Social Icon Animation cho trang profile với jQuery
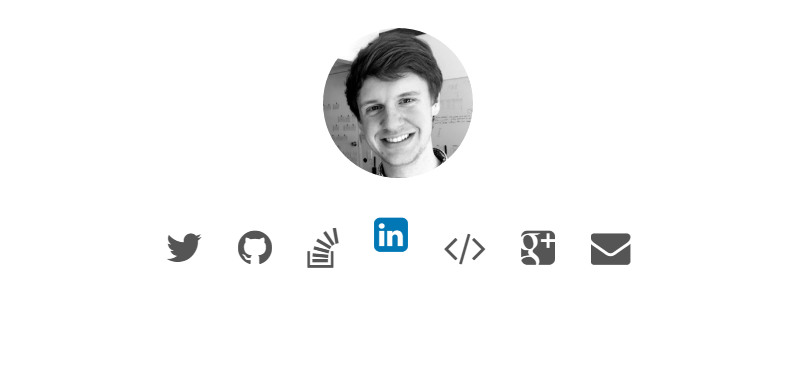
Khi tạo trang profile thì không ai lại bỏ qua các nút chia sẻ mạng xã hội cho cộng đồng. Chính vì thế mà mình sẽ chia sẻ cho các bạn một mẫu hiển thị social icons đơn giản nhưng không kém phần chuyên nghiệp với hiệu ứng được làm bằng jQuery. Xem Demo | Download HTML Chúng ta sẽ ...
Khi tạo trang profile thì không ai lại bỏ qua các nút chia sẻ mạng xã hội cho cộng đồng. Chính vì thế mà mình sẽ chia sẻ cho các bạn một mẫu hiển thị social icons đơn giản nhưng không kém phần chuyên nghiệp với hiệu ứng được làm bằng jQuery.

Xem Demo | Download
HTML
Chúng ta sẽ dùng Font Awesome để tạo icon, bên trong thẻ <head> các bạn chèn đoạn khai báo sau :
<link rel='stylesheet prefetch' href='//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css'>
Cấu trúc cho các mạng xã hội được tạo bởi đoạn html bên dưới.
<div class="social"> <a href="#"><i id="twitter" class="icon-twitter"></i></a> <i id="github" class="icon-github"></i> <i id="stack" class="icon-stackexchange"></i> <i id="linkedin" class="icon-linkedin-sign"></i> <i id="code" class="icon-code"></i> <i id="plus" class="icon-google-plus-sign"></i> <i id="mail" class="icon-envelope"></i> </div>
CSS
Định dạng lại các icon bằng vài đoạn css sau đây :
.social {
text-align: center;
font-size: 2.5em;
color: #555;
overflow: hidden;
}
.social a {
color: inherit;
text-decoration: none;
}
.social i {
margin: .3em;
cursor: pointer;
transition: color 300ms ease, margin-top 300ms ease;
transform: translateZ(0);
}
.social i:hover {
margin-top: -1px;
}
.social i#twitter:hover {
color: #77DDF6;
}
.social i#github:hover {
color: black;
}
.social i#linkedin:hover {
color: #0177B5;
}
.social i#code:hover {
color: #29A329;
}
.social i#stack:hover {
color: #ED780E;
}
.social i#plus:hover {
color: #D43402;
}
.social i#mail:hover {
color: #F7B401;
}
jQuery
Và đoạn script sau sẽ giúp các bạn tạo hiệu ứng động đơn giản cho các icons.
<script src="jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('i').hide();
})
$(window).load(function() {
$('i').show();
var twitterPos = $('#twitter').position();
var githubPos = $('#github').position();
var stackPos = $('#stack').position();
var linkedinPos = $('#linkedin').position();
var codePos = $('#code').position();
var plusPos = $('#plus').position();
var mailPos = $('#mail').position();
var imgPos = $('.me').position();
$('i').css({
position: 'absolute',
zIndex: '1',
top: imgPos.top + 100,
left: '47%'
});
setTimeout(function() {
$('#twitter').animate({
top: twitterPos.top + 10,
left: twitterPos.left - 10
}, 500);
}, 250);
setTimeout(function() {
$('#twitter').animate({
top: twitterPos.top,
left: twitterPos.left
}, 250);
$('#github').animate({
top: githubPos.top + 10,
left: githubPos.left - 6
}, 500);
}, 500);
setTimeout(function() {
$('#github').animate({
top: githubPos.top,
left: githubPos.left
}, 250);
$('#stack').animate({
top: stackPos.top + 10,
left: stackPos.left - 3
}, 500);
}, 750);
setTimeout(function() {
$('#stack').animate({
top: stackPos.top,
left: stackPos.left
}, 250);
$('#linkedin').animate({
top: linkedinPos.top + 10,
left: linkedinPos.left
}, 500);
}, 1000);
setTimeout(function() {
$('#linkedin').animate({
top: linkedinPos.top,
left: linkedinPos.left
}, 250);
$('#code').animate({
top: codePos.top + 10,
left: codePos.left + 3
}, 500);
}, 1250);
setTimeout(function() {
$('#code').animate({
top: codePos.top,
left: codePos.left
}, 250);
$('#plus').animate({
top: plusPos.top + 10,
left: plusPos.left + 6
}, 500);
}, 1500);
setTimeout(function() {
$('#plus').animate({
top: plusPos.top,
left: plusPos.left
}, 250);
$('#mail').animate({
top: mailPos.top + 10,
left: mailPos.left + 10
}, 500);
}, 1750);
setTimeout(function() {
$('#mail').animate({
top: mailPos.top,
left: mailPos.left
}, 250);
}, 2000);
})
//# sourceURL=pen.js
</script>
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
