Sự khác nhau giữa Native App, Mobile web app và Hybrid app
Theo báo cáo của Appota thì Gần 1/2 Lập Trình Viên di động viết App bằng Native. Vậy, Native app , Mobile web app hay Hybrid app là gì? Native App, Mobile web app, Hybrid App (ứng dụng lai), là những khái niệm cơ bản của lập trình di động. Dựa trên ngôn ngữ lập trình, có thể chia ...

Theo báo cáo của Appota thì Gần 1/2 Lập Trình Viên di động viết App bằng Native.
Vậy, Native app , Mobile web app hay Hybrid app là gì?
Native App, Mobile web app, Hybrid App (ứng dụng lai), là những khái niệm cơ bản của lập trình di động. Dựa trên ngôn ngữ lập trình, có thể chia mobile app làm 3 loại: bao gồm: ứng dụng gốc (Native App), ứng dụng web (Web App) và ứng dụng lai (Hybrid App). Trong đó có hơn 1 nửa mobile dev chọn làm ứng dụng native.
Ứng dụng gốc (Native App)
Là những ứng dụng được viết riêng cho một loại nền tảng như iOS, Android, Windows Phone bằng các ngôn ngữ tương ứng của mỗi nền tảng đó ví dụ Java trên Android, Object C trên iOS, C# trên winphone. Mỗi Native App chỉ chạy được trên một nền tảng và không thể mang sang các nền tảng khác. Ví dụ game cho iOS sẽ không thể chạy được trên các máy Android. Đa phần các game mobile hiện nay là Native App.
Điểm mạnh:
– Về mặt performance thì native app chạy nhanh hơn mobile app trong hầu hết trường hợp. Tuy nhiên sự chênh lệch ở các ứng dụng có thể là nhỏ, chấp nhận được và khó nhận biết bởi người dùng. Hiện tại, với game thì native app vượt bậc và thắng tuyệt đối.
– Về tính năng native app có khả năng truy cập các phần cứng (như camera, GPS, thiết bị thu âm… ) và có thể truy cập đến các quyền local như : sao chép, tạo, ghi, đọc tập tin (trên bộ nhớ của mobile), các thông tin danh bạ, thông tin cá nhân, thực hiện cuộc gọi, nhắn tin… Nói cách khác, native app có thể khai thác được sức mạnh phần cứng nhiều nhất của nền tảng. Trong khi Mobile Web app thì không thể (có trường hợp có thể đọc file, như upload).
– Ở chế độ offline: Native app có lợi thế so với mobile web app (luôn phải chạy online). Ở offline-mode, native app sẽ dùng những dữ liệu đã cache trước đó ở lần cuối cùng mà người dùng truy cập online.
Điểm yếu:
– Không thể cross platform: một native app chỉ có thể chạy trên một hệ điều hành nhất định.
– Với mỗi HDH thì người lập trình phải viết riêng native code cho nó, dẫn đến không nhất quán giữa các phiên bản ứng dụng, chi phí phát triển cao và đòi hỏi khả năng thành thạo nhiều ngôn ngữ ở lập trình viên. Đôi khi đòi hỏi lập trình viên phải sử dụng những công cụ độc quyền và chỉ được làm việc trên một môi trường duy nhất như: dùng xcode trên Mac OS (nếu bạn muốn phát triển ứng dụng cho iOS).
– Hơn nữa, việc bảo trì hay nâng cấp sẽ làm mất nhiều thời gian. Do phải sửa chữa từng app trên từng HDH, thủ tục đưa lên chợ ứng dụng và chờ đợi approval (đôi khi bị reject vì vi phạm một số điều lệ của chợ ứng dụng), nên bản cập nhật không đến tay người dùng ngay lập tức, hơn nữa họ phải tự update khi vào chợ ứng dụng.
– Tính đa dạng phiên bản của HDH làm cản trở việc phổ dụng các native app. Các thiết bị chạy phiên bản HDH cũ hơn sẽ không cài đặt được.
Ứng dụng web (Web-based app)
Là ứng dụng chạy trên nền web, được viết bằng các ngôn ngữ web như HTML5, CSS, javascript hoặc jQuery Mobile. Về cơ bản là website với giao diện giống như app và nội dung được load từ web. Ứng dụng web dễ hình dung nhất là m.facebook.com
Điểm mạnh:
– Cross platform: Có thể chạy trên tất cả trình duyệt của mobile hỗ trợ phiên bản HTML và javascript.
– Không cần cài đặt trên máy.
– Thuận lợi cho các nhà phát triển:
+ Với một phiên bản duy nhất cho tất cả, nên giảm chi phí và thời gian cho phát triển, bảo trì, cũng như nâng cấp sau này.
+ Ngôn ngữ lập trình phổ dụng là HTML và Javascript mà hầu hết các lập trình viên đều biết.
+ Không giới hạn môi trường lập trình, lập trình viên có thể làm việc trên hầu hết các HDH.
+ Ứng dụng không cần phải được build lại qua SDK hoặc một công cụ phát triển độc quyền khác như xCode (chỉ cần deploy lên server và chạy).
+ Việc cập nhật phiên bản sẽ đến ngay lập tức và trong suốt với người dùng (ngay sau khi deploy) mà không cần thông qua thủ tục và chờ đợi approval như các chợ ứng dụng.
– Có thể được đánh dấu bởi search engines (tốt cho SEO).
– Dễ dàng quảng bá: người dùng có thể tìm thấy thông qua search engine, share link từ email, từ social netwoks hoặc từ các dich vụ quảng cáo trực tuyến như Google Ads.
Điểm yếu:
Mặc dù HTML5 có tính tương thích rộng lớn nhưng cùng với đó là cả điểm yếu. Nó phụ thuộc vào trình duyệt, nền tảng, loại máy. Đặc biệt khi mức độ phân mảnh thị trường của các thiết bị di động lớn như hiện nay lại càng làm các nhà lập trình khó khăn trong việc lựa chọn đúng phần nào của HTML5 có thể sử dụng.
– Về performance, web-based app khôngchạy nhanh như native app, và không mang lại trải nghiệm trọn vẹn mà nền tảng đó có thể cung cấp, đây cũng là lý do mà hầu hết các mobile game đều không dùng web app. – Luôn phải chạy online. Khi mạng chập chờn thì ứng dụng web cũng ngay lập tức thể hiện điểm yếu của mình.

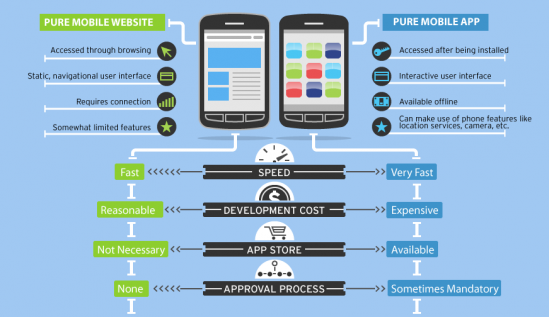
Không có sự khác nhau quá nhiều giữa giao diện Native App và Mobile web App
Ứng dụng lai (Hybrid App )
Hybrid App là ứng dụng kết hợp những ưu điểm của cả Mobile Web App và Native App. Theo đó, các phần cơ bản của ứng dụng vẫn viết bằng ngôn ngữ web, nhưng được đặt trong native container, nên vẫn có thể dưa lên kho tải.
Ưu điểm:
Hybrid có thể kết hợp điểm mạnh của cả native app và mobile app và khai thác được trải nghiệm cao nhất của nền tảng.
Ví dụ như: Hiển thị nội dung trên tất cả các thiết bị di động, tận dụng tối đa các tính năng của thiết bị di động như GPS, Camera, cảm biến gia tốc… điều này không thể làm được trên mobile web, sử dụng ứng dụng ngay cả khi không có kết nối internet. Những ứng dụng mobile của một số trang tin tức hiện nay như Vnexpress, Dantri v.v.. đều là những ứng dụng lai. Nguồn: Appota
Nguồn: Appota
