Tạo Hoạt Hình động vật nhờ CSS3 và HTML (no Jquery)
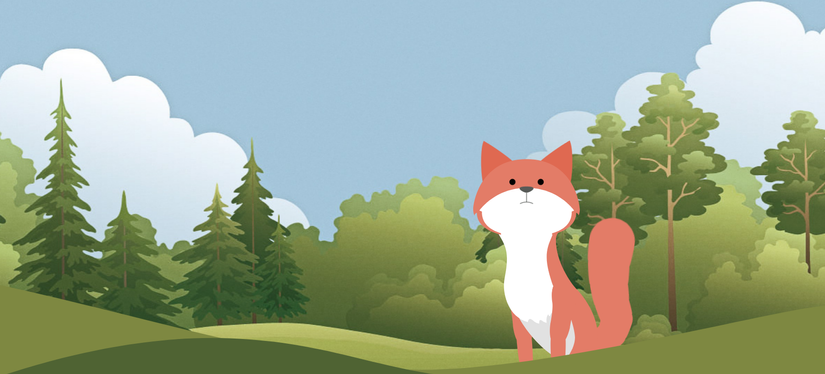
Hôm nay tôi sẽ giới thiệu một cách sử dụng thông minh của html, sử dụng các hình ảnh được css sắp xếp theo trình tự một cách hợp lý để mang lại một sản phẩm khá thú vị đó là tạo một hình ảnh hoạt hình trên nền web. Bây giờ bắt đầu ##Hình Ảnh Con vật được chúng ta tạo hình bao gồm nhiều hình ảnh ...
Hôm nay tôi sẽ giới thiệu một cách sử dụng thông minh của html, sử dụng các hình ảnh được css sắp xếp theo trình tự một cách hợp lý để mang lại một sản phẩm khá thú vị đó là tạo một hình ảnh hoạt hình trên nền web.
Bây giờ bắt đầu
##Hình Ảnh
Con vật được chúng ta tạo hình bao gồm nhiều hình ảnh lồng ghép
Toàn Cảnh
 Body
Body
 chân
chân
 Đuôi
Đuôi

##Markup HTML Hình ảnh con vật được tạo ra nhờ nhiều đơn vị HTMl lồng ghép với nhau tạo ra các bộ phận cơ thể
<div class="fox-head">
<div class="fox-face">
<div class="fox-ears">
<div class="fox-ear"></div>
<div class="fox-ear"></div>
</div>
<div class="fox-skull"></div>
<div class="fox-front"></div>
<div class="fox-eyes"></div>
<div class="fox-nose"></div>
</div>
</div>
<div class="husky-head">
<div class="husky-ear"></div>
<div class="husky-ear"></div>
<div class="husky-face">
<div class="husky-eye"></div>
<div class="husky-eye"></div>
<div class="husky-nose"></div>
<div class="husky-mouth">
<div class="husky-lips"></div>
<div class="husky-tongue"></div>
</div>
</div>
</div>
Mỗi phần có thể di chuyển một cách độc lập để tạo ra một hiệu ứng thực tế.. ##CSS Phần tạo hình cho các bộ phận
.fox-nose {
animation: nose 17s infinite none;
}
.fox-nose:before {
transform: translateZ(10.5vmax) scale(0.8);
background-image: url("nose.jpg");
}
.fox-eyes {
animation: eyes 17s infinite none;
transform-origin: center 4.9vmax;
}
.fox-eyes:before {
transform: translateZ(7.0vmax) scale(0.8);
background-image: url("eyes.jpg");
}
Phần tạo các chuyển động
@-webkit-keyframes nose {
14.70588% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
23.52941% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
29.41176% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
41.17647% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
26.47059% {
-webkit-transform: rotateY(-4deg) rotateX(-3deg);
transform: rotateY(-4deg) rotateX(-3deg);
}
44.11765% {
-webkit-transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
}
52.94118% {
-webkit-transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
}
55.88235% {
-webkit-transform: rotateY(7deg);
transform: rotateY(7deg);
}
70.58824% {
-webkit-transform: rotateY(7deg);
transform: rotateY(7deg);
}
76.47059% {
-webkit-transform: rotateY(0);
transform: rotateY(0);
}
}
@keyframes nose {
14.70588% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
23.52941% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
29.41176% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
41.17647% {
-webkit-transform: rotateY(-4deg);
transform: rotateY(-4deg);
}
26.47059% {
-webkit-transform: rotateY(-4deg) rotateX(-3deg);
transform: rotateY(-4deg) rotateX(-3deg);
}
44.11765% {
-webkit-transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
}
52.94118% {
-webkit-transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
transform: rotateX(-3deg) rotateY(-28deg) rotateZ(-11deg);
}
55.88235% {
-webkit-transform: rotateY(7deg);
transform: rotateY(7deg);
}
70.58824% {
-webkit-transform: rotateY(7deg);
transform: rotateY(7deg);
}
76.47059% {
-webkit-transform: rotateY(0);
transform: rotateY(0);
}
}
Links demo tham khảo cách thực hiện đầy đủ https://codepen.io/But/pen/RxzwEX Xin cảm ơn
