Thực hành với Semantic UI Framework
Semantic-UI là một frontend css framework cho phép designer và developer có thể chia sẻ UI thông qua một ngôn ngữ chung. Semantic-UI cung cấp các UI dựng sẵn với thiết kế phẳng và kiểu dáng đẹp, là một trong top những framework front-end tốt nhất hiện nay. Phần cài đặt các bạn có thể tham khảo ...
Semantic-UI là một frontend css framework cho phép designer và developer có thể chia sẻ UI thông qua một ngôn ngữ chung. Semantic-UI cung cấp các UI dựng sẵn với thiết kế phẳng và kiểu dáng đẹp, là một trong top những framework front-end tốt nhất hiện nay.
Phần cài đặt các bạn có thể tham khảo tại đây. Trong phần hướng dẫn này mình cài đặt trên mac.
cài đặt các thành phần cần thiết cho Semantic
brew install node npm install -g gulp
cài đặt Sematic
npm install semantic-ui --save cd semantic/ gulp build
gulp sẽ compile các css và javascript cần thiết cho project. Từ đây bạn có thể sử dụng css của Sematic bằng cách khai báo như dưới đây.
link href="semantic/dist/semantic.min.css" rel="stylesheet" type="text/css" script src="semantic/dist/semantic.min.js"
Sample project
project này sample bao gồm trang login và một vài xử lý cơ bản, chúng ta sẽ dùng Semantic để xử lý phần giao diện cho project này.
Bắt đầu với login page
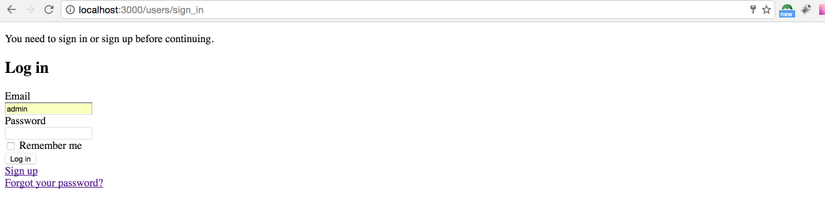
Login page trong project generate mặc định bởi devise như sau.
# app/views/devise/sessions/new.htmlhtml.erb <h2>Log in</h2> <%= form_for(resource, as: resource_name, url: session_path(resource_name)) do |f| %> <div class="field"> <%= f.label :email %><br /> <%= f.email_field :email, autofocus: true %> </div> <div class="field"> <%= f.label :password %><br /> <%= f.password_field :password, autocomplete: "off" %> </div> <% if devise_mapping.rememberable? -%> <div class="field"> <%= f.check_box :remember_me %> <%= f.label :remember_me %> </div> <% end -%> <div class="actions"> <%= f.submit "Log in" %> </div> <% end %> <%= render "devise/shared/links" %>
giao diện:

Chúng ta sẽ thực hiện sử dụng các thuộc tính của sematic-ui để thay đổi lại giao diện của page như sau.
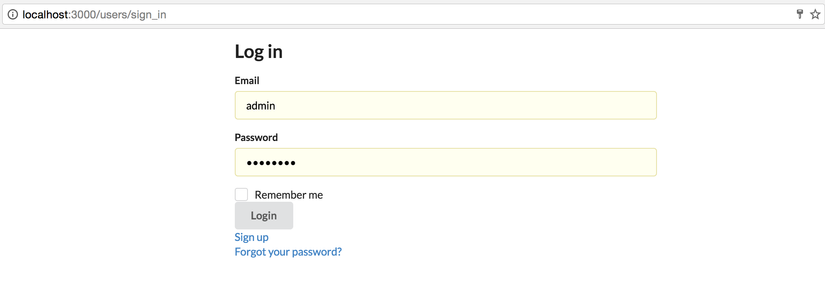
# app/views/devise/sessions/new.html.slim .ui.two.column.centered.grid.container .column h2 Log in = form_for(resource, as: resource_name, url: session_path(resource_name), html: {class: "ui form"}) do |f| .field = f.label :email = f.text_field :email .field = f.label :password = f.password_field :password - if devise_mapping.rememberable? .ui.checkbox = f.check_box :remember_me = f.label :remember_me .actions button.ui.button type="submit" Login = render "devise/shared/links"
ở ví dụ trên mình đã chuyển từ erb sang slim với cách viết ngắn hơn, các bạn có thể convert qua slim tại đây.Sau khi chuyển qua slim, chúng ta sẽ dùng các class của sematic để định nghĩa lại layout cho page. ở trên mình đã dùng ui.grid, ui.checkbox, ui.button.
 các bạn có thể thấy page login có sử dụng sematic được bố trí lại và có thiết kế phẳng
các bạn có thể thấy page login có sử dụng sematic được bố trí lại và có thiết kế phẳng
