Performance Profiling Tools - Phần 1
Trong bài biết này tôi xin giới thiệu 1 vài tools cho phép chụp hiệu suất ứng dụng để bạn có thể tìm ra cách tối ưu ứng dụng của mình được tốt nhất Để có thể đặt các pixel lên màn hình thì sẽ cần phải để ý đến 4 phần cứng của thiết bị. Đầu tiên là CPU: nó có nhiệm vụ tính toán danh sách cần ...
Trong bài biết này tôi xin giới thiệu 1 vài tools cho phép chụp hiệu suất ứng dụng để bạn có thể tìm ra cách tối ưu ứng dụng của mình được tốt nhất
Để có thể đặt các pixel lên màn hình thì sẽ cần phải để ý đến 4 phần cứng của thiết bị.
- Đầu tiên là CPU: nó có nhiệm vụ tính toán danh sách cần hiển thị
- GPU có nhiệm vụ vẽ hình ảnh
- Bộ nhớ để lưu trữ ảnh và dữ liệu
- Cuối cùng là pin để cung cấp điện cho thiết bị
4 phần cứng này có mối liên hệ chặt chẽ với nhau và mỗi phần cứng cũng có các điểm hạn chế riêng. Nếu không giải quyết hài hòa thì rất dễ dẫn đến app bị chậm, hiệu năng kém và đặc biệt là dễ bị hao pin rất nhanh.
Để tìm hiểu những vấn đề về hiệu suất trong ứng dụng của bạn thì cần phải có cách để xem app được thực thi thế nào, cần phải có tool nào đó để có thể đoc được các thông số app của bạn rồi hiển thị lên để có thể đánh giá và phân tích xem nguyên nhân nào dẫn đến hiệu suất ứng dụng của bạn bị kém đi, từ đó có thể cải thiện code cho phù hợp.
Android Studio và thiết bị cung cấp các Profiling Tool để có thể ghi và hiển thị hiệu suất Render, Compute, Memory và Battery.
Tool này để hiển thị hiệu suất render của app
1.1. Debug GPU Overdraw Walkthrough

Công cụ này sẽ giúp bạn hình dung giao diện được vẽ như thế nào
- Giúp bạn biết được nơi nào trong app bị render nhiều hơn cần thiết
- Giúp bạn nhìn thấy chỗ nào có thể giảm rendering overhead
Điều kiện
Thiết bị của bạn phải bật Developer Options
Bật Debug GPU Overdraw

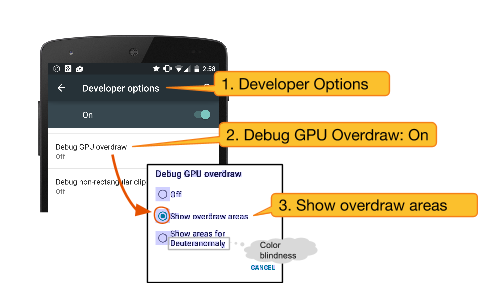
- Trên điện thoại của bạn vào Setting -> Developer Options.
- Trong Hardware accelerated rendering section chọn Debug GPU Overdraw
- Trong Debug GPU overdraw popup chọn Show overdraw areas
Sau khi làm xong bước trên thấy như hình dưới đây
 4. Các màu sắc giúp bạn đánh giá được hiệu suất giao diện của bạn
4. Các màu sắc giúp bạn đánh giá được hiệu suất giao diện của bạn
 5. Màu sắc cho biết số lần overdrawn trên màn hình của bạn
5. Màu sắc cho biết số lần overdrawn trên màn hình của bạn
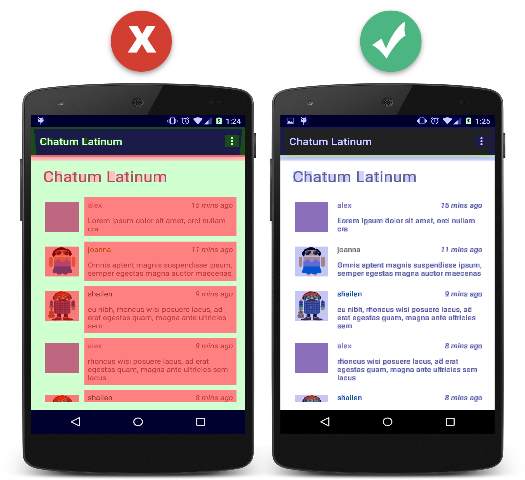
- True color(hiển thị đúng màu trong app): không overdraw
- Blue: Overdrawn 1 lần
- Green: Overdrawn 2 lần
- Pink: Overdrawn 3 lần
- Red: Overdrawn hơn 4 lần
Dưới đây là ví dụ không nên và nên làm khi bật Debug GPU Overdrawn

2.2. Profiling GPU Rendering Walkthrough

Phần này sẽ hướng dẫn sử dụng Profile GPU Rendering trên thiết bị
Profile GPU Rendering cho bạn giao diện trực quan sẽ tốn bao nhiêu thời gian để render 1 frame so với tiêu chuẩn 16ms/frame
Điều kiện
- Từ Android 4.1 trở lên
- Bật chế độ Developer Options
Dùng Profile GPU Rendering

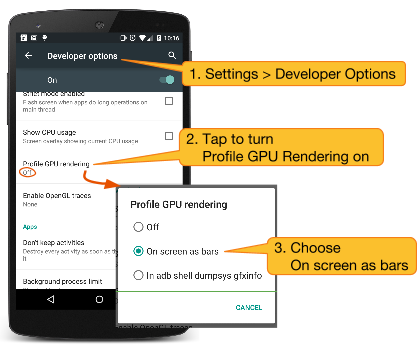
- Vào Setting -> Developer Options
- Trong Monitoring section, chọn Profile GPU Rendering
- Trong Profile GPU Rendering popup, chọn On screen as bars
- Đi đến ứng dụng bạn muốn xem profile

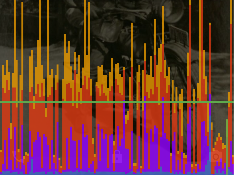
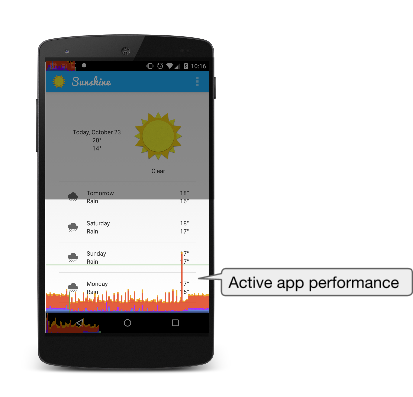
Ở đây bạn sẽ thấy
- Mỗi ứng dụng thì tool sẽ hiển thị 1 đồ thị
- Trục ngang hiển thị thời gian elapsing, trục dọc là thời gian của frame (millisecond)
- Khi tương tác với ứng dụng của bạn thì các thanh bar dọc được hiển thị lên màn hình, từ trái qua phải là đồ thị hiệu suất frame theo thời gian
- Mỗi 1 thanh bar dọc đại diện cho 1 frame được render. Chiều cao thể hiện thời gian cho render
- Đường line màu xanh lá đánh dấu mục tiêu 16 millisecond. Thời gian của frame nào đó đi qua đường line xanh lá thì app sẽ bị mất frame và người dùng có thể nhìn đó như 1 ảnh bị lặp
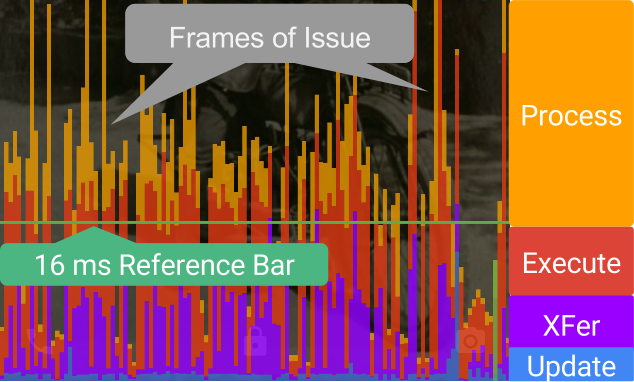
The Profile GPU Rendering Graph

Giải thích đồ thị như sau:
- Đường màu xanh lá đại diện cho thời gian 16 milliseconds (green line). Để đạt được 60 frame/second, thì thanh thời gian phải nằm dưới đường màu xanh lá này . Bất kể đường thời gian nào nằm trên green line thì có thể bị dừng
- Mỗi thanh có màu blue, purple (chỉ có từ bản Android 4.0 trở lên), red và orange
- Phần Blue đại diện cho thời gian để tạo và update list View. Nếu phần Blue này cao thì có thể có nhiều Custom view cần phải vẽ hoặc có nhiều công việc phải xử lý ở onDraw.
- Từ android 4.0 trở lên: Phần Purple thể hiện cho thời gian chuyển tài nguyên
- Phần màu Red địa diện cho thời gian OpenGL vẽ và vẽ lại các list cần hiển thị.
- Phần màu Orange là thời gian cho CPU đợi để kết thúc công việc của GPU. Nếu phần này cao tức là trong app có quá nhiều xử lý trong GPU
