Tạo bảng chọn màu (Color Picker ) đơn giản với jQuery
Color Picker là một trong những chức năng thường xuất hiện trong các text editor mà chúng ta dùng để soạn thảo bài viết. Hôm nay, mình sẽ chia sẻ cho các bạn cách tạo chức năng này với vài đoạn script jQuery và các bạn có thể nâng cao để mà sử dụng cho trang web hay blog của các bạn. Xem ...
Color Picker là một trong những chức năng thường xuất hiện trong các text editor mà chúng ta dùng để soạn thảo bài viết. Hôm nay, mình sẽ chia sẻ cho các bạn cách tạo chức năng này với vài đoạn script jQuery và các bạn có thể nâng cao để mà sử dụng cho trang web hay blog của các bạn.

Xem Demo | Download
HTML
Các bạn copy đoạn html bên dưới để làm khung chuẩn cho bảng chọn màu.
<div class="color-wrapper">
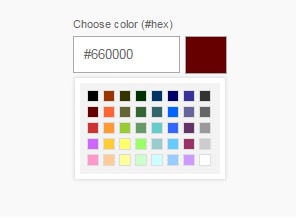
<p>Choose color (#hex)</p>
<input type="text" name="custom_color" placeholder="#ffffff" id="pickcolor" class="call-picker">
<div class="color-holder call-picker"></div>
<div class="color-picker" id="color-picker" style="display:none" ></div>
</div>
CSS
Kế tiếp các bạn định dạng bảng màu với đoạn css sau :
.color-wrapper{
position:relative;
awidth:250px;
margin:20px auto;
}
.color-wrapper p{ margin-bottom:5px; }
input.call-picker{
border:1px solid #aaa;
color:#666;
text-transform:uppercase;
float:left;
outline:none;
padding:10px;
awidth:85px;
}
.color-picker{
awidth:130px;
background:#f3f3f3;
height:81px;
padding:5px;
border:5px solid #fff;
box-shadow:0px 0px 3px 1px #ddd;
position:absolute;
top:61px;
left:2px;
}
.color-holder{
background:#fff;
cursor:pointer;
border:1px solid #aaa;
awidth:40px;
height:36px;
float:left;
margin-left:5px;
}
.color-picker .color-item{
cursor:pointer;
awidth:10px;
height:10px;
list-style-type:none;
float:left;
margin:2px;
border:1px solid #ddd;
}
.color-picker .color-item:hover{
border:1px solid #666;
opacity:0.8;
-moz-opacity:0.8;
filter:alpha(opacity=8);
}
jQuery
Và đây chính là trái tim của bài viết, các bạn sử dụng đoạn script sau để ứng dụng hoàn tất.
var colorList = ['000000', '993300', '333300', '003300', '003366', '000066', '333399', '333333',
'660000', 'FF6633', '666633', '336633', '336666', '0066FF', '666699', '666666', 'CC3333', 'FF9933', '99CC33', '669966', '66CCCC', '3366FF', '663366', '999999', 'CC66FF', 'FFCC33', 'FFFF66', '99FF66', '99CCCC', '66CCFF', '993366', 'CCCCCC', 'FF99CC', 'FFCC99', 'FFFF99', 'CCffCC', 'CCFFff', '99CCFF', 'CC99FF', 'FFFFFF'];
var picker = $('#color-picker');
for(var i=0; i< colorList.length; i++)
{
picker.append('<li class="color-item" data-hex="'+
'#' + colorList[i] + '" style="background-color:' +
'#' + colorList[i] + ';"></li>');
}
// khi click vao bang mau, no se tu mat
$('body').click(function(){
picker.fadeOut();
});
// click de xuat hien bang mau
$('.call-picker').click(function(event){
event.stopPropagation();
picker.fadeIn();
picker.children('li').hover(function(){
var codeHex = $(this).data('hex');
$('.color-holder').css('background-color',codeHex);
$('#pickcolor').val(codeHex);
});
});
Đoạn code trên sử dụng thuật toán rất đơn giản trong việc chọn màu, mình hy vọng là qua bài viết này, các bạn có thể học thêm được nhiều kinh nghiệm trong việc sử dụng jQuery để tạo những hiệu ứng của riêng mình.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
