11/08/2018, 19:27
Selenium WebDriver – Tương tác Drop Down
Selenium WebDriver – Tương tác CheckBox Trong phần này, chúng ta sẽ hiểu cách Selenium WebDriver tương tác Drop Down. Chúng ta có thể chọn một tùy chọn bằng cách sử dụng phương thức ‘selectByVisibleText’ hoặc ‘selectByIndex’ hoặc ‘selectByValue’ ...
Selenium WebDriver – Tương tác CheckBox
Trong phần này, chúng ta sẽ hiểu cách Selenium WebDriver tương tác Drop Down. Chúng ta có thể chọn một tùy chọn bằng cách sử dụng phương thức ‘selectByVisibleText’ hoặc ‘selectByIndex’ hoặc ‘selectByValue’
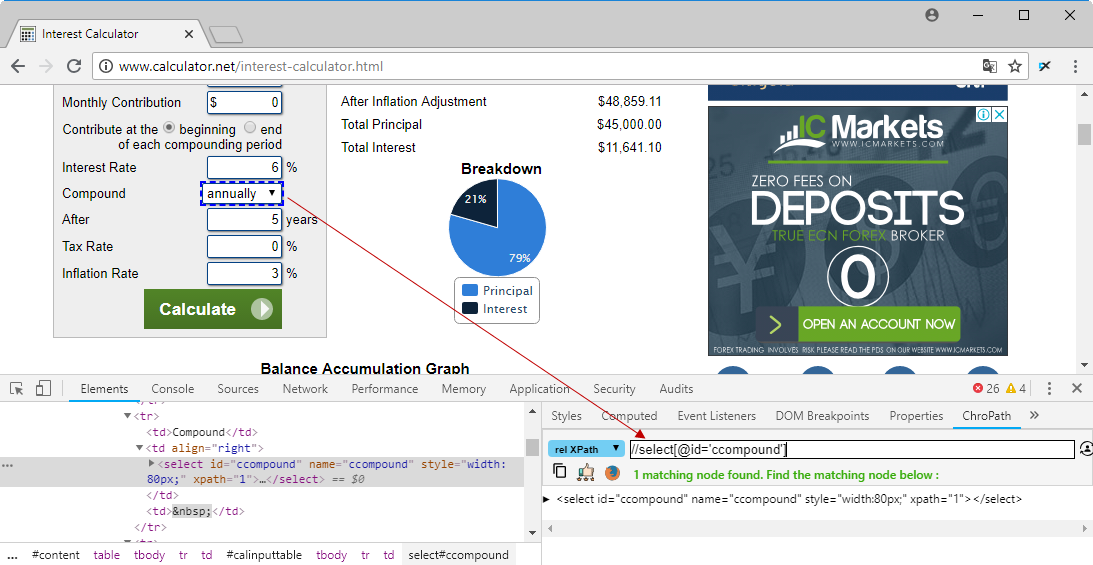
Xác định XPath bằng cách sử dụng ChroPath plugin trên trình duyệt Chrome. Ví dụ này sử dụng trang web http://www.calculator.net/interest-calculator.html

Ví dụ
package vn.viettuts.selenium;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.Select;
public class DropDownDemo {
public static void main(String[] args) {
System.setProperty("webdriver.chrome.driver",
"D:SeleniumWebdriverchromedriver.exe");
WebDriver driver = new ChromeDriver();
// Open website
driver.get("http://www.calculator.net/interest-calculator.html");
// Maximize the browser
driver.manage().window().maximize();
//Selecting an item from Drop Down list Box
Select dropdown = new Select(driver.findElement(By.id("ccompound")));
dropdown.selectByVisibleText("continuously");
/* ban cung co the su dung cac phuong thuc sau:
* dropdown.selectByIndex(1)
* dropdown.selectByValue("continuously");
*/
System.out.println("Is Selected: "
+ driver.findElement(By.id("ccompound")).isSelected());
System.out.println("Is Enabled: "
+ driver.findElement(By.id("ccompound")).isEnabled());
System.out.println("Is Displayed: "
+ driver.findElement(By.id("ccompound")).isDisplayed());
// Close the Browser.
driver.close();
}
}
Kết quả:
Is Selected: false Is Enabled: true Is Displayed: true
Selenium WebDriver – Tương tác CheckBox
