Sử dụng tính năng widget trong wordpress
Để tiện lợi hơn cho người sử dụng, để không phải nhọc nhằn trong việc thay đổi các tiện ích cho giao diện WordPress đã hỗ trợ cho bạn một công cụ rất lợi hại, đây cũng có thể xem là thế mạnh của wordpress đó là widget , hôm nay mình cùng tìm hiểu nha các bạn. Widget trong wordpress là gì? ...
Để tiện lợi hơn cho người sử dụng, để không phải nhọc nhằn trong việc thay đổi các tiện ích cho giao diện WordPress đã hỗ trợ cho bạn một công cụ rất lợi hại, đây cũng có thể xem là thế mạnh của wordpress đó là widget, hôm nay mình cùng tìm hiểu nha các bạn.
Widget là một tính năng được tích hợp trong wordpress, cho phép người dùng kéo thả các thành phần được viết sẳn như: Comment mới nhất, bài viết mới nhất, meta, custom text … ra ngoài các trang public của wordpress.
Với widget bạn có thể qui định nơi hiển thị, vị trí các thành phần mà bạn muốn chúng sẽ xuất hiện ngoài trang chủ của blog wordpress.
Đăng ký sử dụng tính năng widgetNgười ta thường gọi công đoạn này là “Register widgetized areas” dịch ra là đăng ký widget hii.. Công việc này nói cho wordpress là mình sử dụng tính năng này.
Bạn vào file functions.php của theme gõ đoạn code sau:
Viết hàm có tên là bcdonline_widgets_init trong đó đăng ký widget với tên là Top Widget Sidebar mục đích mình là để ở sidebar, tên bạn đặt tùy ý sao cho gợi nhớ là được. ID là top-widget-sidebar bạn viết liền không cách đây là id mà khi cần hiển thị bạn sẽ gọi id này nên cần chú ý, description là phần mô tả cho widget.
Hàm add_action là công vào hành động mới vừa tạo ra. Lúc này save lại bạn vào mục theme sẽ thấy theme đã hỗ trợ widget.

Widgets trong wordpress
Bạn click vào Widgets để vào quản trị, bạn sẽ thấy widget mình vừa tạo ra. Có đầy đủ tên vào ghi chú như lúc mình tạo.

Quản lý Widgets trong WordPress
Giờ bạn có thể kéo thả các Widget để vào tuy nhiên sẽ chưa hiển thị ra được ngoài trang chủ giờ ta sẽ làm điều đó.
Vị trí hiển thị WidgetSau khi hoàn thành rồi việc khai báo, đăng ký bạn sẽ hiển thị nó ra bằng cách nào? Lúc đầu định là hiển thị ở sidebar nên bạn mở file sidebar.php lên gõ đoạn code sau vào:
Bạn chú ý tên nhập cho đúng với khi đăng ký widget mới hiển thị được.
Lúc này bạn save lại và vào trong quản trị widget thực hiện kéo thả các widget vào để test thử. Giả sử mình kéo form search vào categories vào.

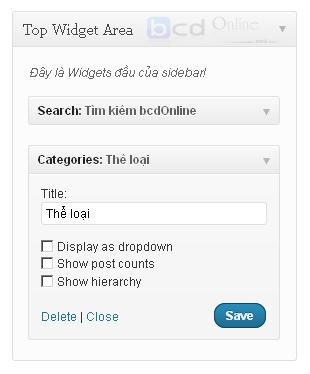
Sử dụng widget trong wordpress
Bạn nhập tiêu đề và bấm nút save lại, ra trang chủ để kiểm tra xem thế nào. Đây là kết quả hiển thị ở sidebar.

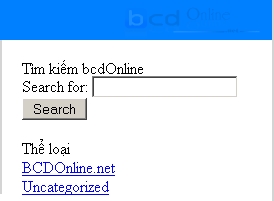
Hiển thị widget wordpress
Kết luận: Vậy là đã sử dụng được tính năng widget của wordpress, bạn có thể khai báo bao nhiêu widget tùy ý và sắp xếp vị trí nơi đâu là tùy bạn, tuy rằng hơi xấu nhưng định dạng css lại là OK thôi. Bài sau chúng ta sẽ lập trình widget k xài cái có sẳn nữa, hii bạn nhớ theo dõi nha! Chúc thành công.
Sử dụng tính năng widget trong wordpress,