Tạo Form đẹp mắt với HTML5 và CSS3 Transitions
Với sự có mặt của CSS3 transition thì giao diện web đã được cải tiến đáng kể với những hiệu ứng động mà không cần phải dùng đến JavaScript. Hôm nay mình sẽ tiếp tục chia sẻ cho các bạn một cách làm form đẹp mắt bằng các thẻ input của HTML5 và sử dụng CSS3 :valid pseudo class để làm hiệu ứng đẹp ...
Với sự có mặt của CSS3 transition thì giao diện web đã được cải tiến đáng kể với những hiệu ứng động mà không cần phải dùng đến JavaScript. Hôm nay mình sẽ tiếp tục chia sẻ cho các bạn một cách làm form đẹp mắt bằng các thẻ input của HTML5 và sử dụng CSS3 :valid pseudo class để làm hiệu ứng đẹp và sinh động hơn rất nhiều.

Xem Demo | Download
Bước 1 : HTML Markup
Đầu tiên chúng ta sẽ xây dựng bộ khung HTML Form chuẩn như sau :
<form id="contactform" name="contact" method="post" action="#">
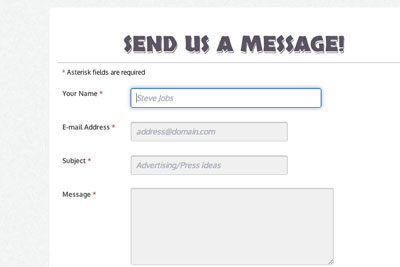
<p class="note"><span class="req">*</span> Asterisk fields are required</p>
<div class="row">
<label for="name">Your Name <span class="req">*</span></label>
<input type="text" name="name" id="name" class="txt" tabindex="1" placeholder="Steve Jobs" required>
</div>
<div class="row">
<label for="email">E-mail Address <span class="req">*</span></label>
<input type="email" name="email" id="email" class="txt" tabindex="2" placeholder="address@domain.com" required>
</div>
<div class="row">
<label for="subject">Subject <span class="req">*</span></label>
<input type="text" name="subject" id="subject" class="txt" tabindex="3" placeholder="Advertising/Press Ideas" required>
</div>
<div class="row">
<label for="message">Message <span class="req">*</span></label>
<textarea name="message" id="message" class="txtarea" tabindex="4" required></textarea>
</div>
<div class="center">
<input type="submit" id="submitbtn" name="submitbtn" tabindex="5" value="Send Message">
</div>
</form>
Bước 2 : Định dạng CSS
Chúng ta sẽ định dạng Form với đoạn css sau :
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .row:hover {
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
awidth: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
Bước 3 : Tạo hiệu ứng động Transitions
Kế tiếp chúng ta sẽ định dạng css cho các thẻ input và textarea thông qua 2 class là .txt và .txtarea
form .txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
awidth: 240px;
font-family: 'Oxygen', sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
background-color: #f0f0f0;
background-image: url('images/checkmark.png');
background-position: 110% center;
background-repeat: no-repeat;
border: 1px solid #ccc;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
-moz-box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
box-shadow: 0 1px 2px rgba(25, 25, 25, 0.25) inset, -1px 1px #fff;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
form .txtarea {
display: inline-block;
padding: 8px 11px;
padding-right: 30px;
awidth: 320px;
height: 120px;
font-family: 'Oxygen', sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
background-color: #f0f0f0;
background-image: url('images/checkmark.png');
background-position: 110% 4%;
background-repeat: no-repeat;
border: 1px solid #ccc;
text-shadow: 0 1px 0 rgba(255,255,255,0.75);
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset;
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset;
box-shadow: 0 1px 4px -1px #a8a8a8 inset;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
Sau đó chúng ta sẽ tạo hiệu ứng khi người dùng nhấp vào các thẻ input như sau :
form .txt:focus, form .txtarea:focus {
awidth: 300px;
color: #545454;
background-color: #fff;
background-position: 110% center;
background-repeat: no-repeat;
border-color: #059;
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(70, 100, 200, 0.7);
}
form .txtarea:focus {
awidth: 375px;
background-position: 110% 4%;
}
form .txt:valid {
background-color: #deecda;
background-position: 98% center;
background-repeat: no-repeat;
color: #7d996e;
border: 1px solid #95bc7d;
}
form .txtarea:valid {
background-color: #deecda;
background-position: 98% 4%;
background-repeat: no-repeat;
color: #7d996e;
border: 1px solid #95bc7d;
}
form .txt:focus:valid, form .txtarea:focus:valid {
-webkit-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
-moz-box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
box-shadow: 0 1px 4px -1px #a8a8a8 inset, 0 1px rgba(255, 255, 255, 0.6), 0 0 11px rgba(120, 200, 70, 0.7);
}
Cuối cùng là chúng ta sẽ định dạng cho nút submit :
#submitbtn {
height: 70px;
awidth: 275px;
padding: 0;
cursor: pointer;
font-family: 'Oxygen', Arial, sans-serif;
font-size: 2.0em;
color: #0a528f;
text-shadow: 1px 1px 0 rgba(255,255,255,0.65);
border-awidth: 1px;
border-style: solid;
border-color: #317bd6 #3784e3 #2d74d5 #3774e3;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #4581e5;
background-image: -webkit-gradient(linear, left top, left bottom, from(#6faefd), to(#4581e5));
background-image: -webkit-linear-gradient(top, #6faefd, #4581e5);
background-image: -moz-linear-gradient(top, #6faefd, #4581e5);
background-image: -ms-linear-gradient(top, #6faefd, #4581e5);
background-image: -o-linear-gradient(top, #6faefd, #4581e5);
background-image: linear-gradient(top, #6faefd, #4581e5);
-moz-box-shadow: 1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow: 1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
box-shadow: 1px 1px 3px rgba(0,0,0,0.4), 0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-transition: all 0.3s linear;
-moz-transition: all 0.3s linear;
transition: all 0.3s linear;
}
#submitbtn:hover, #submitbtn:focus {
-webkit-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
-moz-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
box-shadow: 0 0 15px rgba(70, 100, 200, 0.9);
}
#submitbtn:active {
-webkit-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
-moz-box-shadow: 0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
box-shadow: 0 0 15px rgba(70, 100, 200, 0.9), 0 1px 3px rgba(0,0,0,0.4) inset;
}
Các bạn thấy đó, chỉ vài bước thưc hiện đơn giản là chúng ta đã có ngay một form đẹp và cực cool rồi, chỉ cần copy và past vào bên trong các form trên các website của các bạn là có thể sử dụng được. Mình hy vọng với bài viết này, sẽ có thể mang lại cho các bạn một chút kinh nghiệm về CSS3 Transitions và HTML5.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
-
Kinh NC
-
HoangDang
