Thiết kế trang 404 cực lạ với jGravity
Để tạo ấn tượng cho khách viếng thăm trang web hay blog của mình thì ngoài những thiết kế ở các trang chính, thì trang 404 các bạn cũng không nên bỏ qua. Trước đây mình đã giới thiệu cho các bạn bài viết 6 mẫu trang 404 Error Pages tuyệt đẹp dành cho Blogger , còn hôm nay thì mình sẽ chia sẻ cho ...
Để tạo ấn tượng cho khách viếng thăm trang web hay blog của mình thì ngoài những thiết kế ở các trang chính, thì trang 404 các bạn cũng không nên bỏ qua. Trước đây mình đã giới thiệu cho các bạn bài viết 6 mẫu trang 404 Error Pages tuyệt đẹp dành cho Blogger, còn hôm nay thì mình sẽ chia sẻ cho các bạn một mẫu thiết kế cùng với hiệu ứng cực pro dành cho trang 404 với sự hỗ trợ của jGravity.

Xem Demo | Download
HTML
Đầu tiên, chúng ta sẽ cần có khung chuẩn html như sau :
<div class='underline'>
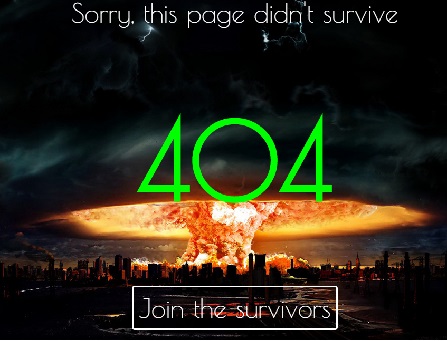
<span>Sorry</span><span>, </span><span>this </span><span>page </span><span>didn</span><span>'</span><span>t</span><span> survive</span>
</div>
<h1><span>4</span><span>0</span><span>4</span></h1>
<div class='button'><a title='put your link here'><span>Join the survivors</span></a></div>
CSS
Và sau đó là định dạng với đoạn css sau :
@import url(https://fonts.googleapis.com/css?family=Sigmar+One);
@import url(https://fonts.googleapis.com/css?family=Poiret+One);
body {
background-image:url('https://img0.mxstatic.com/wallpapers/4d66c33b89c75399f768cc71a433da0b_large.jpeg');
background-attachment:fixed;
background-size:cover;
background-color: #222;
margin:0px;
padding:0px;
overflow:hidden;
font-family: 'Poiret One', cursive;
}
h1
{
font-size:200px;
awidth:100vw;
text-align:center;
color:rgba(0,255,0,1);
font-family: 'Poiret One', cursive;
}
span
{
cursor:move;
}
.underline
{
font-size:50px;
color:white;
text-align:center;
}
.button
{
font-size:50px;
color:white;
font-family: 'Poiret One', cursive;
text-align:center;
}
.button span
{
cursor:pointer;
padding:10px;
border-style:solid;
border-radius:5px;
transition:border-color 0.75s;
-webkit-transition:border-color 0.75s;
}
.button span:hover
{
border-color:rgb(0,255,0);
}
Script
Cuối cùng là chèn đoạn script cùng với vai đoạn khai báo trong jGravity.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="http://www.tinybigideas.com/assets/demo/jquery-gravity/jGravity-min.js"></script>
<script>
$(function() {
$(document).ready(function() {
var one =false;
$('.button span').mouseover(function(){
if(!one){
$('body').jGravity({
target: 'span',
ignoreClass: 'dontMove',
weight: 25,
depth: 100,
drag: true
});
one =true;
};
});
});
});
</script>
Các bạn có thể vào trực tiếp trên trang jGravity để có thể hiểu và tùy chỉnh thông số cần thiết. Nếu có gì còn thắc mắc thì đừng ngần ngại để lại lời nhắn dưới dạng comment.
Chúc các bạn thành công !
Chuyên Mục: Javascript
Bài viết được đăng bởi webmaster
