Responsive web design: Thế giới Internet nhìn thế nào trong năm 2016 (P1)
Responsive dĩ nhiên là việc giúp cho khách ghé thăm có 1 trải nghiệm tốt nhất dựa trên thiết bị của họ. Cho dù họ dùng mobile, máy để bàn – dùng chuột hay cảm ứng thì các chức năng trực quan vẫn thống nhất. Và cũng không thể bỏ qua khuyến nghị của Google rằng, với việc sử dụng một URL duy nhất sẽ ...
Responsive dĩ nhiên là việc giúp cho khách ghé thăm có 1 trải nghiệm tốt nhất dựa trên thiết bị của họ. Cho dù họ dùng mobile, máy để bàn – dùng chuột hay cảm ứng thì các chức năng trực quan vẫn thống nhất.
Và cũng không thể bỏ qua khuyến nghị của Google rằng, với việc sử dụng một URL duy nhất sẽ giúp googlebots dễ dàng hơn trong việc tìm kiếm.
Thống nhất là chìa khoá để khiến thiết kế của bạn thành công – chứ không hẳn là thiết kế giống nhau hoàn toàn. Dưới đây là những ví dụ hấp dẫn để chứng minh điều đó.
01. Đừng để vuột mất lợi thế của Khoảng Trắng

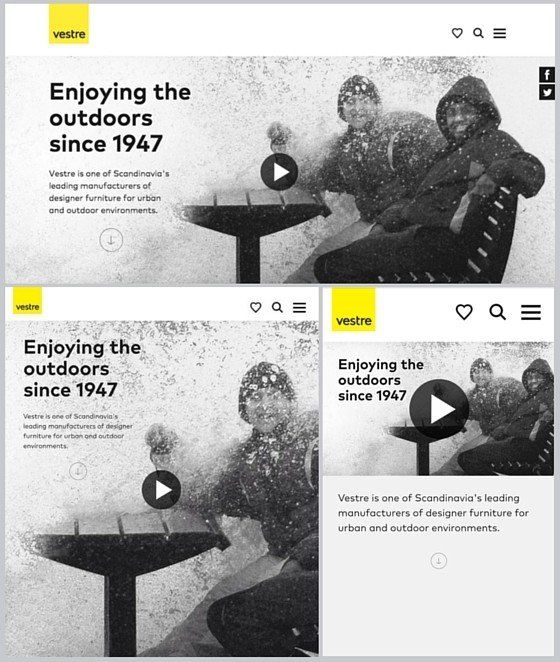
Vestre là một trang web có sự thống nhất về bố cục trong mọi thiết bị. Những phần hình ảnh, nơi để chữ vô cùng phù hợp. Chúng luôn được đặt trên một màu trắng hay một không gian âm (negative space) – dù màn hình ở kích thước nào.
02. Giữ vị trí đặt logo thống nhất

Epicurrence có rất nhiều nhưng yếu tố khác nhau trên đó và chúng thay đổi khi màn hình thay đổi. Nhưng dù thế nào thì logo tròn màu đên luôn luôn nằm cùng vị trí phía tay phải của trang.
03. Cân nhắc giữa bố cục dọc (portrait) hay ngang (Orientation)

Một bố cục ngang luôn tốt nhất với máy tính để bàn, laptop, và những màn hình rộng; trong khi đó thì bố cục dọc hợp với máy tính bảng và điện thoại.
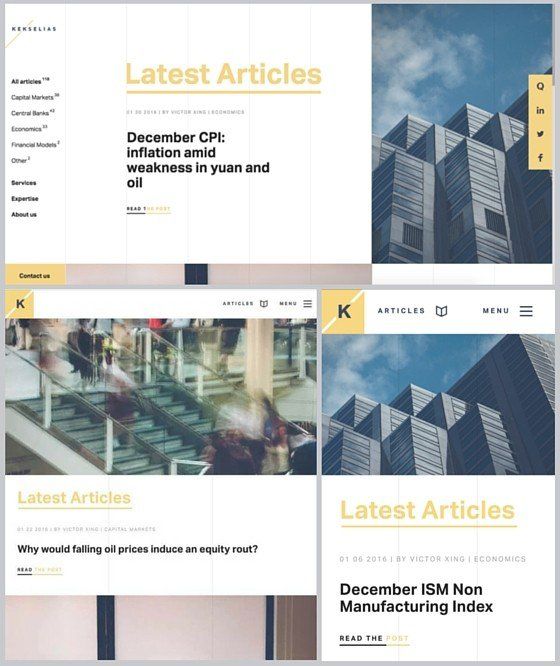
Như cách Kekselias thiết kế, thiết kế với bố cục đứng hay ngang dành cho mỗi thiết bị giúp những thông tin cần thiết được hiển thị trên thiết kế sạch và sáng.
04. Scroll hay không

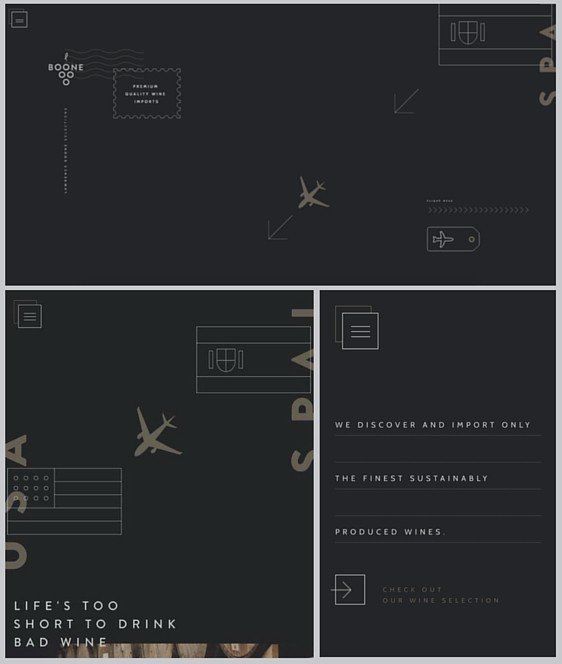
Ý tưởng của Boone Selections là khuyến khích người dùng lăn chuột để khám phá phần còn lại của trang, cuối cùng mới thấy thông tin họ là nhà nhập khẩu rượu. Kiểu này hiệu quả rất tốt trên desktop, nhưng để giảm thiểu việc scroll trên di động, trang web để hiện luôn một vài từ nói về những gì công ty đang làm.
05. Lưu ý về kích cỡ ngón tay với hình và chữ

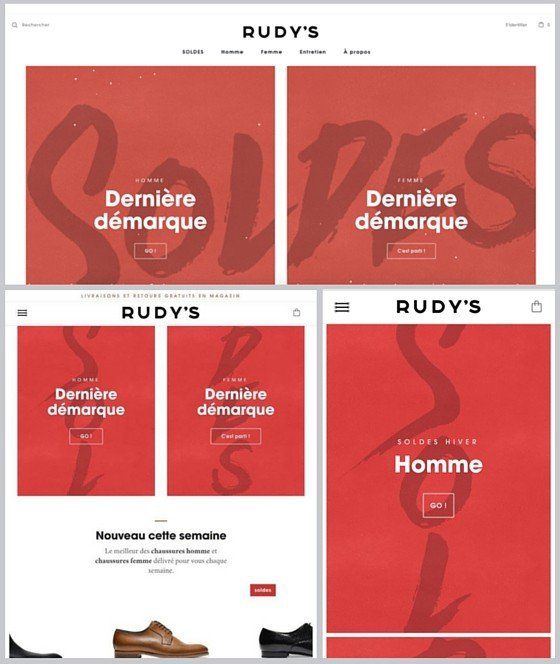
Đối với thiết kế Responsive, nghĩ về người dùng sẽ tương tác với các liên kết trên màn hình – thông qua con chuột máy tính, còn đầu ngón tay đối với điện thoại và máy tính bảng. Cần chắc chắn rằng, các nút và liên kết đủ lớn và dễ bấm với ngón tay như trang Rudy’s Paris.
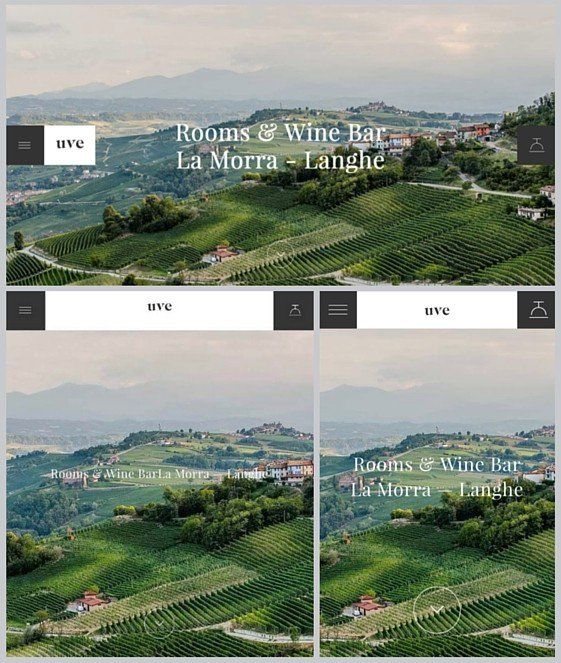
06. Sử dụng những điều chỉnh nho nhỏ với bố cục

Trang web Uve có chút điều chỉnh về bố trí menu giúp việc tuỳ biến của nó trên các thiết bị rất hiệu quả. Menu ban đầu nằm bên trái và sau đó dịch chuyển lên trên khi sử dụng màn hình máy tính bẳng và điện thoại.
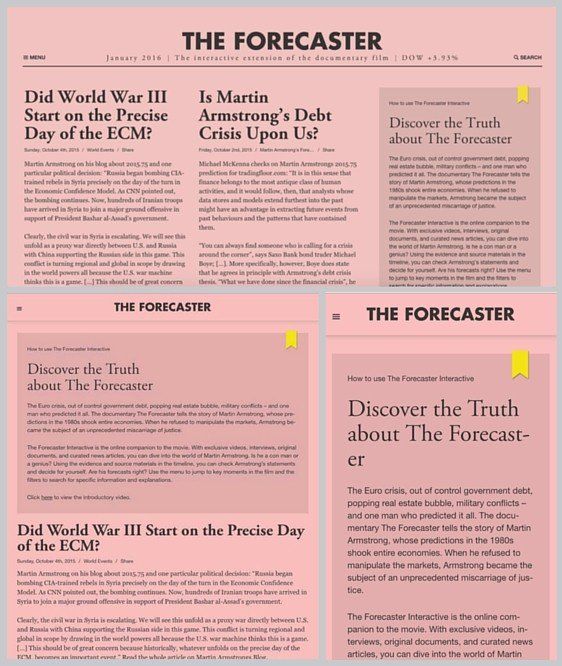
07. Lưy ý về số lượng chữ trên mỗi dòng

Điều chỉnh kích thước chữ tiêu đề và nội dung cho mỗi thiết bị nhằm đảm bảo sự dễ đọc cho người dùng. Hãy cố gắng có 60-75 chữ trên một dòng đối với màn hình máy tính và 30-40 chữ cho điện thoại như cách Forecaster.
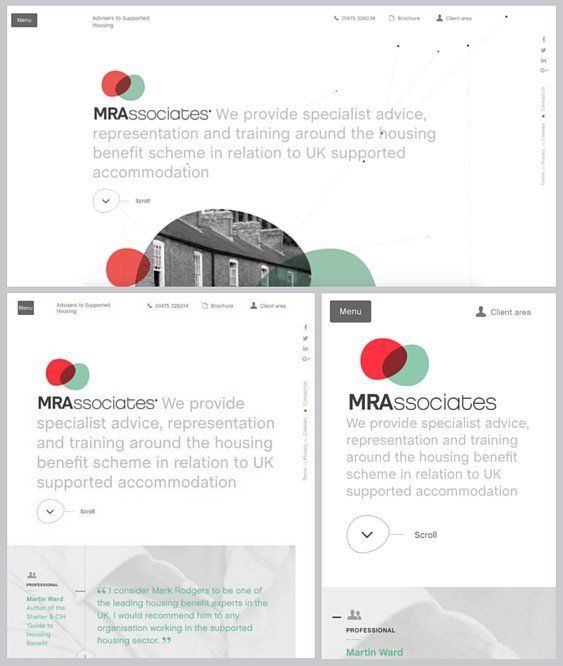
08. Loại bỏ những yếu tố hình ảnh gây nhiễu cho màn hình nhỏ

Giảm thiểu những đối tượng hình ảnh khiến trang nhẹ hơn. Những chi tiết trên MRAssociates sẽ giảm đi rất nhiều trên màn hình điện thoại – và tăng thêm khi dùng máy tính.
09. Cắt các hình ảnh theo tỉ lệ

Dans Mon Sac có hình ảnh giống nhau ở phần bên phải màn hình trên mọi thiết bị, tuy vậy chúng được cắt rất cẩn thận để phù hợp tương ứng với màn hình. Điều này nhằm đảm bảo tỉ lệ trực giác cân đối và thống nhất.
