Thêm chức năng phân loại bài viết trên blog Github sau khi xiên xong Jekyll-now
CÁCH PHÂN LOẠI BÀI VIẾT THEO THỂ LOẠI 1.1. Một vài tên thể loại Thật ra trong quá trình viết blog dần dần thì chia thể loại sau cũng chẳng sao nhưng tốt nhất nên rào ngay từ đầu là về cơ bản có những thể loại gì, để mỗi bài viết đều có phân loại chặt chẽ. Ví dụ ban đầu bạn chỉ định viết ...
CÁCH PHÂN LOẠI BÀI VIẾT THEO THỂ LOẠI
1.1. Một vài tên thể loại
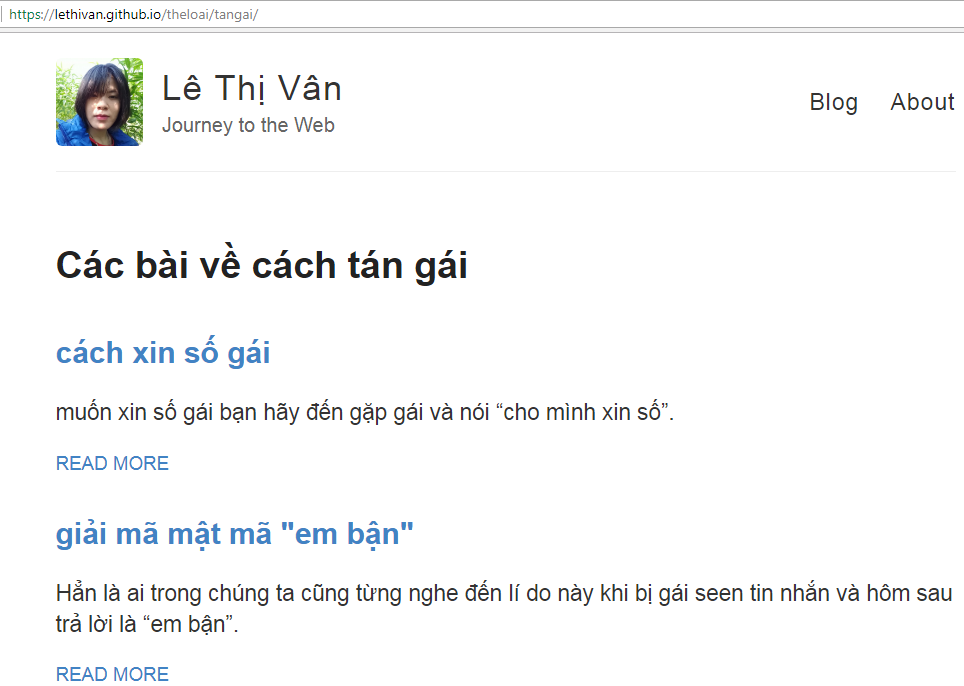
Thật ra trong quá trình viết blog dần dần thì chia thể loại sau cũng chẳng sao nhưng tốt nhất nên rào ngay từ đầu là về cơ bản có những thể loại gì, để mỗi bài viết đều có phân loại chặt chẽ. Ví dụ ban đầu bạn chỉ định viết về lập trình và cách tán gái. Nên bạn tạo 2 thể loại laptrinh, tangai rồi có viết gì cũng chỉ chia ra 2 thể loại đó thôi. Về sau bạn không ngờ anh em lại mến mộ chuyên mục tán gái của mình và bạn viết ngày càng hăng đến mức có hàng chục hàng trăm bài về tán gái, người đọc muốn tìm từng chủ đề cụ thể rất khó. Lúc bấy giờ phát sinh nhu cầu phân loại chi tiết hơn như từng chuyên đề về cách làm quen gái, cách tặng quà gái, cách rủ gái đi chơi, cách tỏ tình, cách cho gái hết giận, giải mãi lời nói của gái...
Bạn sẽ phải quay lại từng bài viết một để thêm thể loại con cho nó. Hối hận là hồi đầu sao không phân loại luôn đi... thì cũng đã muộn.
1.2. Khi viết bài post thì bài post phải có categories
Các bài post với đuôi file .md của bạn, chêm tí phân loại vào đầu file như thế này. Xem lại bài trước về những lưu ý khi viết đầu file
--- layout: post title: Giải mã mật mã em bận categories: tangai giaima ---
Một bài có nhiều thể loại cũng được. Các thể loại cách nhau bằng dấu cách. Chữ categories là số nhiều mới được nhé. Thật ra ghi category số ít cũng được nhưng mình không bao giờ. Vì ghi categories mà lại liệt ra có một thể loại thì được. Nhưng ghi category mà lại liệt ra nhiều thể loại thì không được. Giống như lập danh sách Những người con gái tôi yêu rồi ghi tên mỗi một mình em Vân thì được, càng chứng tỏ là một chàng trai chung tình. Nhưng nếu viết một bài thơ Người con gái duy nhất của đời tôi mà trong bài hết nhắc em Thảo rồi lại em Thu em Hạ em Xuân... thì không xong đâu nha.
Ai muốn cho nhanh thì xiên luôn cái repo này của mình rồi tua tới mục 2.2. và bỏ qua mục 2.1 và 2.3.
Ai muốn chỉnh sửa đôi chút thì xem cả ba mục để vừa ý bạn hơn.
2.1. Tạo layout chung theloai.html (xiên được)
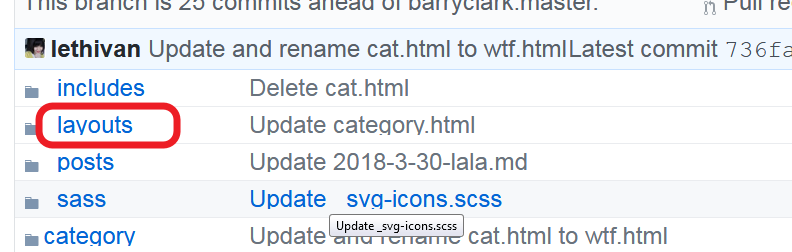
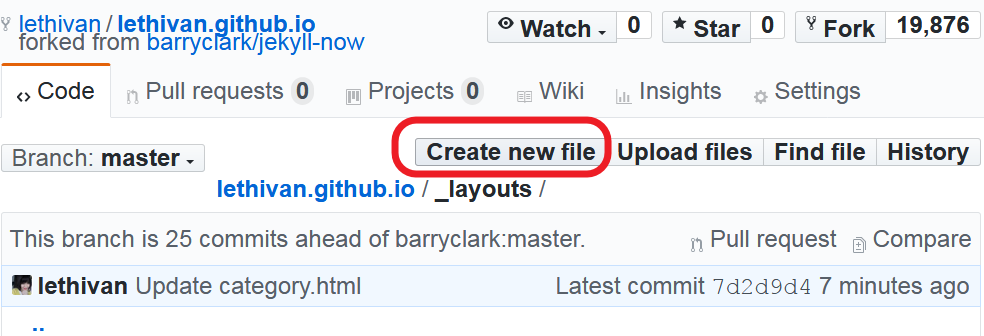
Nhảy vào thư mục _layouts
Nhấn Create new file
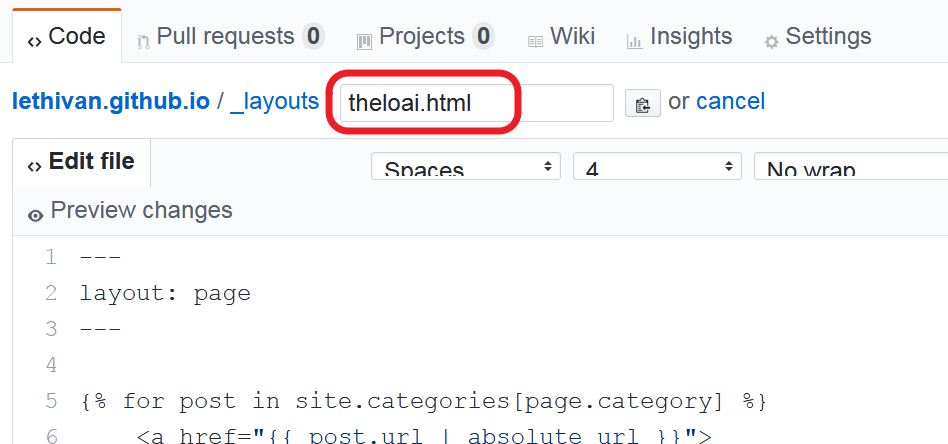
Tạo một file với cái tên theloai.html còn nội dung thì copy như sau
Nếu muốn khi liệt kê các bài viết trong một thể loại thì chỉ dẫn link chứ không trích bài thì copy đoạn sau

{% for post in site.categories[page.category] %}
<article class="post">
<a href=" { { site.baseurl }} { { post.url }}"> { { post.title }}</a>
</article>
{% endfor %}
Nếu muốn dẫn link kèm theo trích đoạn thì copy đoạn sau
---
layout: page
---
{% for post in site.categories[page.category] %}
<article class="post">
<h2><a href=" { { site.baseurl }} { { post.url }}"> { { post.title }}</a></h2>
<div class="entry">
{ { post.excerpt }}
</div>
<a href=" { { site.baseurl }} { { post.url }}" class="read-more">Read More</a>
</article>
{% endfor %}
2.2. Tạo layout từng thể loại riêng ví dụ tangai.html (tự làm không xiên được)
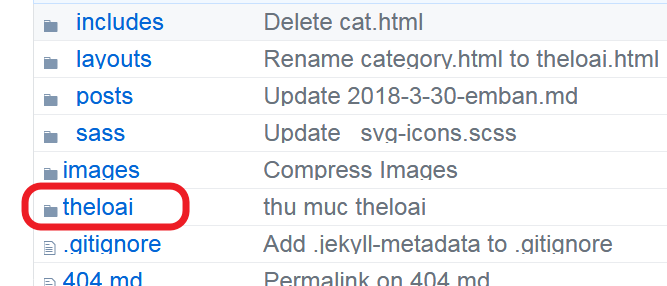
Tiếp theo, vào repo của bạn rồi tạo một thư mục tên theloai, không có kí tự gạch dưới _ ở đầu tên thư mục đâu nhé
Lưu ý là có nút Create new file nhưng không có Create new folder, nên bạn phải kéo thả thư mục trên ổ cứng máy tính vào.
Bên trong thư mục theloai đó, bạn tạo các file có dạng tênthểloại.html. Bao nhiêu thể loại bấy nhiêu file. Mỗi file copy như sau, đây mình làm mẫu tạo file giaima.html
--- layout: theloai title: Các bài viết về giải mã lời nói của gái category: giaima ---
Và tương tự như thế cho tất cả các thể loại khác của bạn. Hơi lắt nhắt xíu nhưng vì thế mới nên làm ngay từ đầu, copy paste tạo luôn cả lũ một thể.
2.3. Hiển thị trong mỗi bài viết danh mục mà bài viết đó thuộc về (xiên được)
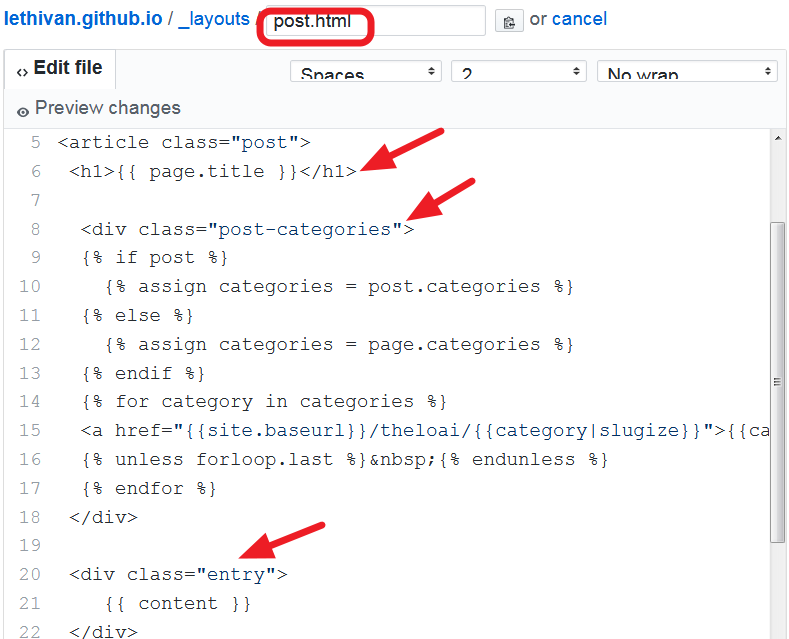
Sau đó vào thư mục _layout, chỉnh sửa file post.html. Copy đoạn sau vào chỗ mà bạn muốn tên thể loại hiện ra trong mỗi bài viết:
<div class="post-categories">
{% if post %}
{% assign categories = post.categories %}
{% else %}
{% assign categories = page.categories %}
{% endif %}
{% for category in categories %}
<a href=" { { site.baseurl}}/theloai/ { { category|slugize}}"> { { category}}</a>
{% unless forloop.last %} {% endunless %}
{% endfor %}
</div>
Giả sử mình thích nó nằm ngay đầu thì mình paste vào đầu ngay dưới chỗ page.title và ngay trên chỗ div class entry
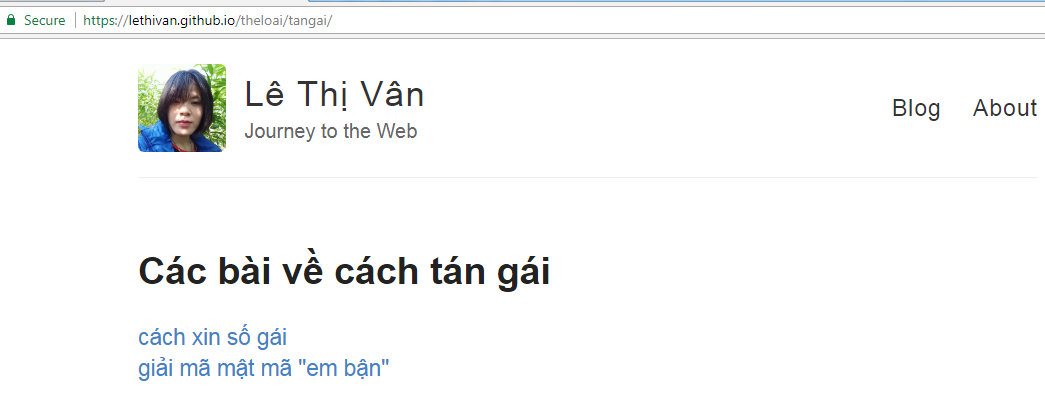
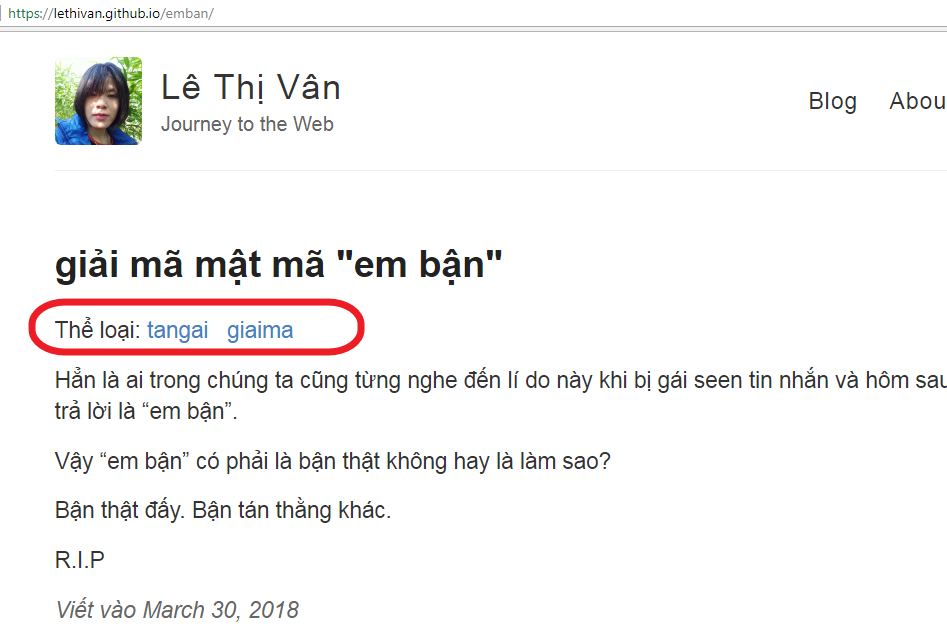
Thì được kết quả là Thể loại nằm ở dưới title và ở trên entry thế này 
Đã xong! Chúc các bạn thành công! Có gì cứ hỏi nhé, làm được nhớ khoe.
