Sử dụng datepicker và datetimepicker trong angularjs
Hiện nay có rất nhiều thư viện hỗ trợ datepicker như jquery, boostrap, angularjs với giao diện đẹp, dễ sử dụng. Ở bài viết này sẽ hướng dẫn bạn cách sử dụng thư viện ui.bootstrap.datepicker và ui.datetimepicker trong angularjs. Datepicker Để sử dụng được datepicker angularjs bạn phải ...

Hiện nay có rất nhiều thư viện hỗ trợ datepicker như jquery, boostrap, angularjs với giao diện đẹp, dễ sử dụng. Ở bài viết này sẽ hướng dẫn bạn cách sử dụng thư viện ui.bootstrap.datepicker và ui.datetimepicker trong angularjs.
- Datepicker
Để sử dụng được datepicker angularjs bạn phải cài đặt thư viện ui-bootstrap-datepicker. Có 2 cách cài đặt:
-
Download và copy trực tiếp file ui-bootstrap-datepicker tại datepicker và thêm vào project. Cách này thường được khuyến khích sử dụng do tính ổn định của thư viện, bạn sẽ không sợ gặp lỗi hay xung đột do các bản cập nhật mới của thư viện.
-
Cài đặt bằng đong lệnh qua bower hoặc npm
Qua bower: bower install angular-datepicker --save
Qua npm: npm install angular-datepicker --save
Cách sử dụng
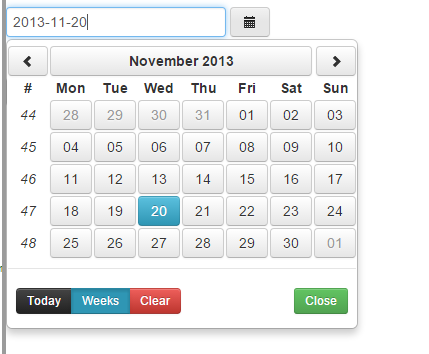
Việc sử dụng datepicker rất đơn giản, chỉ cần gán input, button của element html với một controller:
<div ng-controller="DatepickerDemoCtrl as vm"> <input uib-datepicker ng-model="vm.day" class="date-of-birth" datepicker-options="vm.options" ng-click="vm.today()"/> </div>
Ở file datePickerController.js định nghĩa 1 scope khởi tạo và setting các options cho datepicker:
angular.module('datepickerApp',['ui.bootstrap') .controller('DatepickerDemoCtrl', DatepickerDemoCtrl); function DatepickerDemoCtrl() { vm = this; vm.today = function() { if (vm.today) { vm.day = new Date(); } }; vm.options = { minDate: new Date(), showWeeks: true }; }
Ở đây, chúng ta sử dụng controller vm đại diện cho Controller DatepickerDemoCtrl để định nghĩa scope. Sự kiện ng-click vào input sẽ gọi đến hàm today(). Khi model vm.day có giá trị thì input datepicker sẽ nhận giá trị đó để hiển thị trên datepicker, nếu không sẽ nhận date hiện tại làm gía trị hiển thị.
Với tham số options để configure các thuộc tính của datepicker nếu cần thiết:
- customClass ({date: date, mode: mode}) - một option để thêm class tùy chỉnh.
- formatDay: định dạng ngày (mặc định là dd)
- formatMonth: định dạng tháng (mặc định là mm)
- formatYear: định dạng năm (mặc định là yyyy)
- maxDate: set max date
- minDate: set min date
- DatetimePicker
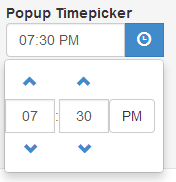
Ui.datetimepicker là một thư viện được mở rộng và phát triển từ ui.datepicker. Sử dụng ui.datetimepicker cho phép chọn thời gian dưới định dạng ngày tháng năm, giờ phút giây, nó thể hiện sự tiện dụng và giao diện đẹp mà nhiều thư viện khác không có được.

Cài đặt: Download thư viện tại datetimepicker
Cách sử dụng
<div ng-controller="datetimepickerDemoCtrl as vm"> <input type="text" datepicker-mode="'vm.year'"ismeridian datetimepicker="yyyy" ng-model="vm.picker.date" is-open="vm.picker.open" enable-time="false" datepicker-options="vm.picker.datepickerOptions" ng-click="vm.openCalendar('picker')"/> </div>
Trong file js sẽ định nghĩa 1 scope với các tham số đc sử dụng trong view
angular.module('datetimepickerApp',['ui.bootstrap.datetimepicker') .controller('datetimepickerDemoCtrl', datetimepickerDemoCtrl); function datetimepickerDemoCtrl() { vm = this; vm.picker = { if (!vm.picker.date) { date: new Date, datetimepickerOptions: { max: null } }; vm.openCalendar = function(picker) { that[picker].open = true; }; }
Controller vm đại diện cho datetimepickerDemoCtrl để định nghĩa scope cho view. Biến vm.picker.date và vm.picker.datetimepickerOptions khởi tạo timepicker. Sự kiện ng-click gọi đến function vm.openCalendar để set biến open = true và timepicker sẽ được bật lên.
Một số options configure datetimepicker:
- hour-step: định nghĩa khoảng cách tăng giảm giờ sau mỗi lần click
- max: set khoảng thời gian lớn nhất có thể select
- min: set khoảng thời gian nhỏ nhất có thể select
- minute-step: định nghĩa khoảng cách tăng giảm phút sau mỗi lần click
- readonly-input: enable hoặc disable tính năng nhập input (mặc định là false)
- show-seconds: show input dưới dạng giây
Custom text datepicker và timepicker
Nếu bạn không muốn sử dụng các tên mặc định trên datepicker bạn có thể thay đổi bằng cách custom bởi các options như sau:
- current-text: "Tên button set ngày hiện tại" (default là Today).
- clear-text: "Tên button xóa ngày lựa chọn, trở về ngày mặc định" (default là: Clear).
- close-text: "Tên button đóng picker" (default là Close).
