Template trong Angular 7
Event Binding trong Angular 7 Nội dung chính Giới thiệu mẫu (Template) trong Angular Sử dụng Template với điều kiện if else Giới thiệu mẫu (Template) trong Angular Angular 7 sử dụng <ng-template> làm thẻ thay vì <template> được sử dụng trong ...
Nội dung chính
- Giới thiệu mẫu (Template) trong Angular
- Sử dụng Template với điều kiện if else
Giới thiệu mẫu (Template) trong Angular
Angular 7 sử dụng <ng-template> làm thẻ thay vì <template> được sử dụng trong Angular2. <ng-template> đã được sử dụng kể từ khi phát hành Angular 4 và phiên bản trước đó tức là Angular 2 sử dụng <template> cho cùng một mục đích. Lý do nó bắt đầu sử dụng <ng-template> thay vì <template> từ Angular 4 trở đi là do có xung đột tên giữa thẻ <template> và thẻ chuẩn html <template>. Nó không được chấp nhận khi tiếp tục sử dụng. Đây là một trong những thay đổi lớn trong phiên bản Angular 4.
Sử dụng Template với điều kiện if else
Bây giờ chúng ta hãy sử dụng Template cùng với điều kiện if else.
app.component.html
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<span *ngIf="showAge; then condition1 else condition2"> Age = 18 </span>
<ng-template #condition1>Show Age from template.</ng-template>
<ng-template #condition2>Hide Age from template.</ng-template>
<br/>
<button (click) = "myClickFunction($event)"> Click Me </button>
<router-outlet></router-outlet>
Đối với thẻ Span, chúng tôi đã bổ sung thêm nếu showAge = true thì template của condition1 được gọi, ngược lại template của condition2 được gọi.
Các mẫu sẽ được gọi như sau:
<ng-template #condition1>Show Age from template.</ng-template> <ng-template #condition2>Hide Age from template.</ng-template>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// khai bao mang cac thang.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
showAge = false;
myClickFunction(event) {
this.showAge = !this.showAge;
}
changemonths(event) {
alert('Change dropdown.');
}
}
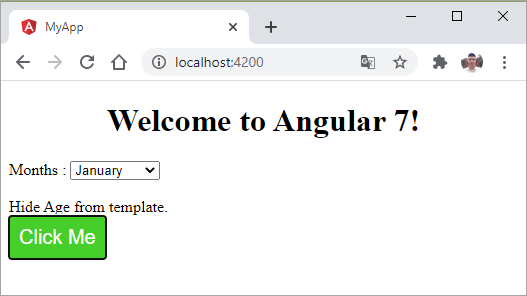
Kết quả:

Biến showAge có giá trị ban đầu false vì vậy mẫu condition2 được in ra. Nếu bạn click vào button "Click Me", biến showAge bị đảo ngược giá trị, do vậy mẫu tương ứng sẽ được gọi.
Hàm đảo ngược giá trị showAge:
myClickFunction(event) {
this.showAge = !this.showAge;
}
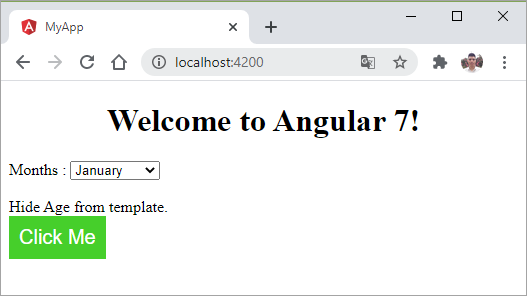
Kết quả:
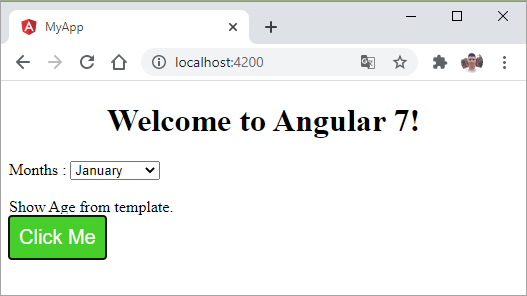
Click button:

Click button: