Tạo Flat Icons từ Font Awesome và CSS3
Hiện nay Flat Design đang là xu hướng mà các nhà thiết kế chọn lựa dựa theo tính đơn giản và hiệu nghiệm mà nó mang lại. Nếu các bạn cũng đang theo xu hướng này thì mình chia sẻ cho các bạn một loạt các icon thích hợp cho các bạn tích hợp vào trong các thiết kế của mình. Các icon này hoàn toàn ...
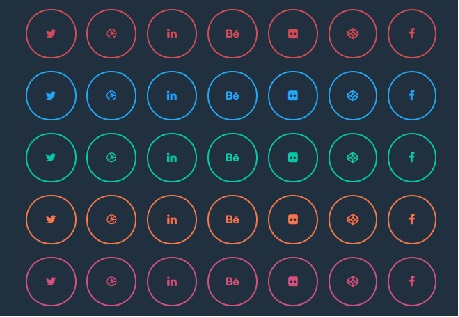
Hiện nay Flat Design đang là xu hướng mà các nhà thiết kế chọn lựa dựa theo tính đơn giản và hiệu nghiệm mà nó mang lại. Nếu các bạn cũng đang theo xu hướng này thì mình chia sẻ cho các bạn một loạt các icon thích hợp cho các bạn tích hợp vào trong các thiết kế của mình. Các icon này hoàn toàn được làm từ Font Awesome và CSS3.

Xem Demo | Download
HTML
Các bạn cần có khung chuẩn html như sau :
<div class="elements"> <ul> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-dribbble"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-behance"></i></a></li> <li><a href="#"><i class="fa fa-flickr"></i></a></li> <li><a href="#"><i class="fa fa-codepen"></i></a></li> <li><a href="#"><i class="fa fa-facebook"></i></a></li> </ul> <ul class="blue"> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-dribbble"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-behance"></i></a></li> <li><a href="#"><i class="fa fa-flickr"></i></a></li> <li><a href="#"><i class="fa fa-codepen"></i></a></li> <li><a href="#"><i class="fa fa-facebook"></i></a></li> </ul> <ul class="green"> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-dribbble"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-behance"></i></a></li> <li><a href="#"><i class="fa fa-flickr"></i></a></li> <li><a href="#"><i class="fa fa-codepen"></i></a></li> <li><a href="#"><i class="fa fa-facebook"></i></a></li> </ul> <ul class="orange"> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-dribbble"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-behance"></i></a></li> <li><a href="#"><i class="fa fa-flickr"></i></a></li> <li><a href="#"><i class="fa fa-codepen"></i></a></li> <li><a href="#"><i class="fa fa-facebook"></i></a></li> </ul> <ul class="pink"> <li><a href="#"><i class="fa fa-twitter"></i></a></li> <li><a href="#"><i class="fa fa-dribbble"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-behance"></i></a></li> <li><a href="#"><i class="fa fa-flickr"></i></a></li> <li><a href="#"><i class="fa fa-codepen"></i></a></li> <li><a href="#"><i class="fa fa-facebook"></i></a></li> </ul> </div>
CSS
Để tạo các icon thì các bạn sử dụng đoạn css sau :
body {
background: #21303f;
}
.elements {
margin-bottom: 100px;
}
h1 {
color: #FFF;
text-align: center;
font: 900 16px Lato;
text-transform: uppercase;
letter-spacing: 15px;
margin: 80px 0px 20px 0px;
}
h2 {
color: #404b5b;
text-align: center;
font: 900 11px Lato;
text-transform: uppercase;
letter-spacing: 15px;
margin: 0px 0px 70px 0px;
}
ul {
awidth: 610px;
margin: 0 auto;
vertical-align: center;
padding: 0px;
}
ul:after {
content: "";
display: table;
clear: both;
}
ul li {
list-style: none;
float: left;
margin: 0px 15px 70px 0px;
}
ul a {
color: #d14d57;
padding: 25px;
border: 2px solid #d14d57;
border-radius: 50px;
}
ul .fa-twitter {
padding: 0px 2px 3px 2px;
}
ul .fa-facebook {
padding: 0px 4px 3px 3px;
}
ul .fa-dribbble {
padding: 0px 2px 3px 2px;
}
ul .fa-linkedin {
padding: 0px 2px 3px 2px;
}
ul .fa-flickr {
padding: 0px 2px 3px 2px;
}
.blue a {
color: #22A7F0;
padding: 25px;
border: 2px solid #22A7F0;
border-radius: 50px;
}
a:hover {
color: #FFF !important;
border-color: #FFF !important;
-webkit-transition: .8s ease;
-moz-transition: .8s ease;
-ms-transition: .8s ease;
-o-transition: .8s ease;
transition: .8s ease;
}
a:hover i {
-webkit-transform: scale(1.2);
-moz-transform: scale(1.2);
-o-transform: scale(1.2);
-ms-transform: scale(1.2);
transform: scale(1.2);
color: #FFF;
-webkit-transition: .3s ease;
-moz-transition: .3s ease;
-ms-transition: .3s ease;
-o-transition: .3s ease;
transition: .3s ease;
}
.green a {
color: #03C9A9;
padding: 25px;
border: 2px solid #03C9A9;
border-radius: 50px;
}
.orange a {
color: #F2784B;
padding: 25px;
border: 2px solid #F2784B;
border-radius: 50px;
}
.pink a {
color: #D2527F;
padding: 25px;
border: 2px solid #D2527F;
border-radius: 50px;
}
Các bạn nhớ chèn font icon vào bên trong thẻ <head> toàn bộ font các bạn có thể tải về từ mục download. Mình hy vọng với bộ sưu tập icon này, các bạn sẽ có thêm nhiều chọn lựa cho các thiết kế của mình.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
