Sử dụng Appium trong iOS Automation Test
1. Giới thiệu Appium là một Open Source hỗ trợ việc viết UI Automation Test cho các ứng dụng mobile vô cùng tiền lợi, mạnh mẽ. Appium hỗ trợ nhiều ngôn ngữ giúp cho việc viết test script trở nên đơn giản hơn rất nhiều. Các ngôn ngữ mà Appium hỗ trợ bao gồm: C#, Java, Node JS, Ruby, ...
1. Giới thiệu
Appium là một Open Source hỗ trợ việc viết UI Automation Test cho các ứng dụng mobile vô cùng tiền lợi, mạnh mẽ. Appium hỗ trợ nhiều ngôn ngữ giúp cho việc viết test script trở nên đơn giản hơn rất nhiều. Các ngôn ngữ mà Appium hỗ trợ bao gồm: C#, Java, Node JS, Ruby, Python. Việc cài đặt Appium cũng vô cùng đơn giản.
brew install node npm install -g appium
Để kiểm tra việc cài đặt thành công hay chưa thì có thể sử dụng câu lệnh bên dưới:
appium --version
2. Appium Desktop
Appium hoạt động theo cơ chế Client-Server. Chúng ta sẽ gửi request lên server và chờ đợi phản hồi. Ví dụ chúng ta muốn tìm một UI element theo ID, câu lệnh chúng ta gọi ví dụ this.elementById("すでにアカウントをお持ちの方"), đó chúng là việc chúng ta gửi một request lên server. Sẽ mất thời gian để server tìm kiếm và phản hồi. Vì cơ chế Client-Server nên các hàm mà Appium cung cấp, gần như là chạy theo một luồng riêng biệt. Các bạn cầu lưu ý điều này và phải có cơ chế đợi kết quả trả về rồi mới tiếp tục xử lý. Mình sẽ nói rõ hơn ở phần demo code.
Phần này sẽ nói về Appium Desktop, đây là ứng dụng giúp bạn khởi chạy, config server, đồng thời có thể test hoạt động của server đó như nào. Chung ta đã quen với Postman ứng dụng giúp ta test các chức năng của server rồi, Appium Desktop cũng có chức năng gần tương tự như vậy, nhưng có thêm phần config server.
Để cài đặt Appium Desktop, các bạn download từ đường dẫn sau: https://github.com/appium/appium-desktop/releases.
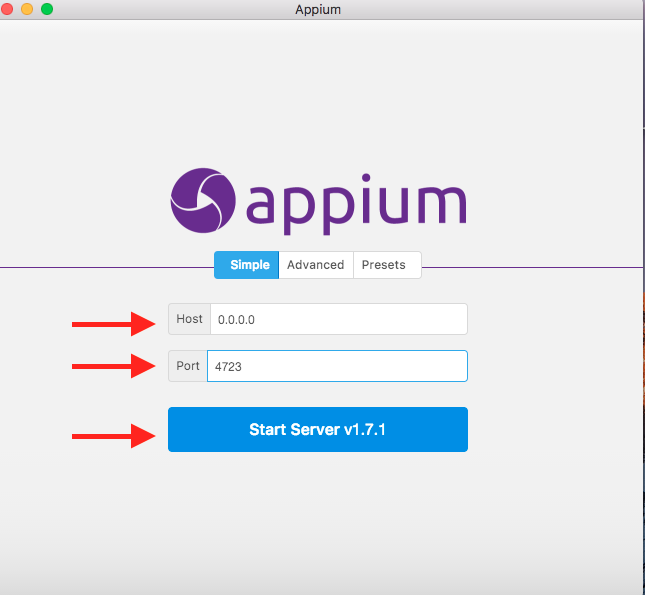
Sau khi cài đặt chúng ta sẽ khởi chạy server bằng chính ứng dụng đó.
 Bằng ứng dụng này ta có thể config server ip, port rồi nhấn Start Server v1.7.1 button, vậy là Server đã được chạy. Một cách khác có thể dùng để khởi chạy server đó là dùng command. Đơn giản là gõ command sau: appium. Vậy là server đã được khởi chạy, giờ chúng ta sẽ test hoạt đông của nó.
Bằng ứng dụng này ta có thể config server ip, port rồi nhấn Start Server v1.7.1 button, vậy là Server đã được chạy. Một cách khác có thể dùng để khởi chạy server đó là dùng command. Đơn giản là gõ command sau: appium. Vậy là server đã được khởi chạy, giờ chúng ta sẽ test hoạt đông của nó.
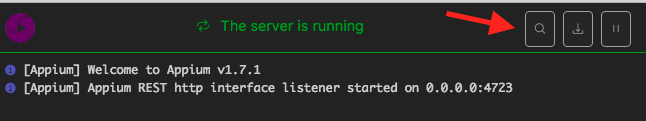
 Nếu server khởi chạy thành công thì sẽ có giao diện giống như trên. Nhấn vào biểu tượng search bên phía góc phải chúng ta sẽ config một session mới.
Nếu server khởi chạy thành công thì sẽ có giao diện giống như trên. Nhấn vào biểu tượng search bên phía góc phải chúng ta sẽ config một session mới.
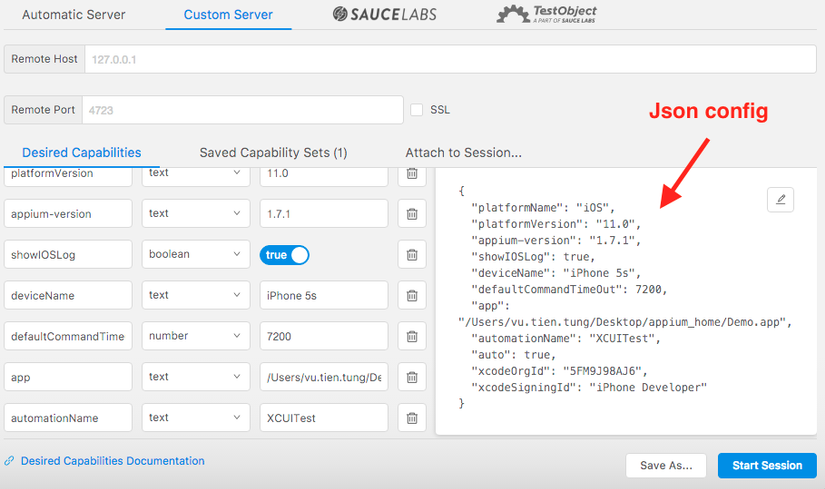
 Appium đã xây dựng săn rất nhiều params giúp cho việc config server. Tên cụ thể của các params các bạn có thể tự tìm theo link này: https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/caps.md. Việc config này rất đơn giản, các bạn có thể sử dụng cú pháp của json. Ví dụ phía dưới là một config của mình:
Appium đã xây dựng săn rất nhiều params giúp cho việc config server. Tên cụ thể của các params các bạn có thể tự tìm theo link này: https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/caps.md. Việc config này rất đơn giản, các bạn có thể sử dụng cú pháp của json. Ví dụ phía dưới là một config của mình:
{
"platformName": "iOS",
"platformVersion": "11.0",
"appium-version": "1.7.1",
"showIOSLog": true,
"deviceName": "iPhone 5s",
"defaultCommandTimeOut": 7200,
"app": "/Users/vu.tien.tung/Desktop/appium_home/Demo.app",
"automationName": "XCUITest",
}
Trong các params thì mình lưu ý các bạn một param là "automationName": "XCUITest", vì Appium được xây dựng dựa vào các framework native đứng phía sau. Cụ thể, đối với iOS 2 framework được sử dụng là UIAutomation và XCUITest. Khác biệt là UIAutomation đã bị deprecated từ iOS 9.3.3 và thay thế bằng XCUITest. Do đó, nếu muốn chạy test trên các thiết bị từ 9.3.3 ta cần xác đinh đúng framework sử dụng thông qua automationName param. Ở config trên mình chạy băng simulator, các bạn có thể config đường dẫn đến file .app thông qua param app. Đây là code mình tạo ra một ứng dụng iOS đơn giản có 2 màn hình, ở mành hình thứ nhất có một button khi click vào sẽ vào màn hình thứ 2. https://github.com/tungvt01/appium_demo . Để tạo ra file Demo.app có thể chạy cho simulator, các bạn chạy ứng dụng lên thành công rồi vào đường dẫn sau để lấy ~/Library/Developer/Xcode/DerivedData/{app name}/Build/Products/Deployment/.
3. Test Script Demo
Có rất nhiều ngôn ngữ mà Appium hỗ trợ, mình chọn Node JS, dưới đây là một đoạn code demo
var wd = require('wd'),
_ = require('underscore'),
Q = require('q'),
yiewd = require('yiewd'),
assert = require('assert');
var serverConfig = {
host: 'localhost',
port: 4723,
};
var desired = {
"platformName": "iOS",
"platformVersion": "11.0",
"appium-version": "1.7.1",
"defaultDevice": true,
"showIOSLog": true,
"deviceName": "iPhone 5s",
"defaultCommandTimeOut": 7200,
"app": "/Users/vu.tien.tung/Desktop/appium_home/DemoAppium.app",
"automationName": "XCUITest"
};
(1)describe("ios simple", function () {
this.timeout(300000);
var driver;
(2) before(function (done) {
console.log("beofre ios test");
driver = yiewd.remote(serverConfig);
//driver = wd.promiseChainRemote(serverConfig);
//return driver.init(desired);
driver.run(function*() {
yield this.init(desired);
done();
});
});
(3) it("test case: go to login scene", function (done) {
driver.run(function*() {
yield this.elementById("open scene #2").click()
var label = yield this.elementById("SCENE #2")
var labelName = yield label.text()
assert.equal(labelName,"SCENE #2");
done()
});
});
(4) after(function () {
return driver
.quit()
});
});
Full project các bạn có thể lấy theo đường dẫn https://github.com/tungvt01/appium_test_script. Sau khi lấy được source code về chúng ta cần chạy command sau npm install, để cài đặt toàn bộ thư viện node js đã được config trong file package.json. Giờ mình sẽ giải thích các đoạng code cụ thẻ sau:
- (1): đây là nơi bắt đầu một test case, mình dùng thư việc mocha để hỗ trợ việc viết test.
- (2): trước khi một test bắt đầu thì đoạn code này sẽ được bắt gọi.
- (3) đây là một kịch bản mà mình chạy, đó là vào màn hình #1 tìm đến button open sence #2, nhấn button đó để sang màn hình 2, tai màn hình 2 kiểm tra xem có label là "SCENE #2" không
- (4) Sau một kịch bản thì đoạn code này sẽ được gọi vào. Một điều mình cần lưu ý các bạn là, vì appium hoạt động theo cơ chế clinet server, nên khi mình thực hiện một request, nó cần thời gian để có thể trả về kết qua. Chúng ta sử dụng từ khoá yield để đợi kết quả trả về, muốn sử dụng yield các bạn cần cài thư viện yiewd.
Để chạy test các bạn gọi lệnh sau ./node_modules/mocha/bin/mocha. Chúc bạn thành công.
