Tìm Hiểu ECMAScript 6 - P4
Chào các bạn. Hôm nay chúng ta sẽ cùng tiếp tục tìm hiểu những tính năng mới trong bản ECMAScript 6. Phần 1 các bạn có thể xem Tại Đây Phần 2 các bạn có thể xem Tại Đây Phần 3 các bạn có thể xem Tại Đây "ECMAScript 6 makes declaring object literals even more succinct by providing ...
Chào các bạn. Hôm nay chúng ta sẽ cùng tiếp tục tìm hiểu những tính năng mới trong bản ECMAScript 6.
Phần 1 các bạn có thể xem Tại Đây
Phần 2 các bạn có thể xem Tại Đây
Phần 3 các bạn có thể xem Tại Đây
"ECMAScript 6 makes declaring object literals even more succinct by providing shorthand syntax for initializing properties from variables and defining function methods. It also enables the ability to have computed property keys in an object literal definition."
Property Shorthand
Nói nôm na thì khi chúng ta khai báo 1 object sẽ đơn giản và ngắn hơn so với các phiên bản trước ví dụ
var x = 1 var y = 2
Bây giờ chúng ta muốn định nghĩa 1 object để chứa 2 giá trị ở phía trên với name là x và y thì với ES5 chúng ta sẽ định nghĩa như sau
var x = 1
var y = 2
var obj = {x: x, y: y}
có nghĩa là chúng ta cần phải định nghĩa trước 1 property và gán giá trị cho chúng, còn với ES6 thì việc này được đơn giản hóa đi rất là nhiều
var x = 1
var y = 2
var obj = {x, y}
Computed Property Names
Như chúng ta đã biết thì để access vào 1 property của object chúng ta có 2 cách để làm điều đó
- Chúng ta sử dụng dấu ngoặc vuông "[]" và tên của property (a fixed alphanumeric name) ex: obj["x"]
- Chúng ta sử dụng dấu "." để access trực tiếp vào property đó (use the dot notation) ex: obj.x
var x = 1
var y = 2
var obj = {x, y}
console.log(obj["x"])
console.log(obj.x)
Điều đó có nghĩa là ở những phiên bản trước để truy cập vào property chúng ta cần phải làm là
- định nghĩa property
- gán value
- access bằng 1 trong 2 cách trên
Nhưng với phiên bản ES6 thì chúng ta có thể linh động hơn trong việc thao tác với property của object, cụ thể như sau Theo đó ES6 cho phép key sử dụng expression, linh động hơn trong việc tạo key và gán value, điều đó có nghĩa là property có thể được định nghĩa và gán value trong cùng 1 câu lệnh mà ko cần phải định nghĩa property trước
ES6 now allows property keys of object literals to be use expressions
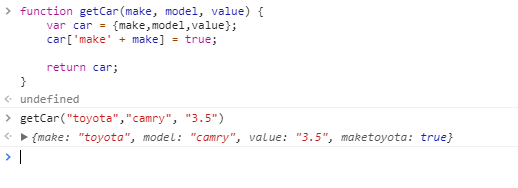
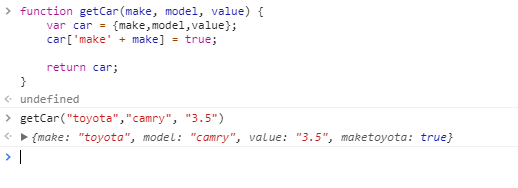
function getCar(make, model, value) {
var car = {make,model,value};
car['make' + make] = true;
return car;
}
getCar("toyota","camry", "3.5")

Method definition shorthand
đầu tiên chúng ta cùng xem cách khai báo function ở 2 phiên bản ES5 và ES6
function getCar(make, model, value) {
return {
depreciate() {
this.value -= 2500;
}
};
}
function getCar(make, model, value) {
return {
depreciate: function() {
this.value -= 2500;
}
};
}
mọi người có thể thấy điều khác biệt rõ ràng nhất là ở từ khóa "function", từ phiên bản ES6 thì khi khai báo 1 function thì sẽ ko cần từ khóa "function" nữa. thay vào đó các bạn có thể định nghĩa 1 function bằng cú pháp sau FunctionName{ [function body] }
- Note: các bạn có thể sử dụng "Computed Property Names" khi tạo 1 function
Ex:
function getFunction() {
let depreciateKey = 'depreciate';
return {
[depreciateKey]() {
console.log("Hello");
}
}
}

Khi chúng ta sử dụng javascript thì có 2 loại sử dụng nhiều nhất đó là Object và Array
- Object cho phép chúng ta lưu trữ nhiều thông tin trong một đối tượng (single entity)
- Array thì cho phép chúng ta lưu trữ nhiều đối tượng (collection)
Và Destructuring assignment là một cú pháp đặc biệt, nó cho phép chúng ta thao tác với các item của 1 array giống như là thao tác với các property của 1 object. Chúng ta cùng xem nó hoạt động như thế nào
Array destructuring
Mapping item
Chúng ta cùng xem một ví dụ
let arr = ["Ilya", "Kantor"] // destructuring assignment let [firstName, surname] = arr; console.log(firstName); console.log(surname);
Ở ví dụ trên các array item được mapping theo các thứ tự index ở source array Điều đó có nghĩa là nó sẽ lấy từng item của source và copy chúng vào các variables
giống như có thể viết lại đoạn code trên như sau
let arr = ["Ilya", "Kantor"] firstName = arr[0]; surname = arr[1]; console.log(firstName); console.log(surname);
Ignore elements
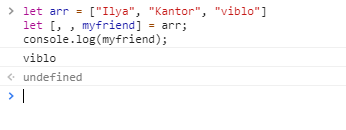
để bỏ qua các item ko mong muốn mapping các bạn có thể thêm vào phía trước các ký tự ","
Ví dụ
let arr = ["Ilya", "Kantor", "viblo"] let [, , myfriend] = arr; console.log(myfriend);
kết quả là sẽ in ra "Vilbo"

Với chức năng này nếu các bạn ko muốn mapping item nào thì có thể thay thế nó bằng ký tự ","
Works with string
Có một chức năng khá là thú vị đó là Destructuring assignment còn có thể thao tác với 1 chuỗi string
var [a,b,c] = "123"; console.log(a); console.log(b); console.log(c);
Looping with .entries()
Chúng ta có thể sử dụng Destructuring assignment để assigne key và value của loops Ví dụ
var user = {
name: "John",
age: 30
};
// loop over keys-and-values
for (var [key, value] of Object.entries(user)) {
console.log(`${key}:${value}`);
// name:John
// age:30
}
Object destructuring
Object destructuring làm việc dựa theo cấu trúc sau
let {var1, var2} = {var1:…, var2…}
}
với các object có nhiều lớp (object chứa object) thì chúng ta sử dụng thêm cặp ký tự "{}"
Chúng ta bắt đầu với các ví dụ
var options = {
title: "Menu",
awidth: 100,
height: 200
};
var {title, awidth, height} = options;
console.log(title); // Menu
console.log(awidth); // 100
console.log(height); // 200
}
Với ví dụ này thì các variables đã được gán value theo các thứ tự property của object, điều này đôi khi làm chúng ta thắc mắc "Nếu chúng ta đổi vị trí thì có cách gì để chúng ta mapping chúng hay ko?". Với Object destructuring thì thứ tự các property ko thành vấn đề nữa, các bạn có thể thực hiện mapping trực tiếp như sau:
var {height, awidth, title} = { title: "Menu", height: 200, awidth: 100 }
Các thành phần ở vế bên trái có thể phức tạp và được chỉ định giữa property và variables. Nếu bạn muốn gán property cho variable với một cái tên khác thì ở vế bên trái các bạn phải tuân thủ quy tắc sau “what : goes where” Ví dụ
var options = {
title: "Menu",
awidth: 100,
height: 200
};
var {awidth: w, height: h, title} = options;
// awidth -> w
// height -> h
// title -> title
alert(title); // Menu
alert(w); // 100
alert(h); // 200
Trong ví dụ trên thì: Property "title" goto title variables Property "awidth" goto w variables Property "height" goto h variables
default values
Để gán default values chúng ta có thể sử dụng dấu "=" Ví dụ:
var options = {
title: "Menu"
};
var {awidth = 100, height = 200, title} = options;
alert(title); // Menu
alert(awidth); // 100
alert(height); // 200
Default Values có thể là:
- Expressions
- Even function calls.
Tạm thời hôm nay chúng ta tìm hiểu đến đây nhé, chúng ta sẽ tiếp tục vào tháng sau nha
