Tìm hiểu Android TV
TV Apps sử dung cấu trúc giống như các cấu trúc dành cho điện thoại và máy tính bảng. Sự tương đồng này tức là bạn có thể điều chỉnh các ứng dụng hiện tại của mình để cùng lúc chạy trên TV devices hoặc tạo ra ứng dụng mới dựa trên những gì bạn đã biết về xây dựng ứng dụng cho Android. Bài viết ...
TV Apps sử dung cấu trúc giống như các cấu trúc dành cho điện thoại và máy tính bảng. Sự tương đồng này tức là bạn có thể điều chỉnh các ứng dụng hiện tại của mình để cùng lúc chạy trên TV devices hoặc tạo ra ứng dụng mới dựa trên những gì bạn đã biết về xây dựng ứng dụng cho Android.
Bài viết này sẽ giúp bạn hiểu về việc triển khai code trên Androi TV, và đặc biệt sẽ focus vào thực thi UI. Bởi vì giao diện người dùng là một trong những sự khác biệt lớn nhất giữa ứng dụng Android và ứng dụng Android TV. Việc chúng ta cần làm là làm thế nào để giao diện người dùng phù hợp để sử dụng cho TV :
Ví dụ : Chúng ta nên tạo một ứng dụng để chúng tôi có thể điều hướng ứng dụng chỉ bằng ↑ ↓ → ← các phím chỉ hướng,thay vì điều hướng bằng bàn di chuột. Vì người dùng sử dụng bộ điều khiển từ xa và không thể sử dụng chức năng "màn hình cảm ứng" với TV.
Để làm được điều này Android đã cung cấp bộ thư viện hỗ trợ Leanback ( android.support.v17.leanback) để các nhà phát triển có thể dễ dàng thực hiện giao diện người dùng đáp ứng các yêu cầu trên và do đó phù hợp cho việc sử dụng TV. Hướng dẫn này chủ yếu giải thích việc sử dụng thư viện Leanback này.
Phần 1 - Tạo mới Android TV application?
-
Launch Android studio
- New project:
- Application name: AndroidTVappTutorial.
- Company Domain: corochann.com
 /pictures/picfullsizes/2018/09/20/mqo1537406422.png
/pictures/picfullsizes/2018/09/20/mqo1537406422.png - Target Android Devices

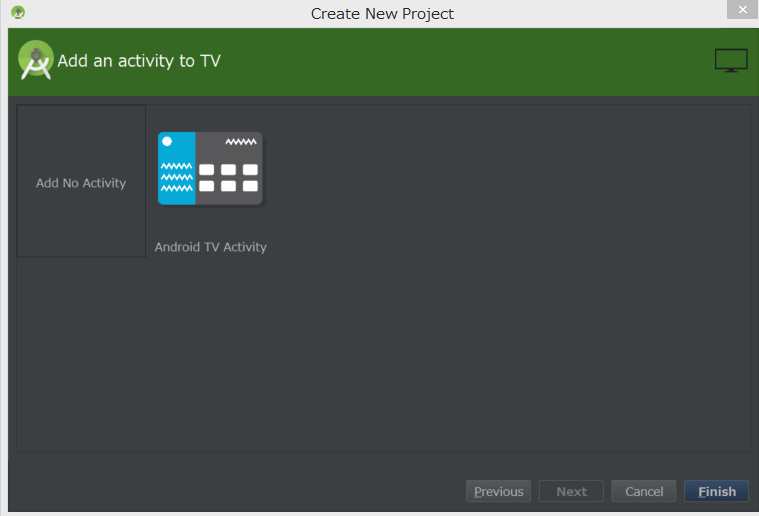
- Add an activity to TV

- New project:
Chọn “Add No Activity” và nhấn Finish Android studio sẽ tự động tạo ra mã nguồn, bạn có thể tham khảo source tại github.
- Add activity
Đầu tiên hãy tạo Activity bằng cách nhấp chuột phải vào “com.corochann.androidtvapptutorial”, và chọn New -> Activity -> Blank activity. Chúng ta sẽ bắt đầu với một activity trống (MainActivity), Android studio lúc này sẽ tự động gen ra 2 file, Java class & layout/activity_main.xml.
Tiếp theo chúng ta sẽ không thiết kế UI trực tiếp trên activity_main.xml mà sẽ thiết kế bằng cách tạo mới 1 MainFragment.
- Add fragment
Nhấp chuột phải vào tên package chọn New -> Java Class -> Name: MainFragment. Ở tròn activity_main.xml bạn sẽ sửa như sau để nó luôn luôn hiển thị mainfragment :
activity_main.xml :
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main_browse_fragment"
android:name="com.corochann.androidtvapptutorial.MainFragment" android:layout_awidth="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity" tools:deviceIds="tv"
tools:ignore="MergeRootFrame" />
Sau đó bạn sẽ sửa MainFragment như sau : Chúng ta sẽ extends BrowseFragment (Đây là class được cung cấp bởi thư viện Android SDK Leanback, nó sẽ tạo UI người dùng chuẩn cho ứng dụng Android TV). MainFragment.java :
package com.corochann.helloandroidtvfromscrach;
import android.os.Bundle;
import android.support.v17.leanback.app.BrowseFragment;
import android.util.Log;
public class MainFragment extends BrowseFragment {
private static final String TAG = MainFragment.class.getSimpleName();
@Override
public void onActivityCreated(Bundle savedInstanceState) {
Log.i(TAG, "onActivityCreated");
super.onActivityCreated(savedInstanceState);
}
}
(I) Build và chạy
