Tự động đánh số thứ tự với CSS Counter
Chúng ta đã nói rất nhiều và tìm hiểu cũng khá kỹ về CSS3, tuy nhiên có một số thuộc tính mà CSS2 mang lại ắt hẳn cũng rất ít người biết. Hôm nay mình sẽ giới thiệu một thuộc tính rất hay mà CSS2 có, đó là CSS Counter . Như các bạn đã biết, khi chúng ta chèn danh sách với các phần tử <ol> ...
Chúng ta đã nói rất nhiều và tìm hiểu cũng khá kỹ về CSS3, tuy nhiên có một số thuộc tính mà CSS2 mang lại ắt hẳn cũng rất ít người biết. Hôm nay mình sẽ giới thiệu một thuộc tính rất hay mà CSS2 có, đó là CSS Counter.
Như các bạn đã biết, khi chúng ta chèn danh sách với các phần tử <ol>, thì danh sách sẽ tự động được đánh số theo thứ tự. Bằng CSS Counter, các bạn có thể làm điều này với bất kì phần tử nào khác. Nào chúng ta cùng tìm hiểu xem sao nhé.
Cách Dùng Cơ Bản
CSS Counter chứa 2 thuộc tính chính là : counter-reset và counter-increment. Thuộc tính counter-reset thì được dùng để đánh dấu lại số thứ tự, trong khi counter-increment khi kết hợp với pseudo-element (:after và :before) được dùng để chèn các số vào.
Đoạn code bên dưới là ví dụ cơ bản cho việc cách chèn số thự tự vào phần tử <h1> với những thuộc tính này.
body {
countercounter-reset: number;
}
h1:before {
countercounter-increment: number;
content: "counter(number) ";
}
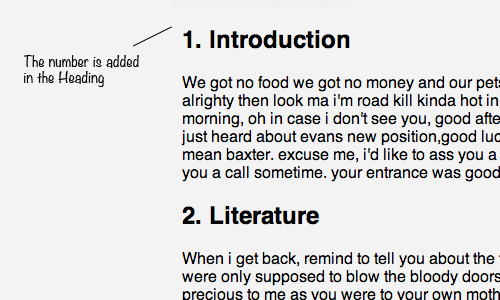
Đoạn css bên trên sẽ cho ra kết quả như thế này :

Trong trường hợp các bạn muốn số thứ tự bắt đầu từ một số chỉ định, các bạn có thể chỉ định bằng cách sau :
body {
counter-reset: number 1;
}
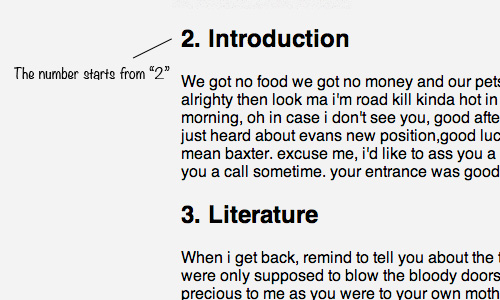
Nếu các bạn không chỉ định giá trị , thì mặc định số thứ tự sẽ bắt đầu là 0, và bộ đếm sẽ bắt đầu là số 1. Như trong đoạn css bên trên, chúng ta chỉ định giá trị là 1 thì bộ đếm sẽ bắt đầu từ số 2.

Ngoài ra, nếu các bạn muốn thay đổi kiểu số, như không hiện ra chữ số mà hiện số theo kiểu số la mã chẳng hạn. Các bạn có thể chỉ định bên trong thuộc tính content.
h2:before {
counter-increment: first;
content: counter(number, upper-roman) ". ";
}
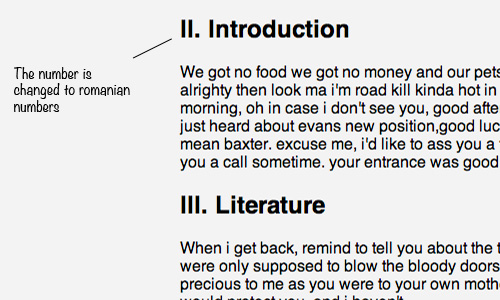
Kết quả sẽ là thế này :

Hy vọng với bài viết ngắn ngủi này, sẽ giúp các bạn có thêm một thủ thuật về css . Chúc các bạn cuối tuần vui vẻ và Chúc thành công nhé.
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
