Text - Văn bản trong CSS
Màu sắc văn bản Đặc tính color được dùng để đổi màu cho văn bản, có thể xác định bằng: tên màu - như :”red” giá trị HEX - như “#ff0000” giá trị RGB - như “rgb(255, 0, 0)” Màu mặc định cho trang sẽ được định ...
Màu sắc văn bản
Đặc tính color được dùng để đổi màu cho văn bản, có thể xác định bằng:
- tên màu - như :”red”
- giá trị HEX - như “#ff0000”
- giá trị RGB - như “rgb(255, 0, 0)”
Màu mặc định cho trang sẽ được định nghĩa trong phần body.
body {
color: blue;
}
h1 {
color: green;
}
Lưu ý: Để CSS tuân thủ theo W3C thì khi định nghĩa color, bạn phải định nghĩa cả background-color.
Căn chỉnh văn bản
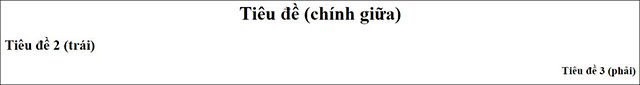
Đặc tính text-align được dùng để căn chỉnh văn bản theo chiều ngang: căn trái, căn phải, chính giữa hoặc lề căn đều hai bên. Đây là các ví dụ văn bản căn lề chính giữa, trái và phải. Hướng văn bản từ trái sang phải mặc định căn lề trái, hướng văn phải từ phải sang trái mặc định căn lề phải.
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}

Ví dụ về căn lề văn bản
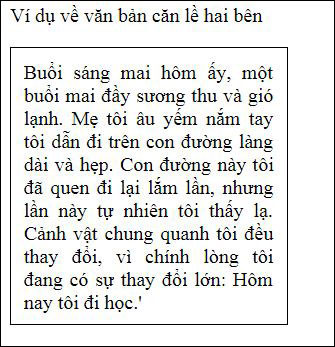
Khi đặc tính text-align được chọn là justify thì mỗi dòng sẽ có độ rộng bằng nhau, văn bản được căn thẳng theo cả 2 lề trái và phải.

Một đoạn văn bản được căn đều lề 2 bên
Định dạng khác cho văn bản
Đặc tính text-decoration được dùng để thêm hoặc bỏ một vài định dạng khác cho văn bản. Giá trị text-decoration: none thường được dùng để xóa bỏ đoạn gạch chân trong đường dẫn.
a {
text-decoration: none;
}
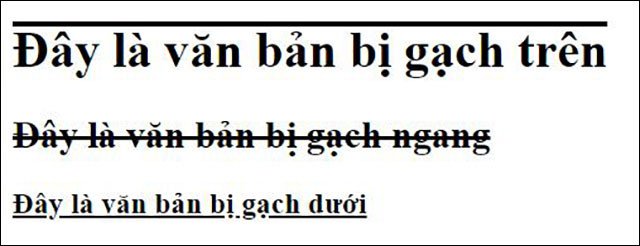
Các giá trị text-decoration khác còn có gạch trên, gạch ngang và gạch dưới.
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
Lưu ý: Thông thường không nên gạch chân văn bản không phải đường dẫn vì dễ gây nhầm lẫn cho người đọc.

Đặc tính text-decoration cho các kiểu định dạng đặc biệt khác
Thiết lập kí tự thường và viết hoa cho văn bản
Đặc tính text-transformation được dùng để xác định chữ viết thường và viết hoa trong văn bản. Nó có thể biến cả văn bản thành chữ thường, chữ hoa hoặc chỉ viết hoa chữ cái đầu của từng từ.
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
Lùi đầu dòng văn bản
Đặc tính text-indent được dùng để xác định đoạn lùi đầu dòng của dòng đầu tiên trong văn bản.
p {
text-indent: 50px;
}
Khoảng cách giữa các chữ cái
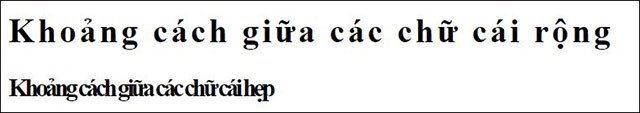
Đặc tính letter-spacing dùng để xác định khoảng cách giữa các chữ cái. Ví dụ dưới đây cho thấy khoảng cách tăng/giảm như thế nào.

Xác định khoảng cách giữa các chữ cái bằng letter-spacing
Chiều cao của dòng
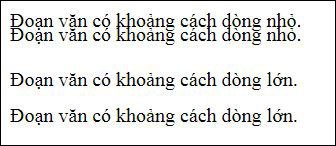
Đặc tính line-height xác định chiều cao của dòng, hay chính là khoảng cách giữa các dòng. Chiều cao dòng mặc định trên hầu hết các trình duyệt thường là khoảng 110% đến 120%.
p.small {
line-height: 0.8;
}
p.big {
line-height: 1.8;
}

Ví dụ về khoảng cách giữa các dòng trong CSS
Hướng văn bản
Đặc tính direction được dùng để thay đổi hướng của văn bản trong phần tử. Văn bản có thể được viết từ trái sang phải (mặc định) hoặc từ phải sang trái “rtl”.
p {
direction: rtl;
}
Khoảng cách giữa các từ
Đặc tính word-spacing dùng để xác định khoảng cách giữa các từ trong văn bản.
h1 {
word-spacing: 10px;
}
h2 {
word-spacing: -5px;
}
Đổ bóng văn bản
Đặc tính text-shadow giúp thêm bóng cho văn bản. Ví dụ dưới đây đổ bóng theo chiều ngang 3px, bóng theo chiều dọc 2px và màu của bóng là đỏ.
h1 {
text-shadow: 3px 2px red;
}
Bài trước: Outline trong CSS
Bài sau: Font trong CSS
