Tạo menu theo phong cách thiết kế phẳng (Flat) bằng CSS3
Chắc hẳn các bạn đã đọc qua bài viết 20 mẫu themes Flat design tuyệt vời nhất dành cho WordPress dành riêng cho những bạn đang dùng WordPress. Thì mình đoán là cũng sẽ có nhiều bạn muốn tự tay thiết kế riêng cho mình những giao diện Flat của riêng mình. Với bài viết này,mình sẽ mang đến cho các ...
Chắc hẳn các bạn đã đọc qua bài viết 20 mẫu themes Flat design tuyệt vời nhất dành cho WordPress dành riêng cho những bạn đang dùng WordPress. Thì mình đoán là cũng sẽ có nhiều bạn muốn tự tay thiết kế riêng cho mình những giao diện Flat của riêng mình. Với bài viết này,mình sẽ mang đến cho các bạn thêm một lựa chọn cũng như giúp các bạn làm quen trong việc thiết kế web theo xu hướng phẳng (Flat).

Xem Demo | Download
Bước 1 : Định dạng HTML
Đầu tiên, chúng ta sẽ cần có bộ khung để tạo Flat Menu như sau :
</pre> <div id="demo"><nav> <ul> <li><a href="#"> <span>Home</span> </a></li> <li><a href="#"> <span>About</span> </a></li> <li><a href="#"> <span>Portfolio</span> </a></li> <li><a href="#"> <span>Contact</span> </a></li> </ul> </nav></div> <pre>
Bước 2 : Định dạng CSS
Đầu tiên, chúng ta sẽ tạo hình menu với đoạn css sau :
nav ul {
list-style: none; overflow: hidden; position: relative;
}
nav ul li {
float: left; margin: 0 20px 0 0;
}
Lúc này , kết quả mà chúng ta nhận được sẽ thế này :

Bây giờ, chúng ta sẽ định dạng css cho từng mục trong menu, để có thể tạo hình nền khác nhau cho từng mục, chúng ta sẽ tận dụng thuộc tính :nth-child selector như sau :
nav ul li a {
display: block; awidth: 120px; height: 120px;
background-image: url(icons.png);
background-repeat: no-repeat;
}
nav ul li:nth-child(1) a {
background-color: #5bb2fc;
background-position: 28px 28px;
}
nav ul li:nth-child(2) a {
background-color: #58ebd3;
background-position: 28px -96px;
}
nav ul li:nth-child(3) a {
background-color: #ffa659;
background-position: 28px -222px;
}
nav ul li:nth-child(4) a {
background-color: #ff7a85;
background-position: 28px -342px;
}
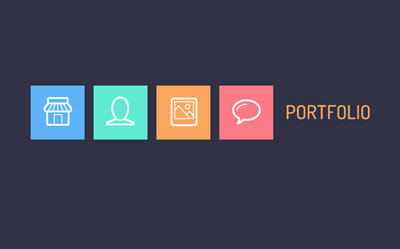
Lúc này , kết quả mà chúng ta nhận được sẽ là :

Bây giờ chúng ta sẽ đặt tên của các menu nằm bên phải và đồng thời ẩn chúng đi.
nav ul li a span {
font: 50px "Dosis", sans-serif;
text-transform: uppercase;
position: absolute;
left: 580px;
top: 29px;
display: none;
}
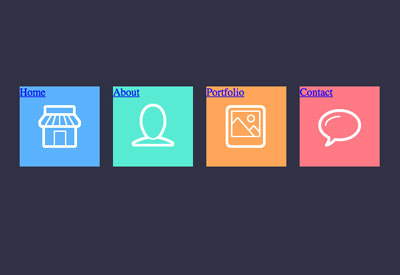
Bước cuối cùng là làm cho tên các menu này hiển thị tương ứng mỗi khi chúng ta rê chuột vào các biểu tượng menu đó.
nav ul li a:hover span {
display: block;
}
nav ul li:nth-child(1) a span {
color: #5bb2fc;
}
nav ul li:nth-child(2) a span {
color: #58ebd3;
}
nav ul li:nth-child(3) a span {
color: #ffa659;
}
nav ul li:nth-child(4) a span {
color: #ff7a85;
}
Thế là xong rồi đó các bạn, hãy tự tận hưởng những điều mình vừa làm xem có đẹp không nhé. Các bạn nhớ download hình ảnh icons.png nằm trong bài viết này ở mục download để có thể sử dụng cho riêng mình nhé.
Chúc các bạn thành công !
Chuyên Mục: Css
Bài viết được đăng bởi webmaster
