Ruby on Rails - AJAX
AJAX là viết tắt của Asynchronous JavaScript and XML, là một kỹ thuật phát triển web để tạo các ứng dụng web tương tác. nó không phải là một công nghệ riêng lẻ mà nó là 1 bộ tích hợp một số công nghệ khác nhau.Bao gồm: XHTML để đánh dấu các trang web CSS cho giao diện Hiển thị các tương tác ...
AJAX là viết tắt của Asynchronous JavaScript and XML, là một kỹ thuật phát triển web để tạo các ứng dụng web tương tác. nó không phải là một công nghệ riêng lẻ mà nó là 1 bộ tích hợp một số công nghệ khác nhau.Bao gồm:
- XHTML để đánh dấu các trang web
- CSS cho giao diện
- Hiển thị các tương tác động bằng cách sử dụng DOM
- Thao tác dữ liệu và trao đổi sử dụng XML
- Truy xuất dữ liệu bằng XMLHttpRequest
- JavaScript để gắn kết các công nghệ trên lại với nhau
Ajax cho phép bạn lấy dữ liệu cho một trang web mà không cần phải làm mới nội dung của toàn bộ trang. Trong kiến trúc web cơ bản, người dùng nhấp vào một liên kết hoặc gửi biểu form, form được gửi tới server, server phản hồi và hiển thị cho người dùng trên một trang mới. Khi bạn tương tác với một trang web được Ajax hỗ trợ, nó tải engine Ajax trong nền. Động cơ được viết bằng JavaScript và trách nhiệm của nó là cả giao tiếp với máy chủ web và hiển thị các kết quả cho người dùng. Khi bạn gửi dữ liệu sử dụng một Ajax-powered form, máy chủ sẽ trả về một đoạn HTML chứa phản hồi của máy chủ và chỉ hiển thị dữ liệu mới hoặc thay đổi so với việc làm mới toàn bộ trang. Cách thực hiện Ajax của Rails Rails có một mô hình đơn giản và nhất quán về cách thực hiện các hoạt động của Ajax. Khi trình duyệt hiển thị một trang web, các hành động của người dùng khác nhau làm cho nó hiển thị một trang web mới (giống như cách truyền thống) hoặc sử dụng AJAX.
- Một số kích hoạt tức thời : Kích hoạt này có thể là người dùng nhấp vào một nút hoặc liên kết, người dùng thay đổi dữ liệu trên một biểu mẫu hoặc trong một trường, hoặc chỉ là một trình kích hoạt định kỳ (dựa trên bộ đếm thời gian).
- Web client gọi tới server : Một phương pháp JavaScript, gửi dữ liệu liên quan đến trình kích hoạt, trình xử lý hành động trên server. Dữ liệu có thể là ID của checkbox, văn bản trong trường nhập hoặc toàn bộ biểu mẫu.
- Server xử lý : Trình xử lý tác vụ phía server thực hiện một cái gì đó với dữ liệu và trả về một đoạn HTML cho web client.
- Client nhận được phản hồi : JavaScript phía client, mà Rails tạo tự động, nhận đoạn HTML và sử dụng nó để cập nhật một phần xác định HTML của trang hiện tại, thường là nội dung của thẻ <div>. Các bước này là cách đơn giản nhất để sử dụng Ajax trong ứng dụng Rails, nhưng với một số công việc, bạn có thể trả lại server bất kỳ dữ liệu nào theo yêu cầu Ajax và bạn có thể tạo JavaScript tùy chỉnh trong trình duyệt để thực hiện nhiều hơn các tương tác liên quan. Ví dụ cụ thể: Đầu tiên chạy lệnh để tạo ứng dụng rails : rails new ponies Sau đó ta dùng lệnh cd của cửa sổ command line di chuyển đến thư mục chứa ứng dụng đó, rồi thực hiện tiếp lệnh :
rails generate scaffold Pony name:string profession:string
Lệnh trên sẽ tạo ra name và profession, chạy tiếp lệnh sau:
rake db:migrate
Tiếp theo chạy lệnh:
rails s
để khởi động server. Mở trình duyệt lên và truy cập vào đường dẫn : http://localhost:3000/ponies/new
 Tạo một Ajax :
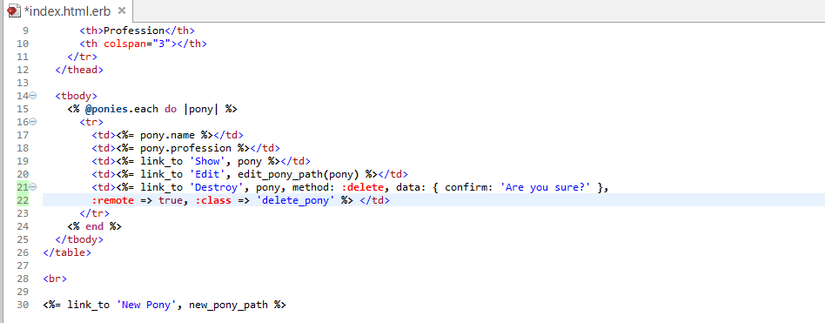
Truy cập vào : app/views/ponies/index.html.erb của ứng dụng và sửa dòng Destroy gồm : :remote => true, :class => 'delete_pony'. Xem hình dưới đây :
Tạo một Ajax :
Truy cập vào : app/views/ponies/index.html.erb của ứng dụng và sửa dòng Destroy gồm : :remote => true, :class => 'delete_pony'. Xem hình dưới đây :
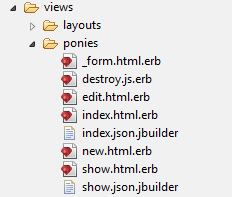
 Tạo 1 file destroy.js.erb trong under app/views/ponies như hình :
Tạo 1 file destroy.js.erb trong under app/views/ponies như hình :
 Nhập đoạn code sau vào destroy.js.erb:
Nhập đoạn code sau vào destroy.js.erb:
$('.delete_pony').bind('ajax:success', function() {
$(this).closest('tr').fadeOut();
});
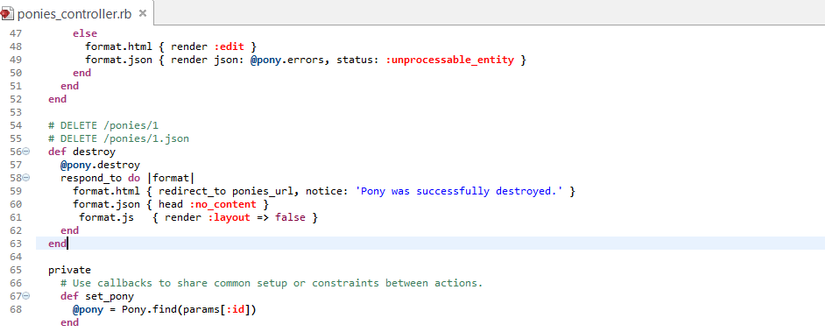
Bây giờ mở file controller tại : app/controllers/ponies_controller.rb và thêm vào các đoạn mã:
# DELETE /ponies/1
# DELETE /ponies/1.json
def destroy
@pony = Pony.find(params[:id])
@pony.destroy
respond_to do |format|
format.html { redirect_to ponies_url }
format.json { head :no_content }
format.js { render :layout => false }
end
end
Như hình :
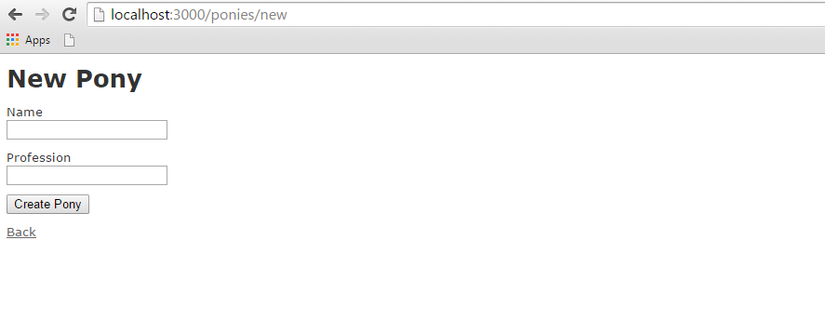
 Bây giờ chạy web theo đường dẫn : http://localhost:3000/ponies/new, nó sẽ hiện ra như hình :
Bây giờ chạy web theo đường dẫn : http://localhost:3000/ponies/new, nó sẽ hiện ra như hình :
 Nhấn vào nút create pony, nó sẽ tạo ra kết quả như sau:
Nhấn vào nút create pony, nó sẽ tạo ra kết quả như sau:
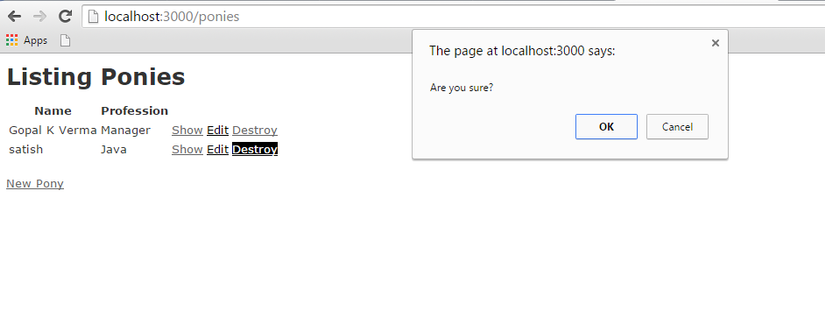
 Ấn vào nút Destroy để hủy, nó sẽ gọi ra pop - up như hình bên dưới, pop - up này hoạt động dựa trên AJAX
Ấn vào nút Destroy để hủy, nó sẽ gọi ra pop - up như hình bên dưới, pop - up này hoạt động dựa trên AJAX

Nếu Click vào nút ok, nó sẽ xóa các bản ghi từ pony. Ở đây đã nhấp vào nút ok. Kết quả cuối cùng sẽ như sau:
 Bài viết trên trình bày lại 1 cách cơ bản lại hoạt động của AJAX trên Rails, bài viết còn đơn giản và nhiều thiếu sót. Mong nhận được nhiều góp ý từ mọi người.
Tham khảo tại : https://www.tutorialspoint.com/ruby-on-rails/rails-and-ajax.htm
Bài viết trên trình bày lại 1 cách cơ bản lại hoạt động của AJAX trên Rails, bài viết còn đơn giản và nhiều thiếu sót. Mong nhận được nhiều góp ý từ mọi người.
Tham khảo tại : https://www.tutorialspoint.com/ruby-on-rails/rails-and-ajax.htm
