12/08/2018, 17:34
Những demo CodePen thú vị cho tháng 4/2018
Cộng đồng dev web luôn có các nhà lập trình viên, nhà thiết kế tài năng luôn xây dựng những điều mới và thúc đẩy web tiến về phía trước. Có hàng trăm dự án CodePen thú vị mà mọi người chia sẻ mỗi ngày. Trong bài này, chúng tôi sẽ giới thiệu cho các bạn một số demo CodePen thú vị mà chúng tôi cho ...
- Cộng đồng dev web luôn có các nhà lập trình viên, nhà thiết kế tài năng luôn xây dựng những điều mới và thúc đẩy web tiến về phía trước. Có hàng trăm dự án CodePen thú vị mà mọi người chia sẻ mỗi ngày.
- Trong bài này, chúng tôi sẽ giới thiệu cho các bạn một số demo CodePen thú vị mà chúng tôi cho rằng bạn nên xem.
goldfishes
- Bản demo này cho thấy một hồ nước với cá vàng bơi trong đó. Sự di chuyển của cá, hoặc di chuyển con chuột của bạn trên mặt nước, tạo ra hiệu ứng gợn sóng đẹp và dịu. Các hình ảnh sống động , hiệu ứng đẹp và hoạt động trơn tru

3D Game Concept
- Bản demo này đưa bạn vào một khu rừng 3D, nơi bạn có thể di chuyển chuột để nhìn xung quanh. Nó có một số hình ảnh 3D rất thú vị với chi tiết đẹp, luân chuyển trơn tru và không có trễ, và màu sắc đẹp.

Pacman Login
- Đây là một hình thức đăng nhập tuyệt vời lấy cảm hứng từ trò chơi arcade Pacman. Các đường nét, font chữ và màu sắc làm cho bạn cảm thấy như thể bạn đang thực sự chơi trò chơi. Có những hình động khác nhau khi bạn nhập mật khẩu chính xác và không chính xác.

Glowing Birds
- Bản demo này dựa trên Canvas này cho thấy một đàn chim bay xung quanh với một số hình ảnh tuyệt vời và những hiệu ứng rực rỡ. Vẽ các con chim, điều hướng di chuyển của chúng và các hiệu ứng khác đều được thực hiện bằng JavaScript và canvas

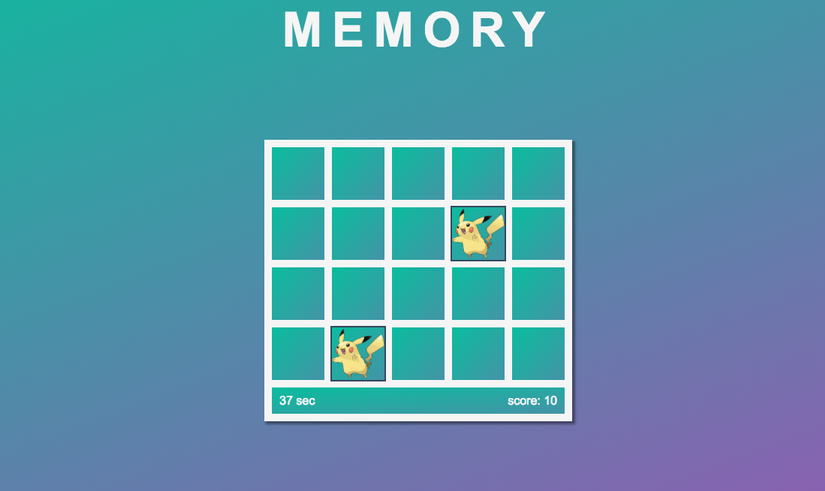
Memory
- Một trò chơi trí nhớ cổ điển được tạo ra với HTML, CSS và JavaScript. Người chơi phải tìm những hình ảnh phù hợp, càng nhanh càng tốt, để có được một điểm số tốt hơn. Có 5 chủ đề khác nhau của hình ảnh để lựa chọn, tất cả đều dựa trên các chương trình truyền hình và phim phổ biến.

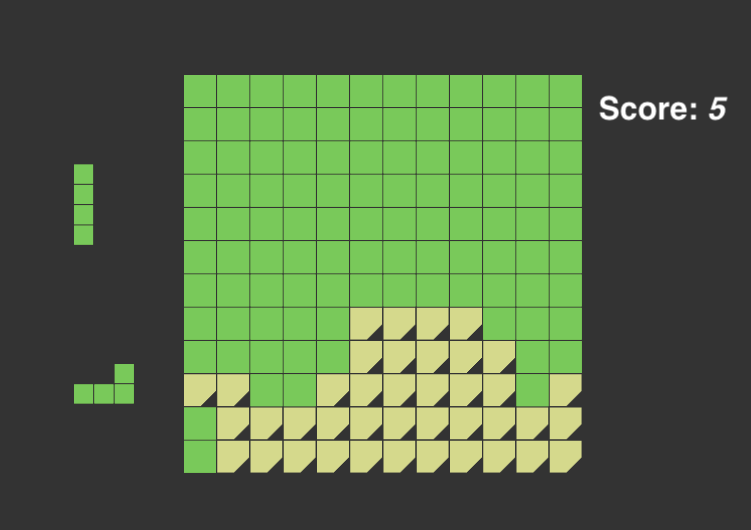
Tactris
-Tactris là một trò chơi giống như tetris bạn có thể chơi trong trình duyệt của bạn. Bạn cần phải vẽ các con số khác nhau trên bảng, và kết hợp chúng theo cách để điền vào các hàng mà không có bất kỳ khoảng trống. Khi một hàng đã đầy, nó sẽ bị phá hủy, mà kiếm được điểm thêm. Mục tiêu của bạn là cố gắng sống sót càng lâu càng tốt để có được một điểm số cao hơn.

Water
- Đây là bộ đếm thời gian đếm ngược thú vị và đẹp được tạo bằng Two.js. Khi bạn bắt đầu hẹn giờ, mỗi giây màn hình sẽ đầy nước. Bạn có thể thêm sóng vào nước để làm cho nó trông giống như thật và thậm chí bắt mắt hơn

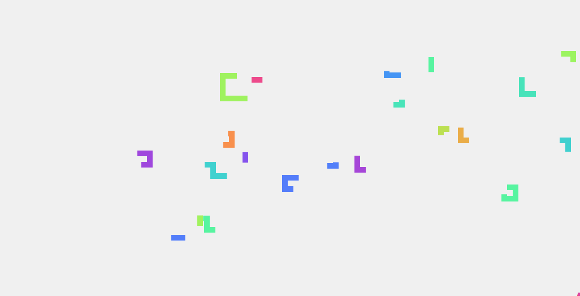
Ziggidy Zaggady
- Đây là một bản giới thiệu thú vị được viết bằng TypeScript. Khi bạn di chuyển con chuột hoặc nhấp vào màn hình, bạn tạo ra các hình chữ zig zag màu sắc rực rỡ di chuyển. Các bản demo có màu sắc đẹp, sạch sẽ và hiệu suất cao.

CSS Gradient Maker
- Bạn có thể sử dụng bản demo này để tạo ra các gradient khác nhau. Bạn có thể thêm, thay đổi hoặc loại bỏ các màu sắc, thay đổi loại gradient và thay đổi vị trí và hình dạng của nó. Khi bạn nhận được kết quả mong muốn, bạn có thể sao chép mã CSS bằng cách nhấp vào nút "GET CSS" và sử dụng nó trực tiếp trong dự án của bạn.

Custom Image Hover Explode
- Bản demo này giới thiệu một kỹ thuật di chuyển hình ảnh ấn tượng. Khi bạn đặt con trỏ chuột lên hình ảnh, các hạt gần nó phát nổ, tạo ra một hình ảnh động hào nhoáng với màu sắc bắt mắt, chuyển động trơn tru và hình dạng chi tiết.

Kết Luận
- Link tham khảo:
- https://codepen.io/Supercopra/pen/zWJpRd
- https://codepen.io/beumsk/pen/xdoKjX
- https://tutorialzine.com/2018/04/10-amazing-codepen-demos-for-april
