Selenium Test là gì? – Kiểm thử tự động
Ngôn ngữ lập trình Java là gì? 1. Selenium là gì? Selenium là một bộ kiểm thử tự động mã nguồn mở miễn phí cho các ứng dụng web trên các trình duyệt và nền tảng khác nhau . Nó khá giống với HP Quick Test Pro (QTP) nhưng Selenium chỉ tập trung vào việc tự động hóa các ứng dụng ...
1. Selenium là gì?
Selenium là một bộ kiểm thử tự động mã nguồn mở miễn phí cho các ứng dụng web trên các trình duyệt và nền tảng khác nhau. Nó khá giống với HP Quick Test Pro (QTP) nhưng Selenium chỉ tập trung vào việc tự động hóa các ứng dụng dựa trên web. Kiểm thử được thực hiện bằng công cụ Selenium thường được gọi là Selenium Testing.
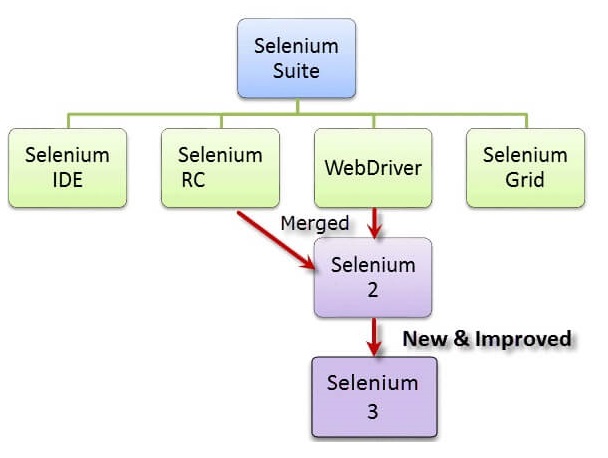
Selenium không chỉ là một công cụ duy nhất mà là một bộ phần mềm, mỗi bộ phận phục vụ cho các nhu cầu kiểm thử khác nhau của một tổ chức. Nó có bốn thành phần.
- Môi trường phát triển tích hợp Selenium (IDE).
- Selenium Remote Control (RC).
- WebDriver.
- Selenium Grid.

Hiện tại, Selenium RC và WebDriver được hợp nhất thành một framework duy nhất để tạo thành Selenium 2. Selenium 1 bằng Selenium RC.
2. Ai đã phát triển Selenium?
Selenium là một bộ các công cụ khác nhau, nó được xây dựng và phát triển bởi nhiều nhà phát triển khác nhau. Dưới đây là những người đóng góp đáng chú ý cho dự án Selenium.

Nguồn gốc, Selenium được tạo ra bởi Jason Huggins vào năm 2004. Là một kỹ sư tại ThoughtWorks, ông đang làm việc trên một ứng dụng web yêu cầu kiểm thử thường xuyên. Ông nhận ra rằng việc kiểm thử thủ công lặp đi lặp lại của ứng dụng của họ ngày càng trở nên không hiệu quả, ông đã tạo ra một chương trình JavaScript có thể tự động kiểm soát các hành động của trình duyệt. Ông đặt tên chương trình này là “JavaScriptTestRunner”.
Nhìn thấy ý tưởng này có tiềm năng và triển vọng để giúp kiểm thử tự động hóa các ứng dụng web khác, ông đã tạo JavaScriptRunner mã nguồn mở mà sau này được đổi tên thành Selenium Core.
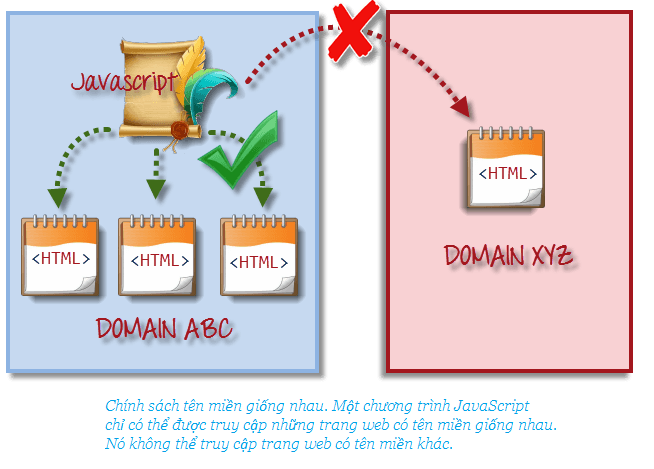
Vấn đề chính sách tên miền giống nhau
Chính sách tên miền giống nhau cấm mã JavaScript truy cập các phần tử từ một tên miền khác với nơi được khởi chạy. Ví dụ: mã HTML trong www.google.com sử dụng chương trình JavaScript “randomScript.js”. Chính sách này sẽ chỉ cho phép randomScript.js truy cập các trang trong google.com chẳng hạn như google.com/mail, google.com/login hoặc google.com/signup. Tuy nhiên, nó không thể truy cập các trang từ các trang khác nhau như realtut.com/selenium hoặc viettuts.vn vì chúng thuộc về các tên miền khác nhau.

Đây là lý do tại sao trước khi Selenium RC ra đời, người kiểm thử cần cài đặt bản sao cục bộ của cả Selenium Core (một chương trình JavaScript) và máy chủ web chứa ứng dụng web đang được kiểm thử để chúng thuộc về cùng một tên miền.
Sự ra đời của Selenium Remote Control (RC)

Có một sự bất tiện cho người kiểm thử sử dụng Selenium Core là phải cài đặt toàn bộ ứng dụng đang được kiểm thử và máy chủ web trên máy tính cục bộ của họ vì những hạn chế áp đặt bởi chính sách tên miền giống nhau. Vì vậy, một kỹ sư của ThoughtWork, Paul Hammant, đã quyết định tạo ra một máy chủ sẽ hoạt động như một proxy HTTP để “lừa” trình duyệt tin rằng Selenium Core và ứng dụng web đang được kiểm thử đến từ cùng một tên miền. Hệ thống này được gọi là Selenium Remote Control hoặc Selenium 1.
Sự ra đời của Selenium Grid

Selenium Grid được phát triển bởi Patrick Lightbody để giải quyết nhu cầu giảm thiểu thời gian thực hiện kiểm tra càng nhiều càng tốt. Ban đầu anh ta gọi hệ thống là “Hosted QA“. Nó có khả năng chụp ảnh màn hình trình duyệt trong các giai đoạn quan trọng và cũng có thể gửi các lệnh Selenium tới các máy khác nhau cùng một lúc.
Sự ra đời của Selenium IDE

Shinya Kasatani của Nhật Bản đã tạo ra Selenium IDE, một phần mở rộng của Firefox có thể tự động hóa trình duyệt thông qua tính năng ghi và phát lại. Ông đã đưa ra ý tưởng này để tăng thêm tốc độ trong việc tạo ra các trường hợp kiểm thử. Ông đã tặng Selenium IDE cho dự án Selenium vào năm 2006.
Sự ra đời của WebDriver

Simon Stewart đã tạo WebDriver vào khoảng năm 2006 khi các trình duyệt và ứng dụng web ngày càng trở nên mạnh mẽ và hạn chế hơn với các chương trình JavaScript như Selenium Core. Đây là framework kiểm thử đa nền tảng đầu tiên có thể kiểm soát trình duyệt từ cấp hệ điều hành.
Sự ra đời của Selenium 2
Trong năm 2008, toàn bộ các thành viên nhóm Selenium quyết định hợp nhất WebDriver và Selenium RC để tạo thành một công cụ mạnh hơn được gọi là Selenium 2, với WebDriver là cốt lõi. Hiện tại, Selenium RC vẫn đang được phát triển nhưng chỉ trong chế độ bảo trì. Hầu hết các nỗ lực của dự án Selenium hiện đang tập trung vào Selenium 2.
Tại sao tên Selenium?
Nó đến từ một trò đùa từ Jason với nhóm của mình. Một framework kiểm thử tự động khác rất phổ biến trong quá trình phát triển của Selenium, và nó được công ty gọi là Mercury Interactive (phải rồi, công ty ban đầu đã thực hiện QTP trước khi nó được HP mua lại). Vì Selenium là một thuốc giải độc nổi tiếng cho ngộ độc thủy ngân, Jason đã gợi ý cái tên đó. Các đồng đội của cũng đã đồng ý với cái tên đó, và đó là cách mà chúng ta gọi là framework này cho đến hiện tại.
3. Giới thiệu về Selenium IDE
Môi trường phát triển tích hợp Selenium (IDE) là framework đơn giản nhất trong bộ Selenium và là phần dễ nhất để học. Nó là một plugin Firefox mà bạn có thể cài đặt dễ dàng như các plugin khác. Tuy nhiên, vì sự đơn giản của nó, nên chỉ sử dụng Selenium IDE làm công cụ tạo mẫu. Nếu bạn muốn tạo thêm các trường hợp kiểm thử nâng cao, bạn sẽ cần phải sử dụng hoặc là Selenium RC hoặc WebDriver.
Điểm mạnh của Selenium IDE
- Dẽ dàng cài đặt và sử dụng.
- Không yêu cầu kinh nghiệm lập trình, chỉ cần hiểu về HTML và DOM.
- Có thể xuất ra các kiểm thử có định dạng có thể sử dụng được trong Selenium RC và WebDriver.
- Có module built-in help và báo cáo kết quả kiểm thử.
- Cung cấp sự hỗ trợ cho phần mở rộng.
Điểm yếu của Selenium IDE
- Chỉ có sẵn cho FireFox.
- Được thiết kế để chị tạo prototypes của kiểm thử.
- Không hỗ trợ cho hoạt động lặp lại và điều kiện.
- Thực thi kiểm thử chậm hơn Selenium RC và WebDriver.
4. Giới thiệu về Selenium Remote Control (RC)
Selenium RC là framework kiểm thử hàng đầu của toàn bộ dự án Selenium trong một thời gian dài. Đây là công cụ kiểm thử web tự động đầu tiên cho phép người dùng sử dụng đa dạng ngôn ngữ lập trình để làm việc với nó. Kể từ phiên bản 2.25.0, RC có thể hỗ trợ các ngôn ngữ lập trình sau:
- Java
- C#
- PHP
- Python
- Perl
- Ruby
Điểm mạnh của Selenium RC
- Chạy trên các trình duyệt và các hệ điều hành khác nhau.
- Hỗ trợ các hoạt động lặp lại và điều kiện.
- Có thể hỗ trợ data-driven testing.
- Có API hoàn thiện.
- Hỗ trợ các trình duyệt mới.
- Thực thi nhanh hơn Selenium IDE.
Điểm yếu của Selenium RC
- Cài đặt phức tạp hơn Selenium IDE.
- Phải có kiến thức về lập trinh.
- Yêu cầu Selenium RC Server để thực run.
- Sự tương tác trình duyệt ít thực tế hơn.
- Kết quả không phù hợp và sử dụng JavaScript.
- Thời gian thực thi chậm hơn WebDriver.
5. Giới thiệu về WebDriver
WebDriver tốt hơn cả Selenium IDE và Selenium RC ở nhiều khía cạnh. Nó là một cách tiếp cận hiện đại và ổn định hơn trong việc tự động hóa các hành động của trình duyệt. WebDriver, không giống như Selenium RC, không dựa vào JavaScript cho tự động hóa. Nó kiểm soát trình duyệt bằng cách giao tiếp trực tiếp với nó.
Các ngôn ngữ được hỗ trợ giống như ngôn ngữ trong Selenium RC.
- Java
- C#
- PHP
- Python
- Perl
- Ruby
Điểm mạnh của WebDriver
- Cài đặt đơn giản hơn Selenium RC.
- Giao tiếp trực tiếp với trình duyệt.
- Tương tác với trình duyệt thực tế hơn.
- Không yêu cầu các thành phần khác, chẳng hạn như RC Server.
- Thời gian thực thi nhanh hơn Selenium IDE và RC.
Điểm yếu của WebDriver
- Yêu cầu kiến thức lập trình.
- Không sẵn sàng hộ trợ các trình duyệt mới. Cần phải thiết lập driver cho trình duyệt tương ứng.
- Không có cơ chế built-in cho việc ghi lại các thông điệp trong thời gian chạy và sinh ra kết quả kiểm thử.
6. Giớ thiệu Selenium Grid
Selenium Grid là một công cụ được sử dụng cùng với Selenium RC để chạy kiểm thử song song trên các máy khác nhau và các trình duyệt khác nhau cùng một lúc. Thực thi song song có nghĩa là chạy nhiều kiểm thử cùng một lúc.
Tính năng, đặc điểm:
- Cho phép chạy đồng thời các kiểm thử trong nhiều trình duyệt và môi trường.
- Tiết kiệm rất nhiều thời gian.
- Sử dụng khái niệm hub-and-nodes. Hub hoạt động như một nguồn trung tâm của các lệnh Selenium cho mỗi nút được kết nối với nó.
7. Lưu ý về hỗ trợ trình duyệt và môi trường
Do sự khác biệt về kiến trúc, Selenium IDE, Selenium RC và WebDriver hỗ trợ các bộ trình duyệt và môi trường hoạt động khác nhau.
| IDE Selenium | WebDriver | |
|---|---|---|
| Hỗ trợ trình duyệt | Mozilla Firefox | Internet Explorer phiên bản 6-11, cả 32 và 64-bit Microsoft Edge phiên bản 12.10240 trở lên (hỗ trợ một phần một số chức năng đang được phát triển) Firefox 3.0 trở lên Google Chrome 12.0. và trên Opera 11.5 trở lên Android – 2.3 trở lên cho điện thoại và máy tính bảng (thiết bị và trình mô phỏng) iOS 3+ dành cho điện thoại (thiết bị & trình mô phỏng) và 3.2+ cho máy tính bảng (thiết bị & trình giả lập) HtmlUnit 2.9 trở lên |
| Hệ điều hành | Windows, Mac OS X, Linux | Tất cả các hệ điều hành nơi các trình duyệt trên có thể chạy. |
8. Cách chọn công cụ Selenium phù hợp cho nhu cầu của bạn
| Tool | Tại Sao Chọn? |
|---|---|
|
IDE Selenium |
|
|
Selenium RC |
|
|
WebDriver |
|
|
Selenium Grid |
|
9. Tóm lược
- Toàn bộ Selenium Tool Suite bao gồm bốn thành phần:
- Selenium IDE, một tiện ích bổ sung của Firefox mà bạn chỉ có thể sử dụng trong việc tạo các trường hợp thử nghiệm tương đối đơn giản và các bộ thử nghiệm.
- Selenium Remote Control, còn được gọi là Selenium 1 , là công cụ Selenium đầu tiên cho phép người dùng sử dụng các ngôn ngữ lập trình trong việc tạo ra các thử nghiệm phức tạp.
- WebDriver, bước đột phá mới hơn cho phép các tập lệnh thử nghiệm của bạn giao tiếp trực tiếp với trình duyệt, qua đó kiểm soát nó từ cấp hệ điều hành.
- Selenium Grid cũng là một công cụ được sử dụng với Selenium RC để thực thi các thử nghiệm song song trên các trình duyệt và hệ điều hành khác nhau.
- Selenium RC và WebDriver được sáp nhập để tạo thành Selenium 2.
- Selenium có lợi thế hơn QTP về chi phí và tính linh hoạt. Nó cũng cho phép bạn chạy thử nghiệm song song, không giống như trong QTP, nơi bạn chỉ được phép chạy thử nghiệm tuần tự.
