăng nhập, tạo app và chúng ta sẽ có key api. Tiếp theo, bạn thử truy cập vào trang sau https://api.giphy.com/v1/gifs/random?api_key=key_api_cua_ban&tag=cat. Kết quả trả về sẽ là 1 chuỗi json của ảnh động được lấy theo tag là cat. Bây giờ chúng ta sẽ tạo một file js (tạm đặt tên là popup.js) để lấy ảnh từ api. Và nhớ chèn nó vào file popup.html nhé. Tiện thể trong extension của mình có dùng bootstrap và font-awesome nên mình sẽ import vào luôn thể.
File popup.html mình sẽ để ô input để nhập tag (tìm kiếm ảnh theo tag), một button để submit và một thẻ div để chứa ảnh được tìm thấy. Nội dung file như sau
<html>
<head><title>My First Chrome Extension</title></head>
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="font-awesome.css">
<style>
body {
font-family: "Segoe UI", "Lucida Grande", Tahoma, sans-serif;
font-size: 100%;
}
a, a:focus {
display: inline-block;
outline: none;
}
#tag {
min-awidth: 200px;
}
.image {
max-awidth: 200px;
}
#content {
text-align: center;
}
</style>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8">
<input id="tag" value="funny"/>
</div>
<div class="col-md-4">
<button id="getGif">Get</button>
</div>
<div class="col-md-12">
<div id="content"></div>
</div>
</div>
</div>
<script src="popup.js"></script>
</body>
</html>
Đây là nội dung file popup.js:
function renderImage(content) {
document.getElementById('content').innerHTML = content;
}
async function getGifUrl() {
let tag = document.getElementById('tag').value;
let url = 'https://api.giphy.com/v1/gifs/random?api_key=key_api_cua_ban&tag='+tag;
let result = await fetch(url);
let jsonResult = await result.json();
return jsonResult.data;
}
document.getElementById('getGif').addEventListener('click', async () => {
renderImage('<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i>');
var imageData = await getGifUrl();
renderImage('<a href="' + imageData.url + '" target="_blank"><img class="image img-responsive img-rounded" src="' + imageData.fixed_height_small_url + '" /></a>');
});
File popup.html thì không có gì để giải thích vì mình đã nói cụ thể các element ở trên. Bây giờ chúng ta xem file popup.js. File này có 3 function là renderImage(content), getGifUrl() và sự kiện click button để lấy hình ảnh. Đi cụ thể vào từng function nhé:
- renderImage(content)
Function này khá đơn giản, nó sẽ tìm lấy thẻ div có id là content và gán nội dung là tham số truyền vào của hàm (cụ thể ở đây chính là hình ảnh chúng ta lấy được).
- getGifUrl()
Function thứ hai, nhìn tên chúng ta cũng có thể đoán được nó sẽ thực thi việc lấy hình ảnh qua api. Đầu tiên biến tag được lấy giá trị từ ô input chúng ta nhập vào. Biến url sẽ là link api ở trên và có kèm theo giá trị tag chính là giá trị chúng ta đã nhập vào ô input. Sau đó chúng ta sẽ thực hiện fetch(url) và gán kết quả trả về cho một biến result. Sau đó gọi hàm json() lên kết quả có được và gán cho biến jsonResult. Cuối cùng là return jsonResult.data;
- renderImage(content)
Hàm này sẽ xử lý sự kiện nhấn nút, sau đó sẽ gọi hàm getGifUrl(), và tiếp theo sẽ gọi hàm renderImage() để hiển thị ra popup.
Bây giờ chúng ta hay load lại extension bằng cách vào menu quản lý tiện ích mở rộng và tìm đến extension của bạn và nhấn tải lại.
Mọi thứ đã xong, bây giờ chúng ta sẽ xem lại sản phẩm nào. Đây là kết quả của mình: Demo
Bài viết chắc chắn sẽ có nhiều thiếu sót, mong các bạn góp ý để kiến thức của mình hoàn thiện hơn, cảm ơn.
