Tìm hiểu gem rails admin
1. Giới thiệu Rails admin sẽ tạo giao diện của admin bằng cách kiểm tra model ứng dụng của bạn, và theo một số quy tắc của rails. 2. Hướng dẫn cài đặt để tạo ứng dụng Bước đầu tiên, ta sẽ tạo một project trong rails rails new rails_admin Cài đặt gem "rails_admin" trong Gemfile ...
1. Giới thiệu
Rails admin sẽ tạo giao diện của admin bằng cách kiểm tra model ứng dụng của bạn, và theo một số quy tắc của rails.
2. Hướng dẫn cài đặt để tạo ứng dụng
Bước đầu tiên, ta sẽ tạo một project trong rails
rails new rails_admin
Cài đặt gem "rails_admin" trong Gemfile
gem 'rails_admin'
Bundle install, sau đó chạy lệnh
rails g rails_admin:install
Nó sẽ tạo ra file config/initializers/rails_admin.rb, các action trong giao diện admin sẽ phụ thuộc vào file này.
RailsAdmin.config do |config| ### Popular gems integration ## == Devise == # config.authenticate_with do # warden.authenticate! scope: :user # end # config.current_user_method(&:current_user) ## == Cancan == # config.authorize_with :cancan ## == PaperTrail == # config.audit_with :paper_trail, 'User', 'PaperTrail::Version' # PaperTrail >= 3.0.0 ### More at https://github.com/sferik/rails_admin/wiki/Base-configuration config.actions do dashboard # mandatory index # mandatory new export bulk_delete show edit delete show_in_app ## With an audit adapter, you can add: # history_index # history_show end end
3. Giao diện mặc định khi sử dụng của gem rails admin
Chúng ta sẽ tạo một store gồm name và description và book gồm name va reference đến store
rails g model store name:string description:text rails g model books name:string store:reference
Tạo quan hệ một nhiều
class Book < ActiveRecord::Base belongs_to :store end
class Store < ActiveRecord::Base has_many :books end
Chạy cơ sở dữ liệu:
rake db:create db:migrate
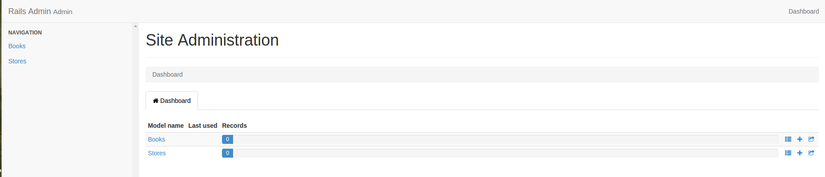
Chạy server, tại http://localhost:3000/admin ta có

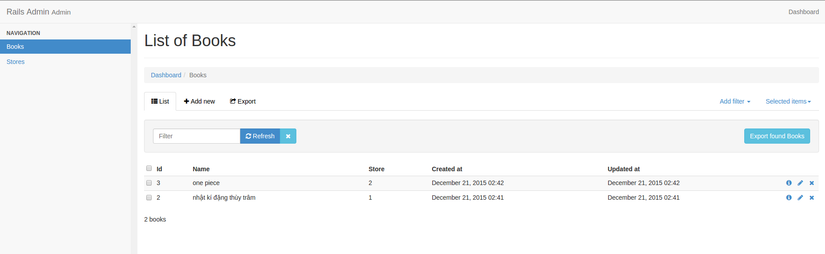
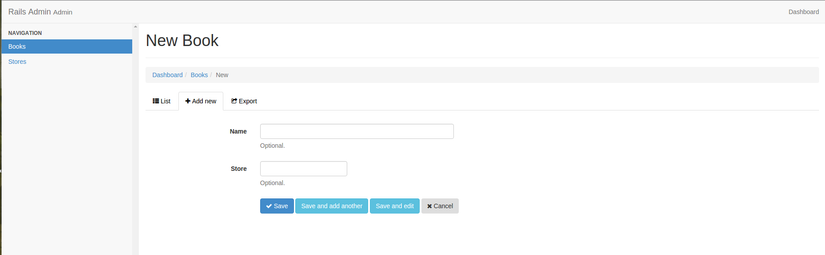
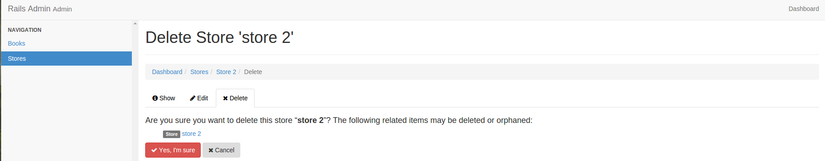
Rails admin đã tạo ra giao diện của admin như trên hình, với các action, thêm , filter, show list danh sách của book, của store... Trong list of books hoặc list of store ta có các action như thêm, sửa, xóa, show...




Trong bài viết ta sẽ chỉ đề cập đến giao diện của admin do rails admin tạo ra để quản lý stores, books
4. Custom gem rails admin
Giao diện do rails admin tạo ra đã có đầy đủ các action cần thiết. Đôi khi, để tối ưu giao diện, chúng ta có thể bỏ đi một số chức năng, hoặc custom lại giao diện theo ý của mình. Ở phần này, sẽ hướng dẫn các bạn custom view, action, js trong rails admin
Trước hết, ta tạo một file show_store.rb trong lib/rails_admin/show_store.rb
module RailsAdmin module Config module Actions class ShowStore < RailsAdmin::Config::Actions::Base RailsAdmin::Config::Actions.register(self) # hien action register_instance_option :visible? do true end register_instance_option :member do true end register_instance_option :pjax? do false end # icon cua action register_instance_option :link_icon do "icon-info-sign" end register_instance_option :http_methods do [:get, :post] end register_instance_option :route_fragment do custom_key.to_s end register_instance_option :action_name do custom_key.to_sym end register_instance_option :custom_key do key end register_instance_option :controller do proc do if request.get? @store = Store.find params[:id] @books = @store.books end end end def key self.class.key end end end end end
Lưu ý: khi thay đổi file này, ta cần phải restart lại server
Trong file config/initializers/rails_admin.rb
require Rails.root.join("lib", "rails_admin", "show_store.rb") RailsAdmin::Config::Actions.register(RailsAdmin::Config::Actions::ShowStore) RailsAdmin.config do |config| config.actions do dashboard index new export bulk_delete # show mac dinh cua rails admin se khong dc dung trong show store, nhung van duoc dung trong show book show do except Store end # phan show cua store se duoc custom nhung khong anh huong den show cua book show_store do only Store end edit delete show_in_app end end
Ta có đoạn lệnh giúp rails_admin nhận biết được file show_store.rb
require Rails.root.join("lib", "rails_admin", "show_store.rb") RailsAdmin::Config::Actions.register(RailsAdmin::Config::Actions::ShowStore)
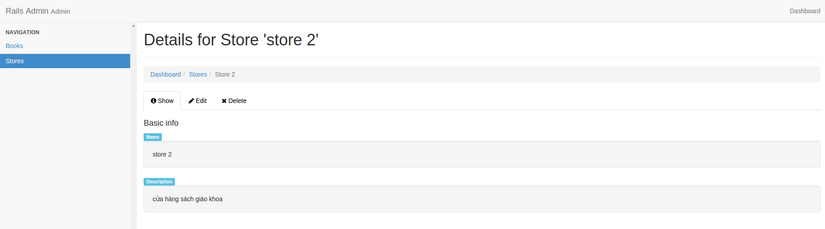
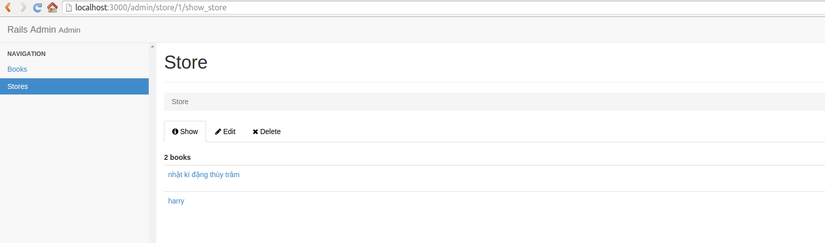
Bước cuối cùng, chúng ta sẽ tạo file show_store.html.erb trong view/rails_admin/main và custom lại show store theo ý của mình.
Ví dụ:
<% if @books.any? %> <label class="books-count"> <%= pluralize @books.count, t("books") %> </label> <table class="table"> <tbody> <% @books.each do |book| %> <tr> <td> <div class="form-group"> <%= link_to book.name, rails_admin.show_path("book", book.id) %> </div> </td> </tr> <% end %> </tbody> </table> <% else %> <%= t "admin.actions.no_book" %> <% end %>

Một số chú ý khác khi muốn viết jquery cho ứng dụng của mình ta viết trong app/assets/javascripts/rails_admin/custom/ui.js, muốn custom css ta viết trong stylesheets/rails_admin/custom/theming.scss
5. Kết luận
Qua đây, ta nhận thấy rails admin là một công cụ khá mạnh giúp ta có thể tạo giao diện của admin một cách dễ dàng.
