Original Hover Effects with CSS3
Giới thiệu Sức mạnh của CSS3 là rất lớn và trong hướng dẫn này, chúng ta sẽ xem làm thế nào để khai thác nó một cách sáng tạo. Chúng ta sẽ tạo ra một số hiệu ứng hover thumbnail với CSS3 transitions. Khi hover qua một hình ảnh thumbnail, chúng ta sẽ thấy xuất hiện một số mô tả của hình ảnh ...
Giới thiệu
Sức mạnh của CSS3 là rất lớn và trong hướng dẫn này, chúng ta sẽ xem làm thế nào để khai thác nó một cách sáng tạo. Chúng ta sẽ tạo ra một số hiệu ứng hover thumbnail với CSS3 transitions. Khi hover qua một hình ảnh thumbnail, chúng ta sẽ thấy xuất hiện một số mô tả của hình ảnh thumbnail, sử dụng những phong cách khác nhau trong mỗi ví dụ.

Lưu ý
Xin lưu ý rằng điều này sẽ chỉ hoạt động đúng trong các trình duyệt hiện đại có hỗ trợ các thuộc tính CSS3 sử dụng.
The Markup
Cấu trúc của markup là rất đơn giản và trực quan. Tạo một container trong đó có hình ảnh của nó và tất cả các thông tin khác.
Bên trong view chèn một phần tử với lớp mask đó sẽ chịu trách nhiệm cho các hiệu ứng của chúng do CSS3 tạo ra, và bên trong nó chúng ta sẽ đặt một tiêu đề, mô tả và liên kết đến các hình ảnh đầy đủ. (Đối với một số ví dụ, chúng ta sẽ cần thêm các yếu tố mask như một yếu tố riêng biệt và mô tả trong một div với lớp content)
<div class="view"> <img src="image.gif" /> <div class="mask"> <h2>Title</h2> <p>Your Text</p> <a href="#" class="info">Read More</a> </div> </div>
The CSS
Sau khi tạo markup, chúng ta sẽ thiết lập style cho chúng. Chúng ta thiết lập các quy tắc chung cho các class và sau đó chúng ta sẽ bổ sung thêm một class đặc biệt với effect styles mong muốn. Chúng ta sẽ bỏ qua các tiền tố của nhà cung cấp CSS3 khi hiển thị style.
.view { awidth: 300px; height: 200px; margin: 10px; float: left; border: 10px solid #fff; overflow: hidden; position: relative; text-align: center; box-shadow: 1px 1px 2px #e6e6e6; cursor: default; background: #fff url(../images/bgimg.jpg) no-repeat center center } .view .mask, .view .content { awidth: 300px; height: 200px; position: absolute; overflow: hidden; top: 0; left: 0 } .view img { display: block; position: relative } .view h2 { text-transform: uppercase; color: #fff; text-align: center; position: relative; font-size: 17px; padding: 10px; background: rgba(0, 0, 0, 0.8); margin: 20px 0 0 0 } .view p { font-family: Georgia, serif; font-style: italic; font-size: 12px; position: relative; color: #fff; padding: 10px 20px 20px; text-align: center } .view a.info { display: inline-block; text-decoration: none; padding: 7px 14px; background: #000; color: #fff; text-transform: uppercase; box-shadow: 0 0 1px #000 } .view a.info:hover { box-shadow: 0 0 5px #000 }
Và bây giờ chúng ta sẽ xem xét trong 10 hiệu ứng.
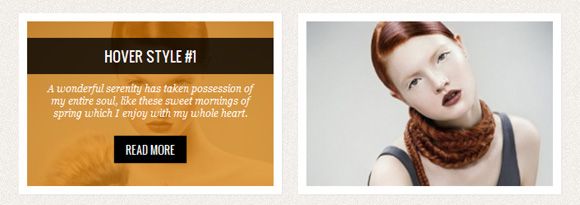
Ví dụ 1

Thêm các class đặc biệt view-first để các phần tử với class view cho hiệu ứng này. Chúng ta sẽ có thêm một class đặc biệt để xem yếu tố của mỗi ví dụ (view-first, view-second, view-third,...).
<div class="view view-first"> </div>
Trong ví dụ này chúng ta sẽ chỉ cần sử dụng một số transitions cơ bản để tạo ra một hiệu ứng hover đẹp.
.view-first img { transition: all 0.2s linear; } .view-first .mask { opacity: 0; background-color: rgba(219,127,8, 0.7); transition: all 0.4s ease-in-out; } .view-first h2 { transform: translateY(-100px); opacity: 0; transition: all 0.2s ease-in-out; } .view-first p { transform: translateY(100px); opacity: 0; transition: all 0.2s linear; } .view-first a.info{ opacity: 0; transition: all 0.2s ease-in-out; }
Khi bạn di chuyển chuột lên ảnh, chúng ta có thể sử dụng delay property trong các hình ảnh động đơn giản. Các transition-delay mà chúng ta sử dụng trong các class hover có thể được thay đổi, là khác nhau trong các class bình thường. Trong ví dụ này, chúng ta đã không sử dụng bất kỳ delay nào trong class bình thường, nhưng chúng ta đã thêm một delay trong hover, sẽ làm cho transition bắt đầu muộn hơn một chút. Di chuyển chuột ra ngoài, giá trị mặc định của 0s sẽ được áp dụng và các "reverse" sẽ được nhanh hơn.
.view-first :hover img { transform : scale ( 1.1 ) ; } .view-first :hover .mask { opacity : 1 ; } .view-first :hover h2 , .view-first :hover p , .view-first :hover a .info { opacity : 1 ; transform : translateY ( 0px ) ; } .view-first :hover p { transition-delay : 0.1s ; } .view-first :hover a .info { transition-delay : 0.2s ; }
Ví dụ 2

Trong ví dụ thứ hai này, chúng ta sẽ bổ sung thêm các class đặc biệt view-second, nhưng chúng ta sẽ để lại các phần tử với class mask trống và mô tả trong một div với lớp content
<div class="view view-second"> <img src="images/5.jpg" /> <div class="mask"></div> <div class="content"> <h2>Hover Style #2</h2> <p>Some description</p> <a href="#" class="info">Read More</a> </div> </div>
Ở đây các mask class sẽ có các thuộc tính khác nhau để đáp ứng hiệu lực của chúng. Trên thực tế, chúng ta sẽ áp dụng các transform property (translate and rotate) và sẽ làm cho một hình vuông ra khỏi nó. Các yếu tố mô tả sẽ translated, tức là di chuyển để chúng ta có thể trình bày chúng khi hover:
.view-second img { transition : all 0.2s ease-in ; } .view-second .mask { background-color : rgba ( 115 , 146 , 184 , 0.7 ) ; awidth : 300px ; padding : 60px ; height : 300px ; opacity : 0 ; transform : translate ( 265px , 145px ) rotate ( 45deg ) ; transition : all 0.2s ease-in-out ; } .view-second h2 { border-bottom : 1px solid rgba ( 0 , 0 , 0 , 0.3 ) ; background : transparent ; margin : 20px 40px 0px 40px ; transform : translate ( 200px , - 200px ) ; transition : all 0.2s ease-in-out ; } .view-second p { transform : translate (- 200px , 200px ) ; transition : all 0.2s ease-in-out ; } .view-second a .info { transform : translate ( 0px , 100px ) ; transition : all 0.2s 0.1s ease-in-out ; }
Đối với hiệu ứng hover, chúng ta khai thác sự chuyển dịch để di chuyển các yếu tố của chúng tại chỗ. Các mask cũng sẽ được luân chuyển. Các yếu tố của mô tả sẽ đi kèm với một sự delay:
.view-second:hover .mask { opacity:1; transform: translate(-80px, -125px) rotate(45deg); } .view-second:hover h2 { transform: translate(0px,0px); transition-delay: 0.3s; } .view-second:hover p { transform: translate(0px,0px); transition-delay: 0.4s; } .view-second:hover a.info { transform: translate(0px,0px); transition-delay: 0.5s; }
Ví dụ 3

Trong ví dụ thứ ba này, chúng ta sẽ sử dụng các translate and rotate transforms để đưa lên nội dung của chúng:
.view-third img { transition: all 0.2s ease-in; } .view-third .mask { background-color: rgba(0,0,0,0.6); opacity: 0; transform: translate(460px, -100px) rotate(180deg); transition: all 0.2s 0.4s ease-in-out; } .view-third h2 { transform: translateY(-100px); transition: all 0.2s ease-in-out; } .view-third p { transform: translateX(300px) rotate(90deg); transition: all 0.2s ease-in-out; } .view-third a.info { transform: translateY(-200px); transition: all 0.2s ease-in-out; }
Đây là những hướng dẫn đơn giản được áp dụng khi hover. Bây giờ chúng ta sẽ đảo ngược sự xuất hiện của các yếu tố mô tả bằng cách thiết lập các quá trình transition-delay cho phù hợp:
.view-third :hover .mask { opacity : 1 ; transition-delay : 0s ; transform : translate ( 0px , 0px ) ; } .view-third :hover h2 { transform : translateY ( 0px ) ; transition-delay : 0.5s ; } .view-third :hover p { transform : translateX ( 0px ) rotate ( 0deg ) ; transition-delay : 0.4s ; } .view-third :hover a .info { transform : translateY ( 0px ) ; transition-delay : 0.3s ; }
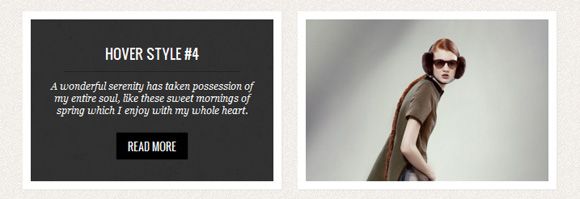
Ví dụ 4

Ở đây trong ví dụ thứ tư, chúng ta sẽ thực hiện một thu nhỏ hình ảnh đơn giản và phóng to thu nhỏ nội dung của chúng với rotation, tất cả nhờ vào scale transform. Chúng ta thiết lập các transition-delay 0.2s cho image style, nhưng khi hover, chúng ta sẽ nói rằng đó là 0s. Điều này sẽ làm cho nó bắt đầu ngay lập tức khi hover, nhưng sẽ delay khi bỏ chuột ra ngoài.
.view-fourth img { transition: all 0.4s ease-in-out 0.2s; opacity: 1; } .view-fourth .mask { background-color: rgba(0,0,0,0.8); opacity: 0; transform: scale(0) rotate(-180deg); transition: all 0.4s ease-in; border-radius: 0px; } .view-fourth h2{ opacity: 0; border-bottom: 1px solid rgba(0, 0, 0, 0.3); background: transparent; margin: 20px 40px 0px 40px; transition: all 0.5s ease-in-out; } .view-fourth p { opacity: 0; transition: all 0.5s ease-in-out; } .view-fourth a.info { opacity: 0; transition: all 0.5s ease-in-out; }
Đây là những hướng dẫn đơn giản để có được hiệu quả - với CSS3 bạn có thể làm tất cả mọi thứ
