Redux introduction
Redux được tạo ra bởi Dan Abramov, nó được lấy cảm hứng từ Flux của Facebook và ngôn ngữ lập trình hướng chức năng Elm. Redux đơn giản, kích thước nhỏ gọn chỉ 2KB Redux là một thư viện front-end dùng để quản lý state trong ứng dụng Javascript. Nó được mô tả như là một predictable state ...
- Redux được tạo ra bởi Dan Abramov, nó được lấy cảm hứng từ Flux của Facebook và ngôn ngữ lập trình hướng chức năng Elm.
- Redux đơn giản, kích thước nhỏ gọn chỉ 2KB
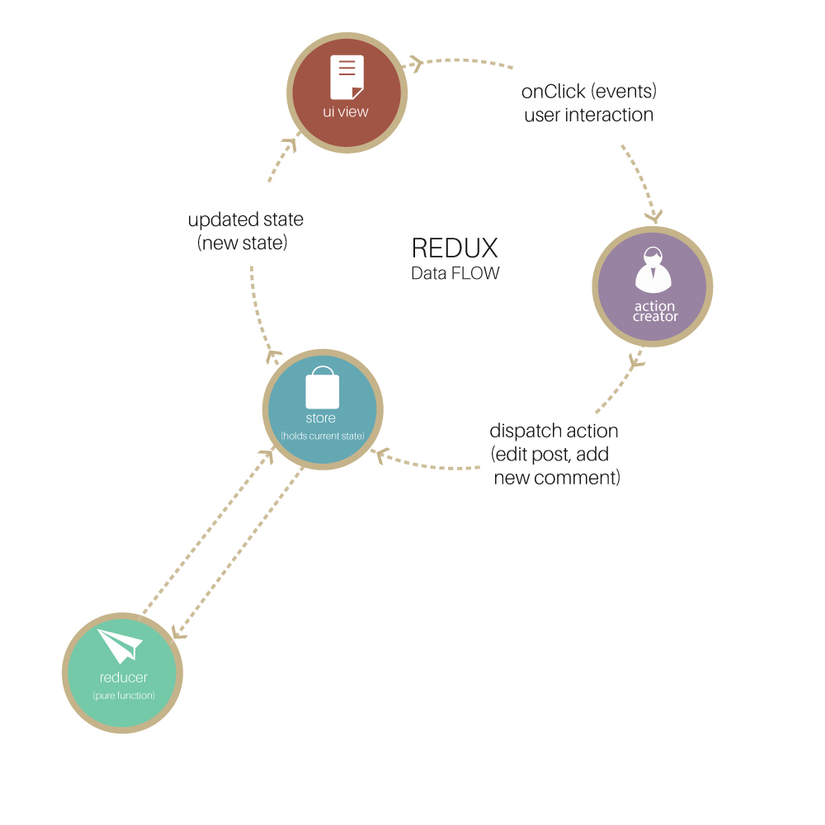
- Redux là một thư viện front-end dùng để quản lý state trong ứng dụng Javascript. Nó được mô tả như là một predictable state container, Redux quản lý state của toàn bộ ứng dụng trong một state tree object và không thể thay đổi nó một cách trực tiếp được. Khi có sự thay đổi thì một object mới sẽ được tạo ra bởi actions và reducers.
- Khả năng dự báo về kết quả. (Predictability of outcome)
- Khả năng maintain bảo trì: Nghiêm ngặt trong cấu trúc làm cho code trở nên dễ dàng bảo trì hơn.
- Khả năng tổ chức: Redux chặt chẽ hơn về việc tổ chức code, điều đó làm cho code trở nên nhất quán và dễ dàng hơn khi làm việc nhóm.
- Server rendering: Nó rất hữu ích đặc biệt là cho việc khởi tạo render, người dùng sẽ có trải nghiệm tốt hơn hoặc cho việc tối ưu bộ mấy tìm kiếm.
- Developer tools: Developer có thể theo dõi mọi thứ xảy ra trong ứng dụng từ các actions đến sự thay đổi của state
- Cộng đồng và hệ sinh thái: Cộng đồng chia sẽ lớn nhiều article, example https://github.com/xgrommx/awesome-redux
- Dễ dàng test: Bởi Redux code hầu hết là các hàm nhỏ và độc lập
II.1. Action
- Action là các sự kiện, Action gửi dữ liệu từ ứng dụng tới store. Store sẽ đảm nhiệm việc lấy thông tin từ actions., Bản thân action là những simple JS object có thuộc tính type. Một action thì phải có type để chỉ ra action nào đang được thực thi. type có thể là một string hoặc là một const
{ type: 'BOOK_SELECTED', payload: book }
Action Creators:
Là một function để tạo ra action
export function selectBook(book) { return { type: 'BOOK_SELECTED', payload: book } }
II.2. Reducers
- Reducer có nhiệm vụ chỉ ra application state thay đổi ở trong response hay nói cách khác Reducers là function đảm nhiệm việc lấy trạng thái cũ của state, một action và trả về một state mới.
export default function (state , action) { switch (action.type) { case 'BOOK_SELECTED': return action.payload; } return state; }
-
Trong một ứng dụng phức tạp sử dụng hàm combineReducers() để combine tất cả các reducers trong application thành một single index reducer. Mỗi một reducers đại diện cho một phần của application state, và Mỗi một reducer thì có state parameter là khác nhau.
-
combineReducers() utinity làm cho cấu trúc file trở nên dễ maintain hơn.
-
Nếu một một object state chỉ thay đổi một vài giá trị, Redux sẽ tạo ra một object mới nhưng những giá trị không thay đổi sẽ vẫn tham chiếu tới object cũ và chỉ những giá trị mới mới được tạo ra trong object mới. Điều đó làm tăng hiệu quả cho perfonrmance.
Những điều bạn không nên làm trong reducers
- Thay đổi argument.
- Gọi API và chuyển đổi route
- Gọi một non-pure function như Date.now()
II.3 store
- Store là một object mà nó giữ application state và cung cấp một số helper method để truy cập state, dispatch actions và đăng ký listeners. Toàn bộ state được đại diện bởi một single store
import { createStore } from ‘redux’; let store = createStore(rootReducer); let authInfo = {username: ‘alex’, password: ‘123456’}; store.dispatch(authUser(authInfo));
-
Nhiệm vụ của store
- Giữ application state
- Truy cập vào state thông qua getState()
- Cho phép state update thông qua dispatch(action)
- Register listenders thông qua subscriber(listener)
- Xử lý unregister listeners thông qua function unsubscribe(listener)
-
Bạn chỉ có duy nhất một store trong Redux application, khi bạn muốn chia nhỏ việc xử lý dữ liệu logic thì sẽ sử dụng reducer compsition thay vì dùng nhiều stores.
-
Rất dễ dàng để tạo store khi bạn đã có reducer, chúng ta sử dụng hàm combineReducers() để combine các reducers lại thành một, và sẽ import chúng thông qua hàm createStore().
import { createStore } from 'redux' import todoApp from './reducers' let store = createStore(todoApp)

Vòng đời trong một ứng dụng Redux gồm có 4 bước
**Gọi store.dispatch(action)**
- Một action là một plan object mô tả những gì xảy ra.
{ type: 'LIKE_ARTICLE', articleId: 42 } { type: 'FETCH_USER_SUCCESS', response: { id: 3, name: 'Mary' } } { type: 'ADD_TODO', text: 'Read the Redux docs.' }
- Bạn có thể gọi store.dispatch(action) từ bất cứ đâu trong ứng dụng, bao gồm các component, XHR callback ..
Redux store gọi reducer fuction
Store sẽ gửi 2 tham số tới reducer: current state tree và action.
let previousState = { visibleTodoFilter: 'SHOW_ALL', todos: [ { text: 'Read the docs.', complete: false } ] } let action = { type: 'ADD_TODO', text: 'Understand the flow.' } let nextState = todoApp(previousState, action)
- Chú ý rằng một reducer là một pure function, nó chỉ tính toán trạng thái tiếp theo, nó không thực thi bất cứ một tác vụ nào khác như API call hay router transitions. Chúng nên được thực thi trướng khi một acction được dispatch.
Root reducer có thể kết hợp output của nhiều reducers thành một single state tree
- Redux có helper function combineReducers(), nó hữu ích cho việc chia nhỏ function thành các function quản lý các nhánh của state tree
Redux store lưu lại toàn bộ state tree được trả về bởi root reducer.
- state tree mới này sẽ là trạng thái mới của ứng dụng. Mỗi một listener registered với store.subscribe(listener) sẽ được gọi. Listenter có thể gọi store.getState() để lấy current state
-
Demo => xem tại commit này https://github.com/khanhhd/ReduxSimpleStarter/commit/fd8253032230cda6e8c3261a9d8bf30ca0465284
-
Các bước cài đặt ban đầu tham khảo tại https://github.com/StephenGrider/ReduxSimpleStarter
http://redux.org
https://www.udemy.com/react-redux/
https://www.smashingmagazine.com/2016/06/an-introduction-to-redux/
