Thử làm 1 editor tương tác (Phần 1)
Giới thiệu Mình rất thích học đồ hoạ máy tính nhưng luôn lười vì: Học thư viện đồ hoạ trên native platform tốn thời gian. API khó hiểu khó hình dung kết quả. Mã viết ra phải biên dịch, chạy mới nhìn được kết quả. Thời gian từ lúc viết mã đến lúc nhìn thấy kết quả khá dài. Tốc độ feedback ...
Giới thiệu
Mình rất thích học đồ hoạ máy tính nhưng luôn lười vì:
- Học thư viện đồ hoạ trên native platform tốn thời gian. API khó hiểu khó hình dung kết quả.
- Mã viết ra phải biên dịch, chạy mới nhìn được kết quả. Thời gian từ lúc viết mã đến lúc nhìn thấy kết quả khá dài. Tốc độ feedback chậm
- Bắt đầu một project mới khá tốn thời gian. Mình phải cài thư viện, tạo project bằng IDE rất phiền phức.
Gần đây nghe đứa bạn giới thiệu html5 canvas thấy rất hay. Chỉ cần giải quyết được nốt vấn đề cài đặt project nữa là okie. Xem
Thành quả
Sau 1 buổi tối đánh vật với JS, CSS mình cũng có được một tool chạy được. Các bạn có thể xem tool tại: http://buiha.com/ijs/container.htm
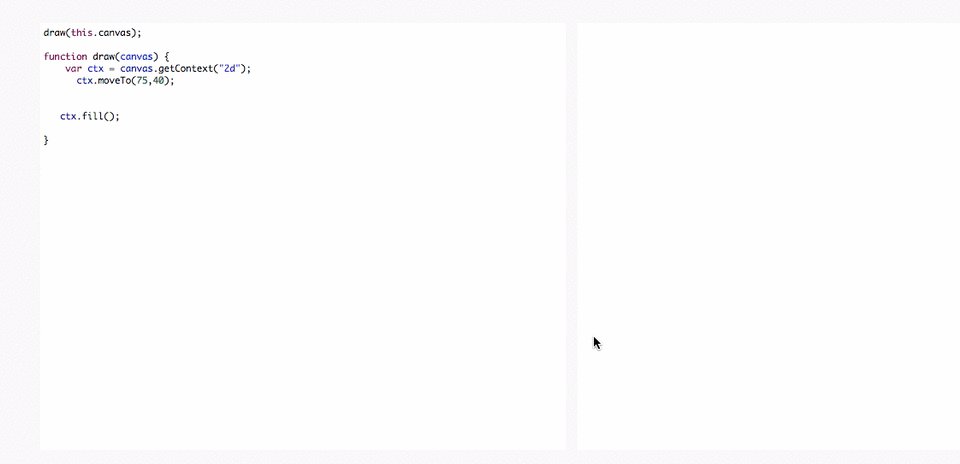
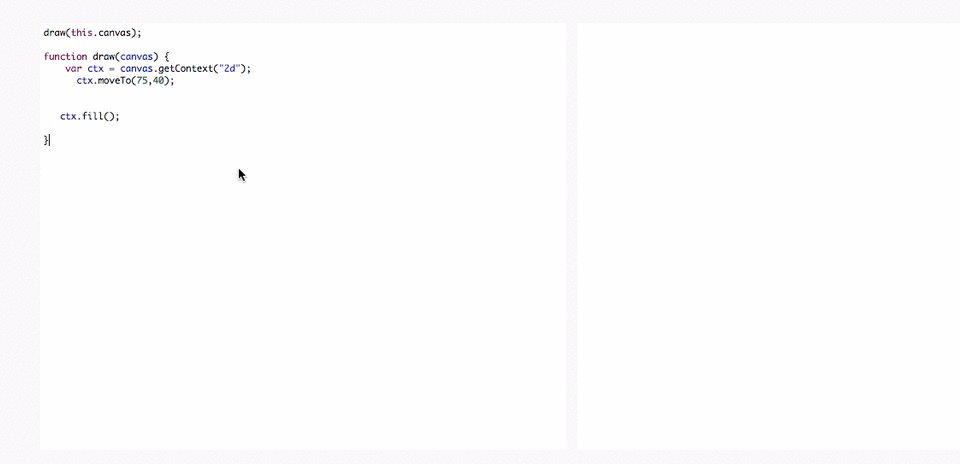
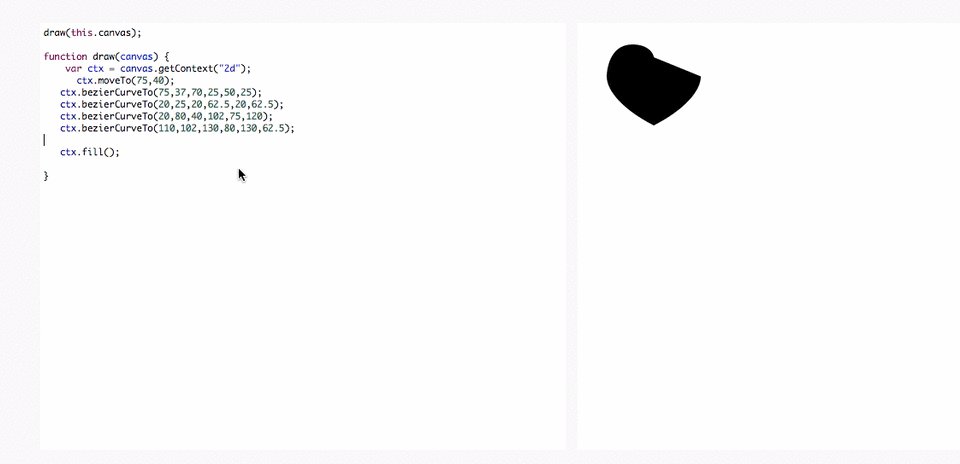
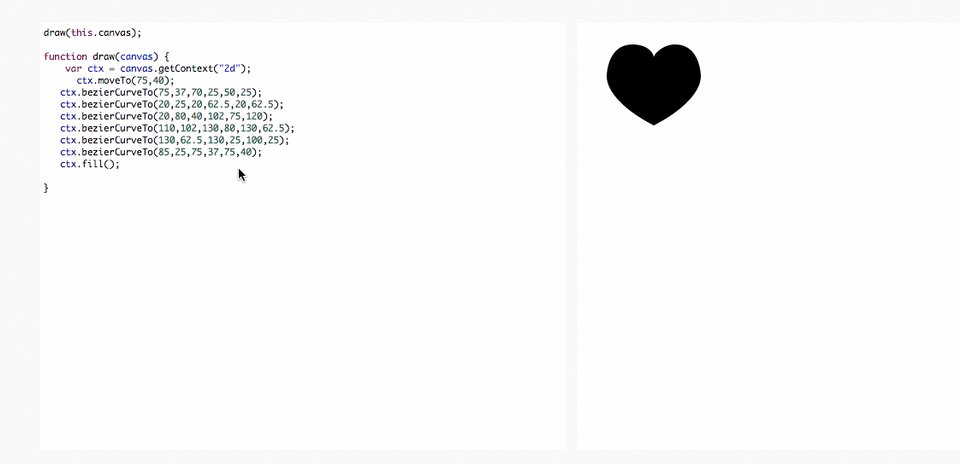
Về hình ảnh minh hoạ tool các bạn xem ảnh gif dưới đây:

Bạn viết mã bằng Javascript, sử dụng API của canvas để vẽ hình. Mã sẽ được thực thi online và kết quả vẽ sẽ hiện thị ngay bên ô bên phải!
Về API của canvas, tài liệu dễ hiểu nhất mà mình tìm thấy là Tutoral của Mozilla. Tài liệu giới thiệu rất chi tiết về các API của canvas. Code ví dụ có thể copy và paste thẳng vào app mình là chạy! Do hình ảnh được hiển thị liên tục, bạn có thể thấy ngay được kết quả của mỗi dòng code.
Tương lai
Mã nguồn của tool này mình đặt tại https://github.com/telescreen/ijs
Mình sẽ dùng cái tool này để thử hacking một số kỹ thuật đồ hoạ máy tính đọc được trong sách. Mình sẽ cố gắng chia sẻ kết quả học được trong các bài viết tới. Các bạn hãy dùng tool này hack đồ hoạ máy tính cùng mình nhé!
★ Trong các bài sau, mình sẽ viết cụ thể từng bước cách mình làm tool này. Các bạn đón đọc nhé!
