Swift_Tetris game - part 7
Bài trước ta đã hoàn thiện hết các chức năng di chuyển và điều khiển các khối hình, thiết lập các logic cho game. Và trong bài cuối cùng này, ta sẽ hoàn thiện nốt phần còn lại: Tính điểm số cho người chơi và hoàn thiện giao diện cho game. Trước tiên ta add thêm 1 số đối tượng trên màn hình bao ...
Bài trước ta đã hoàn thiện hết các chức năng di chuyển và điều khiển các khối hình, thiết lập các logic cho game. Và trong bài cuối cùng này, ta sẽ hoàn thiện nốt phần còn lại: Tính điểm số cho người chơi và hoàn thiện giao diện cho game.
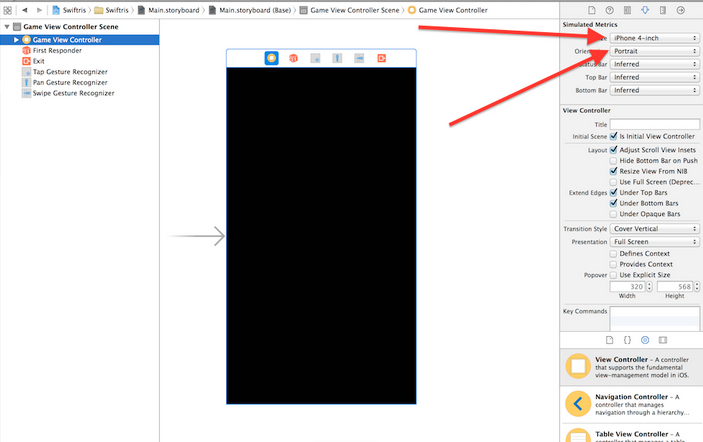
Trước tiên ta add thêm 1 số đối tượng trên màn hình bao gồm ô tính điểm, ô tính level và khối block sẽ rơi tiếp theo sau khi khối hình hiện tại kết thúc chuyển động. Mở Main.storyboard và thiết lập như trong hình

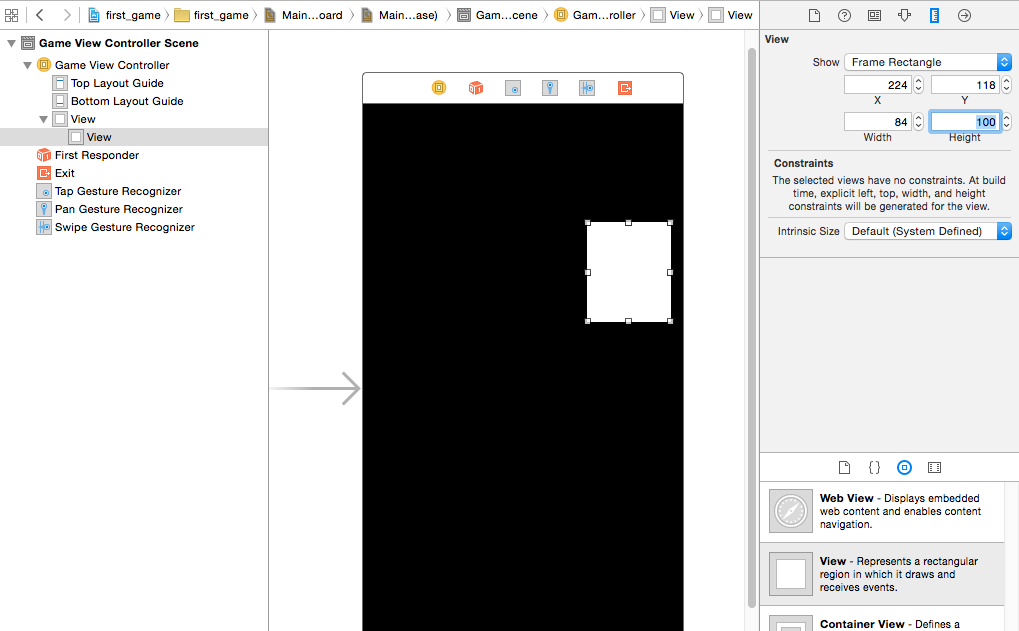
Tương tự như bài trước, ta sẽ add thêm 1 đối tượng view vào màn hình bằng cách kéo thả đối tượng view vào màn hình, sau đó ta sẽ thiết lập vị trí và kích thước cho nó như hình sau đây

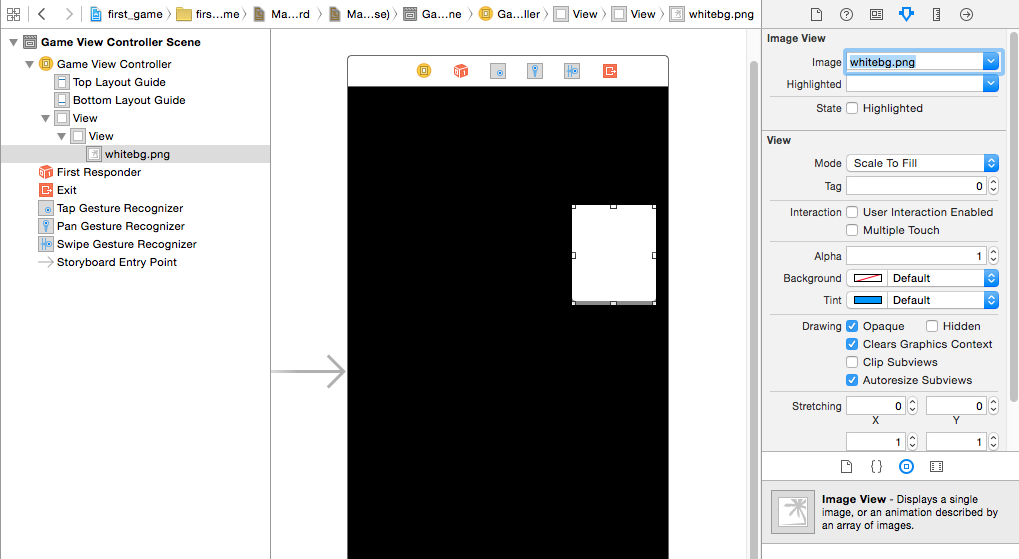
Tiếp đó ta add 1 Image View vào đối tượng View mà ta vừa thêm vào bên trên. Ta set vị trí cho nó là 0, 0 và kích thước là 84 x 100. Mở "Attributes Inspector", ta set thuộc tính Image cho Image View là whitebg.png

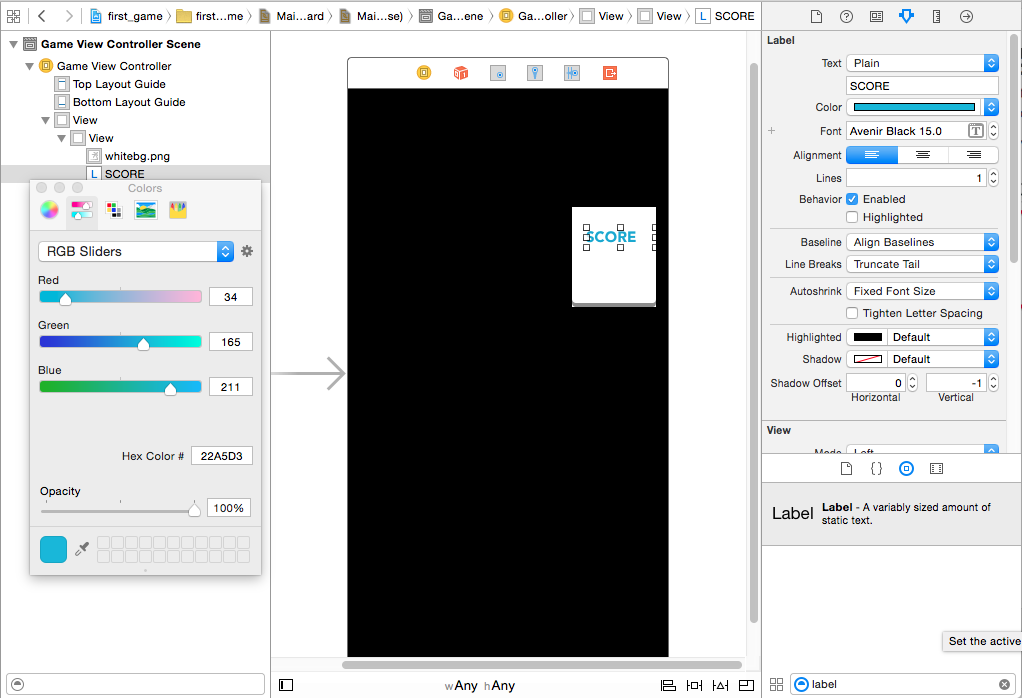
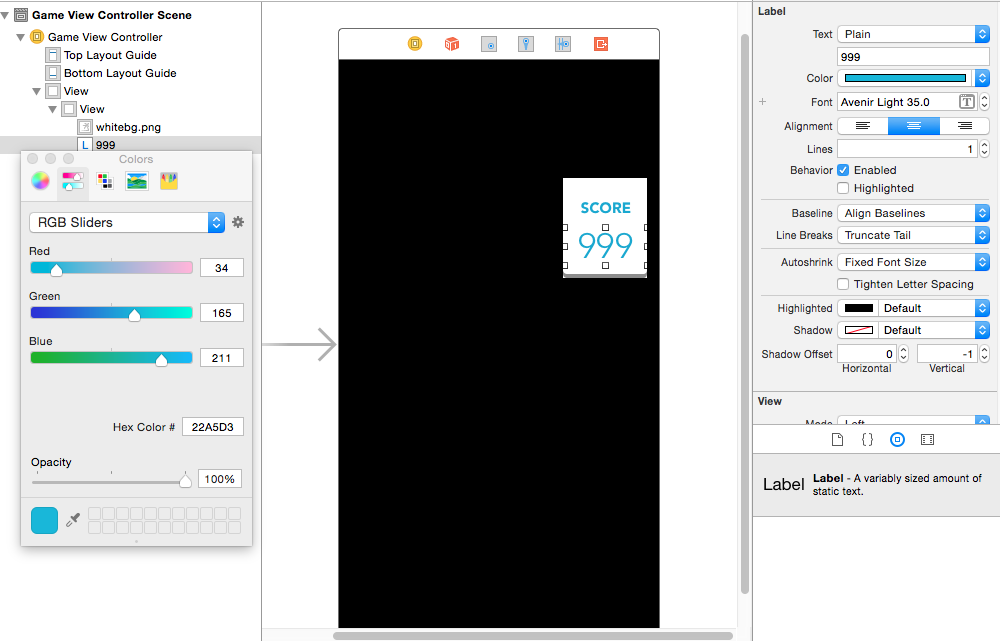
ta tiếp tục add thêm label cho đối tượng View vừa add bên trên. Set location cho nó là 7, 20 và kích thước là 70, 21. Thiết lập các thuộc tính cho nó như hình dưới đây

Copy đối tượng label vừa tạo bên trên xuống ngay dưới nó và đặt location cho nó là 0, 45 và kích thước là 84, 39, set text là 999 và các thuộc tính thiết lập như sau

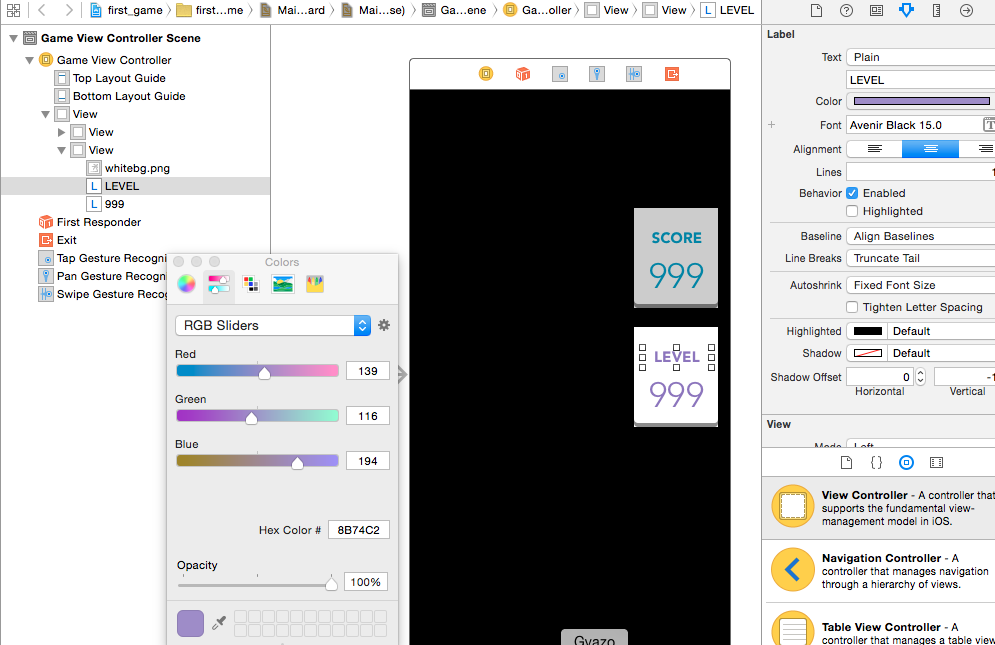
Sau đó ta copy cả đối tượng View đã thiết lập ở trên, chỉnh lại vị trí thành 224, 237 và màu sắc mới cho label, sửa text thành LEVEL

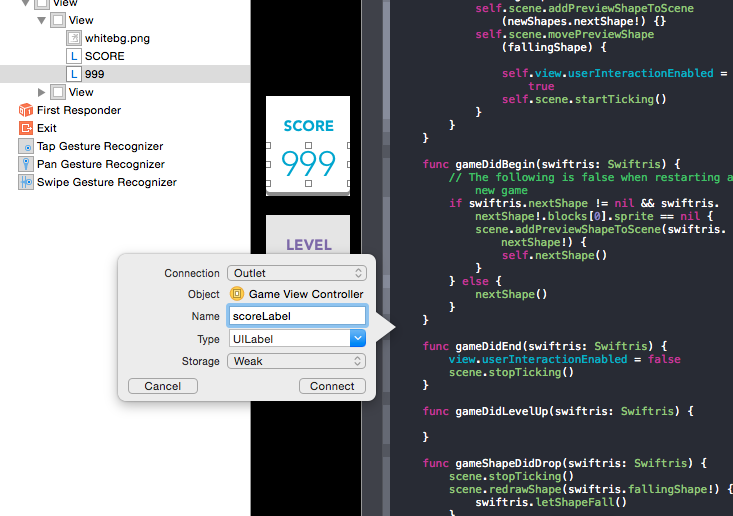
Tương tự như bài trước, để tạo thao tác cho ô điểm số, ta cũng mở Assistant Editor bằng cách click vào biểu tượng 2 dấu tròn ở góc trên bên phải của Xcode. Giữ Control và kéo thả đối tượng 999 đầu tiên vào của sổ GameViewController, đặt tên hàm là scoreLabel.Chú ý là thuộc tính Storage được set thành Weak

Thực hiện thao tác như trên với đối tượng 999 thứ 2 và đặt tên hàm là levelLabel. Chạy thử ứng dụng ta đã thấy giao diện đã khá hoàn thiện
