Những kiến thức cơ bản về API rest testing
Đối với những người chưa bao giờ thực hiện kiểm thử cho API thì khi bắt đầu bắt tay vào test API cho một dự án nào đấy đều mang tâm lí hoang mang vì mình chưa hề có tý kinh nghiệm hay kiến thức gì về API,.. và tự đặt ra câu hỏi: liệu rằng mình có làm được, có đảm bảo được chất lượng phần ...
Đối với những người chưa bao giờ thực hiện kiểm thử cho API thì khi bắt đầu bắt tay vào test API cho một dự án nào đấy đều mang tâm lí hoang mang vì mình chưa hề có tý kinh nghiệm hay kiến thức gì về API,.. và tự đặt ra câu hỏi: liệu rằng mình có làm được, có đảm bảo được chất lượng phần mềm?..Chính vì thế các bạn nên tự trang bị cho mình một số kiến thức cơ bản về test API sau nhé:
1. API là gì?
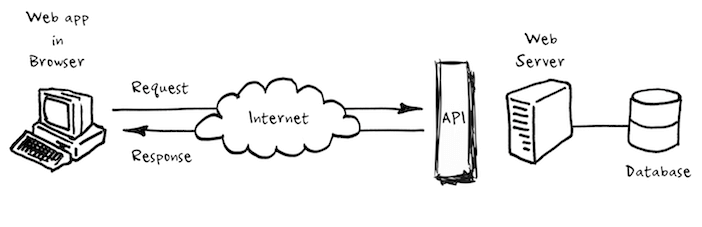
 Nói đơn giản, API là cái cầu nối giữa client và server. Client ở đây có thể là máy tính, điện thoại sử dụng hệ điều hành khác nhau và được viết bằng những ngôn ngữ khác nhau. Tương tự, server back-end cũng được viết bằng các ngôn ngữ khác nhau. Để 2 thằng này có thể nói chuyện được với nhau chúng phải nói cùng 1 ngôn ngữ. Ngôn ngữ ấy chính là API.
2. Vì sao phải test API
Trong quá trình triển khai dự án, phần server và client làm độc lập với nhau nên có nhiều chỗ client chưa làm xong, mình không thể chờ client làm xong để test được dữ liệu mà test API bằng công cụ khác luôn –> Lúc này việc test hoàn toàn không phụ thuộc gì vào client.
Kể cả khi client làm xong rồi, nếu mình test trên client mà thấy lỗi liên quan đến logic và dữ liệu thì cũng cần test thêm cả API để biết chính xác là server sai hay client sai –> fix lỗi sẽ nhanh hơn.
Khi làm hệ thống web services, dự án của mình chỉ viết API cho bên khác dùng, mình sẽ không có client để test giống như các dự án khác –> phải test API hoàn toàn.
3. Cơ bản về API
Nhìn chung có 4 phương thức mà các tester cần phải chú ý và nắm rõ:
- GET để truy vấn object
- POST để tạo object mới
- PUT để sửa đổi hoặc thay thế một object
- DELETE để loại bỏ 1 object
4.Truy cập vào API Resources
Public API thường truy cập được từ địa chỉ website trực tiếp. Nói cách khác, cấu trúc URL rất quan trọng, chỉ nên dùng cho API request.
Một số URL có thể bao gồm đường dẫn tiền tố như /v2/ cho phiên bản 2 cập nhật từ API trước đó; hay thấy ở những lập trình viên muốn giữ 1.x API, nhưng vẫn muốn cung cấp cấu trúc mới nhất.
Nên nhớ, return data ở endpoint sẽ thay đổi mạnh mẽ dựa vào phương thức HTTP. Ví dụ, GET trả nội dung, còn POST tạo nội dung mới. Request có thể chỉ đến cùng một endpoint, nhưng kết quả có thể rất khác.
5.Một số http status code
- Status thành công:
200 OK: Request đã được tiếp nhận và xử lý thành công. Các Response thực tế trả về sẽ phụ thuộc vào phương thức HTTP của Request. Trong một GET Request, Response sẽ chứa một thực thể tương ứng với các tài nguyên yêu cầu, trong một POST Request, Response sẽ chứa một thực thể mô tả hoặc chứa các kết quả của các action.
201 Created: Request được chấp nhận cho xử lý, nhưng việc xử lý chưa hoàn thành.
203 Non-authoritative Information (Xuất hiện từ HTTP/1.1): Server là nơi chuyển đổi proxy (ví dụ một Web accelerator) đã nhận được 200 OK nhưng nó trả về một phiên bản thay đổi (có thể là header) của Response nguyên gốc.
204 No Content: Server đã xử lý thành công request nhưng không trả về bất cứ content nào.
205 Reset Content: Server đã xử lý thành công request nhưng không trả về bất cứ content nào. Không giống với 204 No Content Response này yêu cầu phía Client phải thiết lập lại document view.
206 Partial Content: Server chỉ trả về một phần của resouce(dạng byte) do một range header được gửi bởi phía Client. Các Range Header được sửa dụng bởi Client để cho phép nối lại các phần của file download bị dán đoạn hoặc chia thành nhiều luồng download.
- Client Error (Lỗi Client)
400 Bad Request: Server không thể xử lý hoặc sẽ không xử lý các Request lỗi của phía client (ví dụ Request có cú pháp sai hoặc Request lừa đảo định tuyến ...)
401 Unauthorized: Tương tự như 403 Forbidden nhưng được sử dụng khi yêu cầu xác thực là bắt buộc và đã không thành công. Các Response bắt buộc phải có thành phần WWW-Authenticate chứa các thách thức với tài nguyên được yêu cầu. Một số trang web vấn đề HTTP 401 khi một địa chỉ IP bị cấm từ các trang web (thường là các tên miền trang web) và địa chỉ cụ thể là từ chối quyền truy cập một trang web.
402 Payment Required: Hiện tại mã này chưa được sử dụng và nó được dự trữ cho tương lai. Mục đích ban đầu là mã này có thể được sử dụng như là một phần của đề án tiền mặt hoặc micropayment kỹ thuật số, nhưng điều đó đã không xảy ra, và mã này thường không được sử dụng. Google API sử dụng Status-Code này nếu một nhà phát triển đặc biệt đã vượt quá giới hạn số lần yêu cầu.
403 Forbidden: Request là hợp lệ nhưng server từ chối đáp ứng nó. Nó có nghĩa là trái phép, người dùng không có quyền cần thiết để tiếp cận với các tài nguyên.
404 Not Found: Các tài nguyên hiện tại không được tìm thấy nhưng có thể có trong tương lai. Các request tiếp theo của Client được chấp nhận.
405 Method Not Allowed: Request method không được hỗ trợ cho các tài nguyên được yêu cầu. Ví dụ Một GET request đến một POST resource, PUT Request gọi đến một tài nguyên chỉ đọc.
406 Not Acceptable: Server chỉ có thể tạo một Response mà không được chấp nhận bởi Client.
407 Proxy Authentication Required: Bạn phải xác nhận với một Server ủy quền trước khi Request này được phục vụ.
408 Request Timeout: Request tốn thời gian dài hơn thời gian Server được chuẩn bị để đợi.
409 Conflict: Request không thể được hoàn thành bởi vì sự xung đột, ví dụ như là xung đột giữa nhiều chỉnh sửa đồng thời.
- Server Error (Lỗi Server)
500 Internal Server Error: Một thông báo chung chung, được đưa ra khi Server gặp phải một trường hợp bất ngờ, Message cụ thể là không phù hợp.
501 Not Implemented: Server không công nhận các Request method hoặc không có khả năng xử lý nó.
502 Bad Gateway: Server đã hoạt động như một gateway hoặc proxy và nhận được một Response không hợp lệ từ máy chủ nguồn.
503 Service Unavailable: Server hiện tại không có sẵn (Quá tải hoặc được down để bảo trì). Nói chung đây chỉ là trạng thái tạm thời.
504 Gateway Timeout: Server đã hoạt động như một gateway hoặc proxy và không nhận được một Response từ máy chủ nguồn.
505 HTTP Version Not Supported: Server không hỗ trợ phiên bản “giao thức HTTP”.
6.Một số phương pháp kiểm thử API phổ biến
- Functionality testing - xác nhận API hoạt động chính xác theo đúng chức năng mà nó được tạo ra.
- Usability testing: Xác nhận API có thể hoạt động một cách dễ dàng.
- Reliability testing: xác nhận việc gọi API và trả kết quả hoạt động ổn định và nhất quán.
Nói đơn giản, API là cái cầu nối giữa client và server. Client ở đây có thể là máy tính, điện thoại sử dụng hệ điều hành khác nhau và được viết bằng những ngôn ngữ khác nhau. Tương tự, server back-end cũng được viết bằng các ngôn ngữ khác nhau. Để 2 thằng này có thể nói chuyện được với nhau chúng phải nói cùng 1 ngôn ngữ. Ngôn ngữ ấy chính là API.
2. Vì sao phải test API
Trong quá trình triển khai dự án, phần server và client làm độc lập với nhau nên có nhiều chỗ client chưa làm xong, mình không thể chờ client làm xong để test được dữ liệu mà test API bằng công cụ khác luôn –> Lúc này việc test hoàn toàn không phụ thuộc gì vào client.
Kể cả khi client làm xong rồi, nếu mình test trên client mà thấy lỗi liên quan đến logic và dữ liệu thì cũng cần test thêm cả API để biết chính xác là server sai hay client sai –> fix lỗi sẽ nhanh hơn.
Khi làm hệ thống web services, dự án của mình chỉ viết API cho bên khác dùng, mình sẽ không có client để test giống như các dự án khác –> phải test API hoàn toàn.
3. Cơ bản về API
Nhìn chung có 4 phương thức mà các tester cần phải chú ý và nắm rõ:
- GET để truy vấn object
- POST để tạo object mới
- PUT để sửa đổi hoặc thay thế một object
- DELETE để loại bỏ 1 object
4.Truy cập vào API Resources
Public API thường truy cập được từ địa chỉ website trực tiếp. Nói cách khác, cấu trúc URL rất quan trọng, chỉ nên dùng cho API request.
Một số URL có thể bao gồm đường dẫn tiền tố như /v2/ cho phiên bản 2 cập nhật từ API trước đó; hay thấy ở những lập trình viên muốn giữ 1.x API, nhưng vẫn muốn cung cấp cấu trúc mới nhất.
Nên nhớ, return data ở endpoint sẽ thay đổi mạnh mẽ dựa vào phương thức HTTP. Ví dụ, GET trả nội dung, còn POST tạo nội dung mới. Request có thể chỉ đến cùng một endpoint, nhưng kết quả có thể rất khác.
5.Một số http status code
- Status thành công:
200 OK: Request đã được tiếp nhận và xử lý thành công. Các Response thực tế trả về sẽ phụ thuộc vào phương thức HTTP của Request. Trong một GET Request, Response sẽ chứa một thực thể tương ứng với các tài nguyên yêu cầu, trong một POST Request, Response sẽ chứa một thực thể mô tả hoặc chứa các kết quả của các action.
201 Created: Request được chấp nhận cho xử lý, nhưng việc xử lý chưa hoàn thành.
203 Non-authoritative Information (Xuất hiện từ HTTP/1.1): Server là nơi chuyển đổi proxy (ví dụ một Web accelerator) đã nhận được 200 OK nhưng nó trả về một phiên bản thay đổi (có thể là header) của Response nguyên gốc.
204 No Content: Server đã xử lý thành công request nhưng không trả về bất cứ content nào.
205 Reset Content: Server đã xử lý thành công request nhưng không trả về bất cứ content nào. Không giống với 204 No Content Response này yêu cầu phía Client phải thiết lập lại document view.
206 Partial Content: Server chỉ trả về một phần của resouce(dạng byte) do một range header được gửi bởi phía Client. Các Range Header được sửa dụng bởi Client để cho phép nối lại các phần của file download bị dán đoạn hoặc chia thành nhiều luồng download.
- Client Error (Lỗi Client)
400 Bad Request: Server không thể xử lý hoặc sẽ không xử lý các Request lỗi của phía client (ví dụ Request có cú pháp sai hoặc Request lừa đảo định tuyến ...)
401 Unauthorized: Tương tự như 403 Forbidden nhưng được sử dụng khi yêu cầu xác thực là bắt buộc và đã không thành công. Các Response bắt buộc phải có thành phần WWW-Authenticate chứa các thách thức với tài nguyên được yêu cầu. Một số trang web vấn đề HTTP 401 khi một địa chỉ IP bị cấm từ các trang web (thường là các tên miền trang web) và địa chỉ cụ thể là từ chối quyền truy cập một trang web.
402 Payment Required: Hiện tại mã này chưa được sử dụng và nó được dự trữ cho tương lai. Mục đích ban đầu là mã này có thể được sử dụng như là một phần của đề án tiền mặt hoặc micropayment kỹ thuật số, nhưng điều đó đã không xảy ra, và mã này thường không được sử dụng. Google API sử dụng Status-Code này nếu một nhà phát triển đặc biệt đã vượt quá giới hạn số lần yêu cầu.
403 Forbidden: Request là hợp lệ nhưng server từ chối đáp ứng nó. Nó có nghĩa là trái phép, người dùng không có quyền cần thiết để tiếp cận với các tài nguyên.
404 Not Found: Các tài nguyên hiện tại không được tìm thấy nhưng có thể có trong tương lai. Các request tiếp theo của Client được chấp nhận.
405 Method Not Allowed: Request method không được hỗ trợ cho các tài nguyên được yêu cầu. Ví dụ Một GET request đến một POST resource, PUT Request gọi đến một tài nguyên chỉ đọc.
406 Not Acceptable: Server chỉ có thể tạo một Response mà không được chấp nhận bởi Client.
407 Proxy Authentication Required: Bạn phải xác nhận với một Server ủy quền trước khi Request này được phục vụ.
408 Request Timeout: Request tốn thời gian dài hơn thời gian Server được chuẩn bị để đợi.
409 Conflict: Request không thể được hoàn thành bởi vì sự xung đột, ví dụ như là xung đột giữa nhiều chỉnh sửa đồng thời.
- Server Error (Lỗi Server)
500 Internal Server Error: Một thông báo chung chung, được đưa ra khi Server gặp phải một trường hợp bất ngờ, Message cụ thể là không phù hợp.
501 Not Implemented: Server không công nhận các Request method hoặc không có khả năng xử lý nó.
502 Bad Gateway: Server đã hoạt động như một gateway hoặc proxy và nhận được một Response không hợp lệ từ máy chủ nguồn.
503 Service Unavailable: Server hiện tại không có sẵn (Quá tải hoặc được down để bảo trì). Nói chung đây chỉ là trạng thái tạm thời.
504 Gateway Timeout: Server đã hoạt động như một gateway hoặc proxy và không nhận được một Response từ máy chủ nguồn.
505 HTTP Version Not Supported: Server không hỗ trợ phiên bản “giao thức HTTP”.
6.Một số phương pháp kiểm thử API phổ biến
- Functionality testing - xác nhận API hoạt động chính xác theo đúng chức năng mà nó được tạo ra.
- Usability testing: Xác nhận API có thể hoạt động một cách dễ dàng.
- Reliability testing: xác nhận việc gọi API và trả kết quả hoạt động ổn định và nhất quán.
- Load testing: xác nhận API hoạt động đúng với một lượng cuộc gọi lớn nhất định.
- Security testing: Xác nhận API đã định nghĩa nhưng yêu cầu về bảo mật như authentication, permission và access controls.
- API documantation testing - Discovery testing: xác nhận tài liệu hướng dân sử dụng của API là dễ sử dụng cho user.
7.Tạo test cases cho API testing
Các trường hợp thử nghiệm về kiểm tra API dựa trên:
Giá trị trả về dựa trên điều kiện đầu vào:
Nó tương đối dễ dàng để kiểm tra, như đầu vào có thể được xác định và kết quả có thể được chứng thực.
Không trả lại bất cứ điều gì: Khi không có giá trị trả về, hành vi của API trên hệ thống sẽ được kiểm tra.
Kích hoạt một số API / sự kiện / gián đoạn khác.
Nếu đầu ra của một API kích hoạt một số sự kiện hoặc gián đoạn, thì những sự kiện đó và người nghe ngắt phải được theo dõi.
Cập nhật cấu trúc dữ liệu: Cập nhật cấu trúc dữ liệu sẽ có một số kết quả hoặc ảnh hưởng lên hệ thống và cần được chứng thực.
Sửa đổi một số tài nguyên nhất định: Nếu API gọi sửa đổi một số tài nguyên thì cần phải xác nhận hợp lệ bằng cách truy cập các tài nguyên tương ứng.
8.Một số công cụ để test API
- Postman
- QTP
- Jmester
Kết luận: Sau khi bạn thiết lập xong môi trường, import dữ liệu thành công và bắt đầu cho công cuộc test thì trong lúc test cần chú ý tới một số chú ý như: phương thức, param, tham số truyền vào và kết quả trả về, status api trả về có giống và tương ứng với specs hay không. Đó là những điều cơ bản, tối thiểu nhất phải biết khi bắt đầu kiểm thử đối với API. Link Tham khảo: https://techtalk.vn/tat-tan-tat-ve-api.html https://viblo.asia/p/tim-hieu-ve-http-status-code-lA7GKwx5GKZQ
