SubSonic Framework: Tạo 1 blog engine (Phần 1)
Bài viết này cho thấy làm thế nào bạn có thể sử dụng ORM subsonic để tạo ra một trang weblog đơn giản. Đối với bất kỳ dự án nào, việc xây dựng Data Access Layer (DAL) luôn là công việc tốn nhiều công sức và thời gian nhất, nhất là khi phải làm việc với cơ sở dữ liệu lớn. Hơn nữa việc tự xây dựng ...
Bài viết này cho thấy làm thế nào bạn có thể sử dụng ORM subsonic để tạo ra một trang weblog đơn giản.
Đối với bất kỳ dự án nào, việc xây dựng Data Access Layer (DAL) luôn là công việc tốn nhiều công sức và thời gian nhất, nhất là khi phải làm việc với cơ sở dữ liệu lớn. Hơn nữa việc tự xây dựng DAL có thể không được an toàn hoặc tiềm tàng các lỗ hổng bảo mật nếu nhóm phát triển thiếu kinh nghiệm. Chính vì lý do đó mà người ta đưa ra nhiều framework mạnh như NHibernate, LINQ, SubSonic... giúp tự động hóa các công việc viết mã, xây dựng một loạt các Business Object nối từ database ra đến giao diện (UI). Trong số các framework này, SubSonic nổi lên với tiềm năng sẽ trở thành một framework được ưa chuộng do dễ sử dụng.
SubSonic là gì?
SubSonic là một framework với rất nhiều công cụ giúp xây dựng kiến trúc dự án (đặc biệt các dự án web) một cách nhanh chóng, trong đó ý tưởng chính là tự động hóa công việc viết mã cho DAL.
Đặc điểm
• SubSonic giảm thời gian viết mã cho người phát triển. • SubSonic gắn liền với "tự động hóa", được cài đặt để cập nhật thay đổi thiết kế của CSDL và tự động đồng bộ, cập nhật mã cho DAL, để người phát triển có thể tập trung vào những công việc sáng tạo khác.
• SubSonic sử dụng mô hình Entity làm nền tảng và không hỗ trợ DataSet.
• SubSonic thiết kế DAL dựa trên các mô hình nổi tiếng: "Provider Pattern" và "Active Record Pattern". Active Record là một pattern đặc biệt của Entity với 3 trạng thái đặc trưng: IsLoaded, IsNew và IsDirty. Ngoài ra, giữa các ActiveRecord có quan hệ liên kết với nhau giống như liên kết các bảng trong CSDL.

• Dựa vào ORM (Object Relational Mapping), SubSonic xây dựng ánh xạ giữa các Table/View/Stored Procedures với các đối tượng tạo nên DAL. Ngoài ra, SubSonic được thiết kế tương thích với nhiều hệ CSDL (MS SQL, MySQL, Oracle...).
Trước đây khi xây dựng DAL, chúng ta thường sử dụng DataSet hoặc Entity để trao đổi dữ liệu giữa các tầng với nhau. Các Entity hoặc DataSet là kết quả của phép ánh xạ các bảng CSDL (Table) với các đối tượng. Tuy nhiên việc xây dựng các ánh xạ như vậy thường rất vất vả cho các lập trình viên. Thời kỳ đó các công cụ thương mại như CodeSmidth... ra đời giúp các lập trình viên nhanh chóng tạo ra các đối tượng (Entity, DataSet...) từ các bảng. Tuy nhiên hạn chế của CodeSmidth là lập trình viên phải có kiến thức về ngôn ngữ script để định nghĩa ra các Template trước khi tạo ra Entity, DataSet hay một "Object Pattern" nào đó.

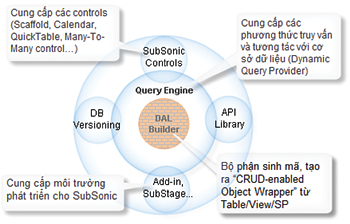
Kiến trúc

• Trung tâm của SubSonic framework là DAL Builder, có nhiệm vụ tạo ra một loạt các đối tượng (Model, Controller), nhờ đó giảm tối đa công sức viết mã. Tất cả các đối tượng được tạo ra bởi SubSonic đều được thiết kế theo kỹ thuật "strongly-typed" sao cho dữ liệu được quản lý an toàn và hiệu quả.
• Sau khi đã có các đối tượng được tạo ra từ DAL Builder, SubSonic hỗ trợ một Query Engine cho phép truy vấn dữ liệu động mà không cần phải viết mã truy vấn, nhờ đó giảm được thời gian cho những công việc lặp lại, nhàm chán (đặc biệt là đối với các CSDL lớn) để người phát triển có thể tập trung nhiều hơn vào các công việc sáng tạo khác.
• Bao quanh SubSonic là các tầng tiện ích, thư viện API và ngày càng được hoàn chỉnh với nhiều Control mới. Đáng kể nhất là "giàn giáo" (Scaffold) giúp thiết kế nhanh các trang Admin (xem chi tiết "Scaffold" ở phần cuối).
Tạo cơ sở dữ liệu Bước đầu tiên trong việc sử dụng Subsonic là để tạo cơ sở dữ liệu, bạn sẽ được sử dụng với nó. Bạn sẽ không cần phải tạo tất cả các bảng ban đầu, nhưng có một vài thứ sẽ đảm bảo bạn đã cấu hình subsonic một cách chính xác.
Tạo một cơ sở dữ liệu mới (gọi MyBlog) bằng cách sử dụng SQL Server Express (hoặc cơ sở dữ liệu khác được hỗ trợ bởi subsonic, nhưng bạn sẽ phải thay đổi provider). Thêm một bảng mới có tên blog_posts để các cơ sở dữ liệu, như thể hiện trong hình 1. Các postID trường nên được cấu hình như là một lĩnh vực nhận dạng tự động tăng.

Một khi cơ sở dữ liệu được đặt ra, bạn có thể thêm các cấu hình để xây dựng lớp dữ liệu của bạn. Thêm mã trong VD 1 cho bạn web.config.
Ví dụ 1: file Web.config
<?xml version="1.0"?> <configuration> <configSections> <section name="SubSonicService" type="SubSonic.SubSonicSection, SubSonic" /> </configSections> <appSettings/> <connectionStrings> <add name="MyBlog" connectionString="server=.sqlexpress;integrated security=true;database=myblog;"/> </connectionStrings> <SubSonicService defaultProvider="MyBlog"> <providers> <add name="MyBlog" type="SubSonic.SqlDataProvider, SubSonic" connectionStringName="MyBlog" generatedNamespace="MyBlog" /> </providers> </SubSonicService> <system.web> <compilation> <buildProviders> <add extension=".abp" type="SubSonic.BuildProvider, SubSonic" /> </buildProviders> </compilation> </system.web> </configuration>
Xây dựng ứng dụng của bạn và xác nhận rằng tất cả mọi thứ là tốt bằng cách kiểm tra bằng cách sử dụng Intellisense (xem Hình 2).
Hình 2: Các Intellisense thử nghiệm

Chú ý rằng tên của các đối tượng được tạo ra là blogpost - gạch dưới đã bị xoá và tên đối tượng đã trở thành số ít. Tôi bao gồm các blog_ trong tên bảng, tuy nhiên tôi không muốn tất cả các đối tượng bao gồm text này. May mắn thay, subsonic có strip text này; thêm thuộc tính stripTableText (nhớ: thuộc tính này là trường hợp nhạy cảm) với cấu hình của subsonic provider (xem Liệt kê 2). Có thuộc tính tương tự để loại bỏ text từ các stored procedures (stripSPText) và views (stripViewText) là tốt. Hình 3 cho thấy kết quả.
Ví dụ 2: Thay đổi tên bảng được tạo ra
<SubSonicService defaultProvider="MyBlog"> <providers> <add name="MyBlog" type="SubSonic.SqlDataProvider, SubSonic" connectionStringName="MyBlog" generatedNamespace="MyBlog" stripTableText="blog_"/> </providers> </SubSonicService>
Hình 3: Thay đổi đối tượng được tạo ra

Với bảng lõi ở chỗ, bạn đã sẵn sàng để bắt đầu thêm bài đăng trên blog.
Sử dụng Scaffold
Khi xây dựng các ứng dụng Web, bạn thường xuyên cần nhanh chóng để chỉnh sửa các dữ liệu trong cơ sở dữ liệu của bạn. Với ASP.NET tiêu chuẩn, điều này có nghĩa là bạn sẽ phải xây dựng ra các trang editor đầu tiên, hoặc chỉnh sửa các bảng trực tiếp trong SQL Server Management Studio (hoặc Visual Studio). Giải pháp đầu tiên đòi hỏi rất nhiều công việc trước khi bạn có thể làm công việc chính ở trang web của bạn, và lần thứ hai tránh được tất cả các xác nhận bạn có thể cần phải có tại chỗ. Subsonic một lần nữa cung cấp: trong trường hợp này bằng cách sử dụng các Scaffold.
Thêm một trang mới (ManagePosts.aspx) vào trang web của bạn. Nếu bạn đã thêm các Subsonic controls vào Visual Studio, thêm một Scaffold control vào trang. Nếu bạn chưa thêm các controls vào hộp công cụ, kéo subsonic DLL vào hộp công cụ. Sáu controls subsonic sẽ được thêm vào (xem hình 4).
Hình 4: SubSonic controls

Đặt TableName của các Scaffold và chạy trang. Bạn sẽ thấy danh sách các bài viết hiện tại trong blog_posts (không có, nên không có gì sẽ hiển thị ở đây ban đầu) và một nút Add. Nhấp vào nút Add sẽ đến một màn hình chỉnh sửa (xem hình 5) mà bạn có thể sử dụng để tạo ra các bài viết blog của bạn. Trong khi ở trang này có thể được sử dụng "như-là" hoặc theo kiểu để làm cho nó hấp dẫn hơn, nó có lẽ là tốt nhất để chỉ sử dụng nó trong các mẫu pha / xây dựng trang web của bạn (mà tôi sẽ đề cập sau trong bài viết này). Thêm một số bài viết có thể được hiển thị ở những nơi khác.
Hình 5: Chỉnh sửa bằng cách sử dụng Scaffold

Lấy dữ liệu
Hiển thị các bài viết sẽ trở thành một vấn đề đơn giản. Thêm một DataList control cho trang default.aspx. Điều này sẽ được sử dụng để hiển thị các bài viết gần đây nhất. Đặt ItemTemplate như trong VD 3.
Ví dụ 3: ItemTemplate
<asp:DataList ID="PostList" runat="server"> <ItemTemplate> <h3 class="postHeader"> <a href="post.aspx?id=<%#Eval("PostID")%>"> <%# Eval("Title") %></a></h3> <div class="postBody"> <%# Eval("Body") %></div> <div class="postDate"> posted on <%# Eval("PostedOn") %></div> </ItemTemplate> </asp:DataList>
Tất nhiên, bạn sẽ cần phải cung cấp một số dữ liệu cho DataList để hiển thị.
Vd 4: Lấy các bài viết gần đây
Query q = new Query(MyBlog.Post.Schema) .ORDER_BY(MyBlog.Post.Columns.PostedOn, "DESC"); q.Top = "5"; this.PostList.DataSource = q.ExecuteReader(); this.DataBind();
Dim q As New Query(MyBlog.Post.Schema) _ .ORDER_BY(MyBlog.Post.Columns.PostedOn, "DESC") q.Top = "5" this.PostList.DataSource = q.ExecuteReader() this.DataBind()
Mã này sử dụng các truy vấn đối tượng để thực hiện việc lấy dữ liệu. Vì mỗi phương pháp được sử dụng trả về một truy vấn đối tượng, kết quả truy vấn có thể phức tạp hay cụ thể là cần thiết.
Các trang danh sách hiển thị ở trên chỉ đạo trang post.aspx để hiển thị một bài duy nhất. Thêm trang mới này vào project. Các mã được hiển thị trong VD 5 sẽ hiển thị các bài đăng blog.
VD 5: Hiển thị một trang bài viết (trang)
<div> <h3 class="postHeader"> <%# p.Title %></h3> <div class="postBody"> <%# p.Body %></div> <div class="postDate"> posted on:<%# p.PostedOn %></div> </div>
Thay vì sử dụng truy vấn đối tượng một lần nữa, tôi sẽ sử dụng POST đối tượng để lấy các dữ liệu mong muốn. Như bạn đã thấy từ các trang danh sách, các URL đến trang đăng bài sẽ trông giống như post.aspx? Id = # where # là postID của item nào đó để hiển thị. Bạn có thể sử dụng các Request để lấy giá trị này, và gán vào một số nguyên, nhưng SubSonic.Sugar namespace làm bước này cũng dễ dàng (xem VD 6).
Ví dụ 6: Hiển thị một trang bài viết (code)
protected MyBlog.Post p = null; protected void Page_Load(object sender, EventArgs e) { int id = SubSonic.Sugar.Web.QueryString<int>("id"); if (id > 0) { p = new MyBlog.Post(id); this.DataBind(); } else { Response.Redirect("default.aspx"); } }
Protected p As MyBlog.Post Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Dim id As Integer = SubSonic.Sugar.Web.QueryString(Of Integer)("id") If id > 0 Then p = New MyBlog.Post(id) Me.DataBind() Else Response.Redirect("default.aspx") End If End Sub
(PHần 2: ....)
• "Blog Engine": http://dotnetslackers.com/articles/aspnet/UsingSubSonicToCreateASimpleBogEngine.aspx • Tham khảo: GrapeCity Vietnam
