11/08/2018, 19:30
Selenium WebDriver – Tương tác CheckBox
Selenium WebDriver – Tương tác Radio Button Trong phần này, chúng ta sẽ hiểu cách Selenium WebDriver tương tác CheckBox. Chúng ta có thể chọn một checkbox bằng cách sử dụng phương thức ‘click’ và bỏ chọn bằng phương thức ‘click’. Xác định XPath bằng cách ...
Selenium WebDriver – Tương tác Radio Button
Trong phần này, chúng ta sẽ hiểu cách Selenium WebDriver tương tác CheckBox. Chúng ta có thể chọn một checkbox bằng cách sử dụng phương thức ‘click’ và bỏ chọn bằng phương thức ‘click’.
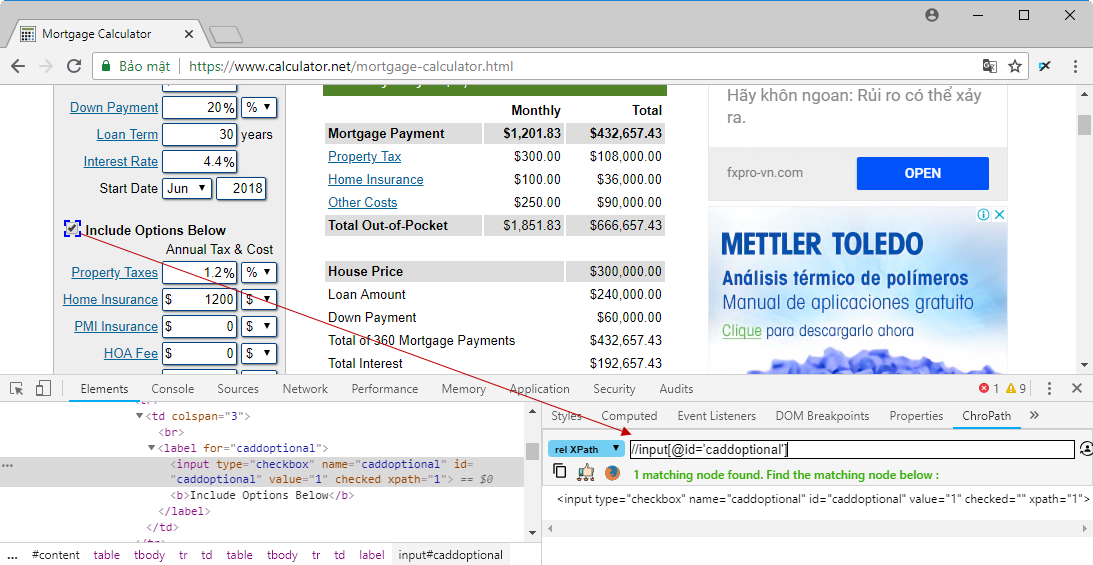
Xác định XPath bằng cách sử dụng ChroPath plugin trên trình duyệt Chrome. Ví dụ này sử dụng trang web http://www.calculator.net/mortgage-calculator.html

Ví dụ
package vn.viettuts.selenium;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class CheckboxDemo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"D:SeleniumWebdriverchromedriver.exe");
WebDriver driver = new ChromeDriver();
// Open website
driver.get("http://www.calculator.net/mortgage-calculator.html");
// Maximize the browser
driver.manage().window().maximize();
// Click on Radio Button
driver.findElement(By.id("caddoptional")).click();
System.out.println("Is Selected: "
+ driver.findElement(By.id("caddoptional")).isSelected());
System.out.println("Is Enabled: "
+ driver.findElement(By.id("caddoptional")).isEnabled());
System.out.println("Is Displayed: "
+ driver.findElement(By.id("caddoptional")).isDisplayed());
// Click on other Radio Button
driver.findElement(By.id("caddoptional")).click();
System.out.println("Is Selected "
+ driver.findElement(By.id("caddoptional")).isSelected());
// Close the Browser.
driver.close();
}
}
Kết quả:
Is Selected: false Is Enabled: true Is Displayed: true Is Selected true
Selenium WebDriver – Tương tác Radio Button
