Settup autodeploy với jenkin
Chào các bạn! Trong thời gian vừa qua mình có tham gia dự án yêu cầu phải deploy liên tục mỗi lần có một pull request được merge. Nếu deploy như thủ công thì sẽ rất tốn effort, nên mình tìm hiểu jenkin để sau khi một pull request được merge thì server dev cũng sẽ được tự động deploy ngay giúp tiết ...
Chào các bạn! Trong thời gian vừa qua mình có tham gia dự án yêu cầu phải deploy liên tục mỗi lần có một pull request được merge. Nếu deploy như thủ công thì sẽ rất tốn effort, nên mình tìm hiểu jenkin để sau khi một pull request được merge thì server dev cũng sẽ được tự động deploy ngay giúp tiết kiệm được rất nhiều effort của cả team. Trong bài chia sẽ lần này mình sẽ hướng dẫn các bạn implement auto deploy với jenkin.
Step 1: Cài đặt jenkin.
Add jenkin to PPA
wget -q -O - https://pkg.jenkins.io/debian/jenkins.io.key | sudo apt-key add - sudo sh -c 'echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list'
Install jenkin
sudo apt-get update sudo apt-get install jenkins
Sau khi cài đặt xong jenkin mặt định sẽ start ở port 8080.
Truy cập vào jenkin bằng url trên browser http://localhost:8080
Jenkin sẽ yêu cầu password để vào màn hình quản lý, các bạn lấy password ở đây /var/lib/jenkins/secrets/initialAdminPassword
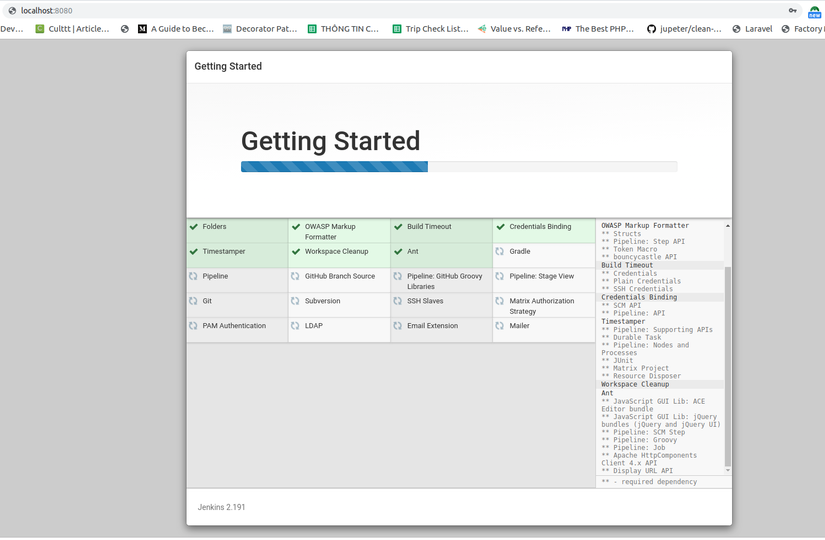
 Sau khi đăng nhập thành công, ở màn hình Getting Started các bạn chọn Install suggested plugins
Sau khi đăng nhập thành công, ở màn hình Getting Started các bạn chọn Install suggested plugins
 Lựa chọn này jenkin sẽ cài đặt các plugin phổ biến nhất cho bạn, quá trình cài đặt sẽ mất ít phút
Lựa chọn này jenkin sẽ cài đặt các plugin phổ biến nhất cho bạn, quá trình cài đặt sẽ mất ít phút
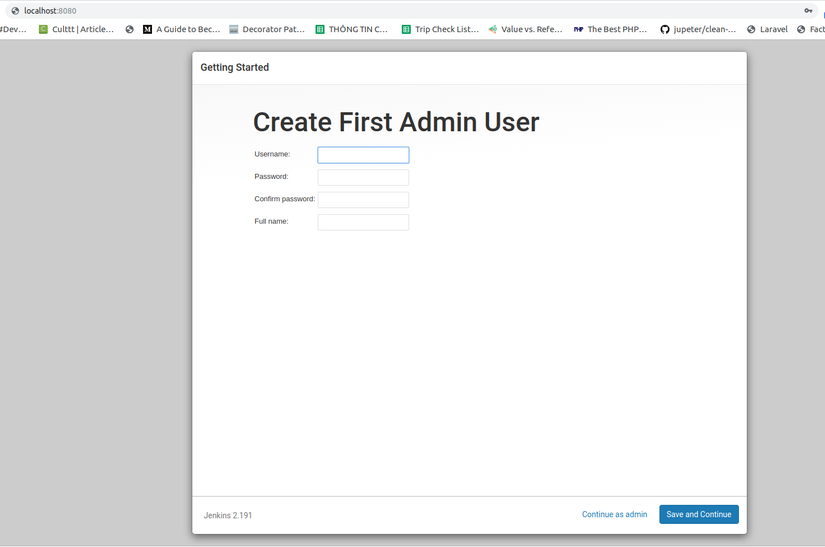
 Sau khi cài đặt xong các plugins, các bạn sẽ được chuyển đến màn hình create accout admin. Ở đây bạn có thể chọn Continue as admin cho anh
Sau khi cài đặt xong các plugins, các bạn sẽ được chuyển đến màn hình create accout admin. Ở đây bạn có thể chọn Continue as admin cho anh
 Cài đặt cơ bản jenkin đến đây đã xong, chúng ta chuyển qua config nginx
Cài đặt cơ bản jenkin đến đây đã xong, chúng ta chuyển qua config nginx
Step 2: Config Nginx
Trong context server của project bạn muốn auto deploy, chúng ta add thêm location với config như sau:
location /github-webhook {
proxy_pass localhost:8080 # Chuyển request cho jenkin service thực hiện auto deploy
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
Step 3: Setup một Github webhook
Ở bước này nếu bạn có quyền admin của repository dự án thì có thể tự thực hiện, nếu không bạn phải nhờ admin của repository làm giúp.
Vào repository của dự án trên github -> Settings -> Webhooks -> Add webhook. Ở màn hình add webhook các bạn làm như trong ảnh nhé.
 Trong hình, các bạn đổi domain_project http://domain_project.com/github-webhook/ thành domain của project của các bạn nhé. Lưu ý là phải cáo dấu '/' ở cuối nhé.
Trong hình, các bạn đổi domain_project http://domain_project.com/github-webhook/ thành domain của project của các bạn nhé. Lưu ý là phải cáo dấu '/' ở cuối nhé.
Step 4: Config Jenkin
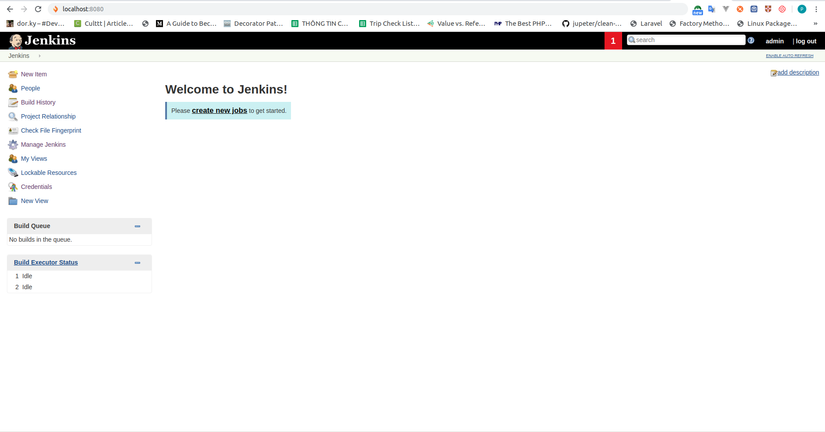
Các bạn truy cập localhost:8080
 Click vào New Item để vào màn hình setup jenkin cho project của mình.
Click vào New Item để vào màn hình setup jenkin cho project của mình.
 Ở màn hình setup này, các bạn input tên project của bạn vào Enter an item name, chọn Freestyle project sau đó click vào Ok để vào màn hình config.
Ở màn hình setup này, các bạn input tên project của bạn vào Enter an item name, chọn Freestyle project sau đó click vào Ok để vào màn hình config.
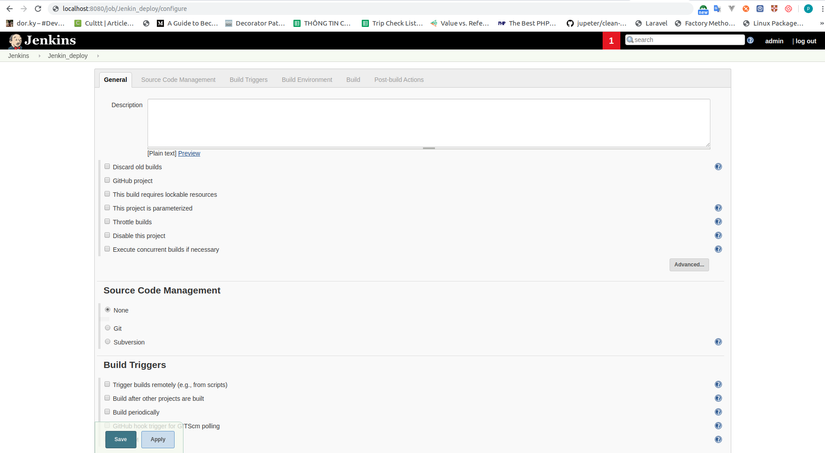
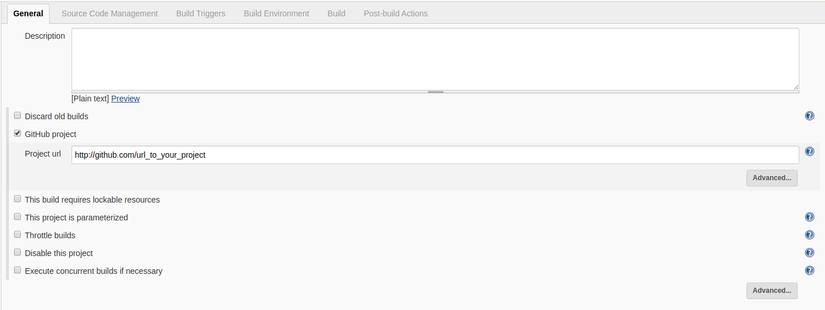
 Ở tab General các bạn chọn GitHub project để điền link repo project trên github.
Ở tab General các bạn chọn GitHub project để điền link repo project trên github.
 Ở tab Source Code Management các bạn chọn Git để điền thông tin repo github project. Repository URL các bạn input url repo github của bạn ví dụ: https://github/url_to_project.git. Nếu repo là private thì các bạn click vào button Add để add user và password để jenkin có thể pull code thử repo của bạn.
Ở tab Source Code Management các bạn chọn Git để điền thông tin repo github project. Repository URL các bạn input url repo github của bạn ví dụ: https://github/url_to_project.git. Nếu repo là private thì các bạn click vào button Add để add user và password để jenkin có thể pull code thử repo của bạn.
 Ở field Branch Specifier (blank for 'any') các bạn input branch nào bạn jenkin pull về khi có thay đổi code.
Tiếp theo đến tab Build Triggers các bạn chọn GitHub hook trigger for GITScm polling
Ở field Branch Specifier (blank for 'any') các bạn input branch nào bạn jenkin pull về khi có thay đổi code.
Tiếp theo đến tab Build Triggers các bạn chọn GitHub hook trigger for GITScm polling
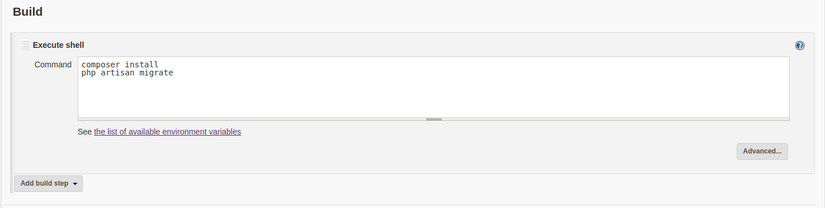
 Ở tab Build các bạn chọn Execute shell. Các bạn input vào các command line mà bạn muốn chạy sau khi jenkin pull code về
Ở tab Build các bạn chọn Execute shell. Các bạn input vào các command line mà bạn muốn chạy sau khi jenkin pull code về

Ok xong rồi. Các bạn thử tạo một pull request và merge vào nhánh mà bạn input vào Branch Specifier để xem kết quả nhé.
