Tìm hiểu cách sử dụng FireBase SDK
1. Giới thiệu Mấy hôm trước mình có lên tinh tế để xem báo, mình đọc được 1 bài viết nói về Firebase của Google giúp phát triển các ứng dụng realtime bằng việc chia sẻ database trên mobile, web. Hôm nay mình sẽ hướng dẫn các bạn sử dụng firebase sdk trên iOS. Nếu bạn chưa biết firebase là gì ...
1. Giới thiệu
Mấy hôm trước mình có lên tinh tế để xem báo, mình đọc được 1 bài viết nói về Firebase của Google giúp phát triển các ứng dụng realtime bằng việc chia sẻ database trên mobile, web. Hôm nay mình sẽ hướng dẫn các bạn sử dụng firebase sdk trên iOS.
Nếu bạn chưa biết firebase là gì bạn có thể tham khảo tại:
http://www.hoangweb.com/real-time/tao-ung-dung-thoi-gian-thuc-voi-firebase
https://www.firebase.com/docs/
2. Các tính năng chính của FireBase
Theo như https://www.firebase.com/ FireBase có các tính năng sau:
- Realtime Data Base: Đồng bộ và lưu trữ dữ liệu với NoSQL Database. Data được lưu trữ dưới dạng json và được dồng bọ realtime và thậm chí kể cả khi app của bạn offline
- Authentication: Với email và password, facebook, twitter...
- Hosting
3. Đăng ký FireBase Account
-
Các bạn có thể đăng ký tài khoản firebase tại https://www.firebase.com/
-
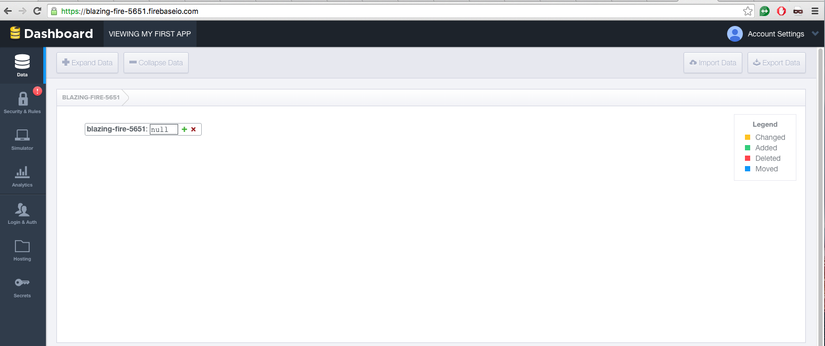
Khi bạn đăng ký xong firebase tự động tạo url data cho app của bạn


4. Trải nghiệm firebase với project sample
-
Config project:
-
Tạo pod file : pod 'Firebase', '>= 2.5.0'
-
Do file base lưu trữ dữ liệu dưới dạng json mà ko dùng cơ sở dữ liệu quan hệ nên mình sẽ viết 1 project sample dùng để write và get array names trên firebase.
-
Init Firebase Với Url đã tạo ở trên
self.rootFireBase = [[Firebase alloc]initWithUrl:@"https://blazing-fire-5651.firebaseio.com/"];
-
-
Firebase Data:
Do firebase chi lưu trữ dữ liệu dưới dạng json.
exp:
{ "messages": { "john": { "rec1": "Walk the dog", "rec2": "Buy milk", "rec3": "Win a gold medal in the Olympics" } } }
Nên chỉ có NSString, NSArray, NSNumber, NSDictionary là có thể write hoặc read bằng SDK của firebase.
-
Read data từ firebase: Bạn chú ý hàm này sẽ đọc tất cả dữ liệu từ url trên firebase
[self.rootFireBase observeEventType:FEventTypeValue withBlock:^(FDataSnapshot *snapshot) { if (snapshot.value) { complete(snapshot.value); } }]; -
Write data lên firebase: Có 2 cách
-
Ghi đè tất cả dữ liệu lên url trên firebase:
[namesRef setValue:data withCompletionBlock:^(NSError *error, Firebase *ref) { block(error); }]; -
Ghi đè lên 1 key lên url trên firebase:
Firebase *namesRef = [self.rootFireBase childByAppendingPath:path]; [namesRef setValue:data withCompletionBlock:^(NSError *error, Firebase *ref) { block(error); }];
-
5. Kết quả
- Firebase chạy khá tốt và ổn định nhưng có 1 vướng mắc là nếu bạn không dùng server mà chỉ sử dụng firebase thì dữ liệu của bạn có thể bị mất do bị ghi đè.
- Link dowwnload http://www.mediafire.com/download/oob6v98bj968veu/TestFireBase.zip. Have a good time
