Thư viện bootstrap
I. Giới thiệu về boostrap. Bootstrap ra đời và được xuất bản trên github vào tháng 8 năm 2011. Về cơ bản, ta hiểu nôm na nó như là một thư viện bao gồm các StyleSheet được dựng sẵn trong các file nằm trong folder của bootstrap và công việc của ta là hiểu được nó, nhớ tên các style được dựng sẵn ...
I. Giới thiệu về boostrap.
Bootstrap ra đời và được xuất bản trên github vào tháng 8 năm 2011. Về cơ bản, ta hiểu nôm na nó như là một thư viện bao gồm các StyleSheet được dựng sẵn trong các file nằm trong folder của bootstrap và công việc của ta là hiểu được nó, nhớ tên các style được dựng sẵn và "ốp" vào cho giao diện. Tại sao bạn nên dùng bootstrap, nó đơn giản là một thư viện sẵn có nên việc sử dụng nó sẽ giúp bạn phát triển nhanh chóng website của mình. Rất dễ sử dụng, vì nó được viết bằng html, css, javascript nên bạn chỉ cần có kiến thức cơ bản về 3 cái đó là có thể sử dụng bootstrap tốt. Tính năng Responsive hữu ích: Bootstrap xây dựng sẵn reponsive css trên các thiết bị mobiles, tablets, và desktops nên bạn sẽ không mất thời gian viết cái đống css lằng nhằng nữa. Tương thích với trình duyệt: Nó tương thích với tất cả các trình duyệt (Chrome, Firefox, Internet Explorer, Safari, and Opera).
II. Làm thế nào để sử dụng bootstrap.
- Download Bootstrap từ getbootstrap.com
- Thêm Bootstrap từ CDN Note: cái này chia sẻ với mọi người là nên “Thêm nó từ CDN” vì theo như các diễn đàn chia sẻ thì nó có sẵn các cơ chế cache trên máy như thế sẽ không mất thời gian tải lại file nữa mà dùng luôn, còn không thì mỗi lần vào site mình lại phải tải bootstrap về sẽ mất time load trang.
III. Một số ví dụ về bootstrap.
1. Grid system trong bootstrap. Ta cùng xem xét đoạn code dưới đây, nó cũng giống như template của 1 website thông thường:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Example of Twitter Bootstrap 3 Grid System</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
*{padding: 0; margin: 0;}
header{ background: blue; margin-top: 15px; height: 150px; line-height: 150px; color: white; font-weight: bold; font-size: 32px; text-align: center;}
section{ background: blue; margin-top: 5px; height: 250px; color: white; line-height: 250px; font-size: 32px; text-align: center;}
article{ background: blue; margin-top: 5px; height: 250px; line-height: 250px; color: white; font-size: 32px; text-align: center;}
aside{ background: blue; margin-top: 5px; height: 250px; line-height: 250px; color: white; font-size: 32px; text-align: center;}
footer {background: blue; margin-top: 5px; height: 30px; line-height: 30px; color: white; font-weight: bold; font-size: 32px; text-align: center;}
</style>
</head>
<body>
<div class="container">
<div class="row grid-demo">
<div class="col-md-12">
<header>Header (12 Cột)</header>
</div>
<div class="col-md-3">
<section>Left Menu (3 cột)</section>
</div>
<div class="col-md-6">
<article>Content (6 cột)</article>
</div>
<div class="col-md-3">
<aside>Right (3 cột)</aside>
</div>
<div class="col-md-6">
<footer>Footer (6 cột)</footer>
</div>
<div class="col-md-6">
<footer>Footer (6 cột)</footer>
</div>
</div>
<div>
</body>
</html>
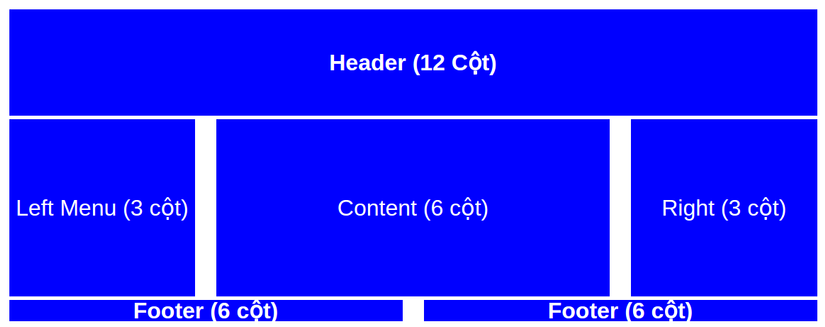
Và kết quả khi ta mở nó trên trình duyệt như thế này:
 Đây là phần giao diện website được stylesheet bằng grid system. Ở hình này chúng ta dễ dàng nhận ra là giao diện có 3 hàng, hàng thứ nhất có 12 cột chính là lớp col-md-12, hàng thứ hai gồm 3 thành phần như sau:
Đây là phần giao diện website được stylesheet bằng grid system. Ở hình này chúng ta dễ dàng nhận ra là giao diện có 3 hàng, hàng thứ nhất có 12 cột chính là lớp col-md-12, hàng thứ hai gồm 3 thành phần như sau:
- Phần left có 3 cột chính là lớp col-md-3
- Phần content có 6 cột col-md-6
- Phần right giống phần left cũng có 3 cột col-md-3
- Phần footer gồm 2 thành phần và mỗi thành phần được chia thành 6 cột col-md-6
Bootstrap hỗ trợ cho chúng ta các grid system:
| Ký Hiệu Class | Thiết bị hỗ trợ | Độ rộng lớp container | Chú thích |
|---|---|---|---|
| .col-xs-# | Extra small | < 768px | Dùng cho điện thoại kích thước nhỏ hơn 768px |
| .col-sm-# | Small devices | ≥ 768px | Dùng cho tablets kích thước >= 768px |
| .col-md-# | Medium devices | ≥ 992p | Dùng cho desktop ( >=992px) |
| .col-lg-# | Large devices | ≥ 1200px | Dùng cho desktops >=1200px |
Ký tự # trong bảng trên đại diện cho số cột chứa phần tử đó, là một số từ 1 đến 12.
2. Table trong bootstrap. Để tạo một table đơn giản nhưng đẹp mắt trong bootstrap 3 thì ta chỉ cần tuân theo cấu trúc HTML Table bình thường, đồng thời thêm một class="table" vào. Một lưu ý nữa table trong bootstrap nó sẽ tự nhận diện hai group thead dùng hiển thị title và tbody dùng hiển thị nội dung nên bạn phải tuân thủ theo cấu trúc này.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Basic</h2>
<table class="table">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Ronaldo</td>
<td>Nam</td>
<td>ronaldo@mail.com</td>
<td>Framgia</td>
</tr>
<tr>
<td>2</td>
<td>Messi</td>
<td>Nam</td>
<td>Messi@mail.com</td>
<td>Framgia</td>
</tr>
<tr>
<td>3</td>
<td>Nani</td>
<td>Nam</td>
<td>nani@mail.com</td>
<td>Framgia</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
Đây là ví dụ về 1 cách tạo bảng với style basic của bootstrap. Giờ các bạn thử thay dòng <table class="table"> thành <table class="table table-striped"> hoặc <table class="table table-bordered"> các bạn sẽ có được table với style mới nhìn bắt mắt hơn và thông qua 2 style thay thế đó các bạn sẽ hình dung ra vấn đề đặt class cho table. Nếu bạn muốn khi di chuyển chuột vào một hàng thì sẽ làm nổi bật hàng đó lên. Cũng như trên các bạn sẽ dùng <table class="table table-hover">. Để dựng table responsive, ta cần thêm 1 thẻ div bao quanh table mà ta vừa tạo. Cụ thể sẽ thành như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Basic</h2>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Ronaldo</td>
<td>Nam</td>
<td>ronaldo@mail.com</td>
<td>Framgia</td>
</tr>
<tr>
<td>2</td>
<td>Messi</td>
<td>Nam</td>
<td>Messi@mail.com</td>
<td>Framgia</td>
</tr>
<tr>
<td>3</td>
<td>Nani</td>
<td>Nam</td>
<td>nani@mail.com</td>
<td>Framgia</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
Muốn cho table hiển thị sinh động nhiều màu sắc, ta chỉ việc thêm class vào mỗi dòng, ví dụ như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Simple Tables</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Table Basic</h2>
<div class="table-responsive">
<table class="table">
<thead>
<tr class="active">
<th>STT</th>
<th>Họ Tên</th>
<th>Giới tính</th>
<th>Email</th>
<th>Địa chỉ</th>
</tr>
</thead>
<tbody>
<tr class="warning">
<td>1</td>
<td>Ronaldo</td>
<td>Nam</td>
<td>ronaldo@mail.com</td>
<td>Framgia</td>
</tr>
<tr class="danger">
<td>2</td>
<td>Messi</td>
<td>Nam</td>
<td>Messi@mail.com</td>
<td>Framgia</td>
</tr>
<tr class="success">
<td>3</td>
<td>Nani</td>
<td>Nam</td>
<td>nani@mail.com</td>
<td>Framgia</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
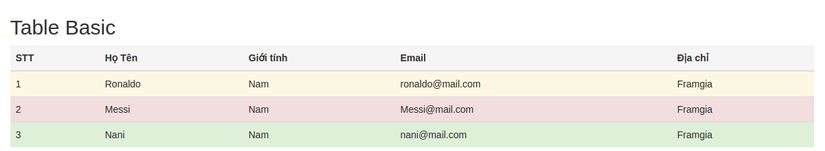
 Thành quả mà chúng ta đạt được sẽ trông như thế này =)) .
3. Panel và label trong bootstrap.
Ta lấy ví dụ đoạn code sau:
Thành quả mà chúng ta đạt được sẽ trông như thế này =)) .
3. Panel và label trong bootstrap.
Ta lấy ví dụ đoạn code sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Labels</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<p>Đây là <span class="label label-default">Default</span> label.</p>
<p>Đây là <span class="label label-primary">Primary</span> label.</p>
<p>Đây là <span class="label label-success">Success</span> label.</p>
<p>Đây là <span class="label label-info">Info</span> label.</p>
<p>Đây là <span class="label label-warning">Warning</span> label.</p>
<p>Đây là <span class="label label-danger">Danger</span> label.</p>
</div>
</div>
</div>
</body>
</html>
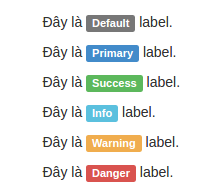
Và ta sẽ có thành quả:
 Mỗi class label-default , label label-primary , label label-success , ... sẽ cho ra màu sắc của các label còn class label để định nghĩa nó là một label.
Cũng tương tự như vậy ta xét vid dụ về panel.
Mỗi class label-default , label label-primary , label label-success , ... sẽ cho ra màu sắc của các label còn class label để định nghĩa nó là một label.
Cũng tương tự như vậy ta xét vid dụ về panel.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Panels</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Title primary</h3>
</div>
<div class="panel-body">Content</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<h3 class="panel-title">Title success/h3>
</div>
<div class="panel-body">Content</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">
<h3 class="panel-title">Title info</h3>
</div>
<div class="panel-body">Content</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">
<h3 class="panel-title">Title warning</h3>
</div>
<div class="panel-body">Content</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">
<h3 class="panel-title">Title danger</h3>
</div>
<div class="panel-body">Content</div>
</div>
</div>
</div>
</div>
</body>
</html>
Chắc nhìn vào mỗi class của thẻ div, hẳn ai cũng nhìn ra cái cú pháp quen thuộc cũng giống như label vậy. 4. Tạo form với bootstrap.
- Tạo form vertical (form dọc).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Vertical Form Layout</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Vertical Form</h2>
<form>
<div class="form-group">
<label>Email</label>
<input type="email" class="form-control" placeholder="Email">
</div>
<div class="form-group">
<label>Mật Khẩu</label>
<input type="password" class="form-control" placeholder="Password">
</div>
<div class="checkbox">
<label><input type="checkbox"> Ghi Nhớ</label>
</div>
<button type="submit" class="btn btn-primary">Đăng Nhập</button>
</form>
</div>
</div>
</div>
</body>
</html>
- Tạo form Horizontal (form ngang).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Vertical Form Layout</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Horizontal Form</h2>
<form class="form-horizontal">
<div class="form-group">
<label class="control-label col-xs-2">Email</label>
<div class="col-xs-10">
<input type="email" class="form-control" placeholder="Email">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-2">Mật Khẩu</label>
<div class="col-xs-10">
<input type="password" class="form-control" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-xs-offset-2 col-xs-10">
<button type="submit" class="btn btn-primary">Đăng Nhập</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
- Form inline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap 3 Vertical Form Layout</title>
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
.example{
margin: 20px;
}
</style>
</head>
<body>
<div class="example">
<div class="container">
<div class="row">
<h2>Inline Form</h2>
<form class="form-inline">
<div class="form-group">
<input type="email" class="form-control" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="Password">
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Đăng Nhập</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
IV. Kết luận.
Còn nhiều ví dụ về bootstrap nhưng trên đây mình chỉ giới thiệu sơ bộ về cách sử dụng, ưu điểm của nó và 1 số ví dụ để mọi người thấy. Cảm ơn đã đọc bài viết. Tham khảo: http://getbootstrap.com/css/
